前回、前々回と2回にわたり、FileMaker 16新機能であるJSONを扱って、単純ですがcURLを使ってJSON形式でデータ取得を行うという動きを見ていきました。
今回は、もう少し実践的(前回のも割と実践的ですが)に、楽天APIを使って、楽天サイトで展開しているデータを取得していくサンプルをご紹介です。
ほんとはAmazon APIにしようかと思ったのですが、楽天APIのページの方がわかりやすかったので、楽天APIにしました。
Amazon APIのページ、なんであんなにたらい回しにされるんですかね。。。>愚痴です。
楽天API、サービス名は、「楽天ウェブサービス」と言います。
楽天のウェブサービスで提供しているAPIを使って、楽天の様々な情報を取得できますし、何と言ってもネットショッピング(死語)している人なら大抵アカウントを持っているので、楽天APIを利用する上で必要な申請がスムーズに行えます。
ということで、楽天APIを利用する準備として、
・アプリ登録
が必要になります。
楽天アカウントが必要になりますので、アカウントを持っていない方は、
アカウント申請→アプリ登録
という順序になります。
さすが楽天、アカウントがない状態でアプリ登録のページに素直に行っても、ちゃんと登録ページに回されます。
※利用規約は、きちんと読んでくださいね。
前回の郵便番号検索APIでは、アプリ登録のような申請はありませんでしたので、ちょっと敷居が高いかもしれませんが、その後のやっていることはほぼ同じです。
以降のテスト実装では、すでにアプリ登録が済んでいることを前提に進めます。
楽天ブックスを検索する
動きの確認
↑のyoutubeで、動きを公開しています。
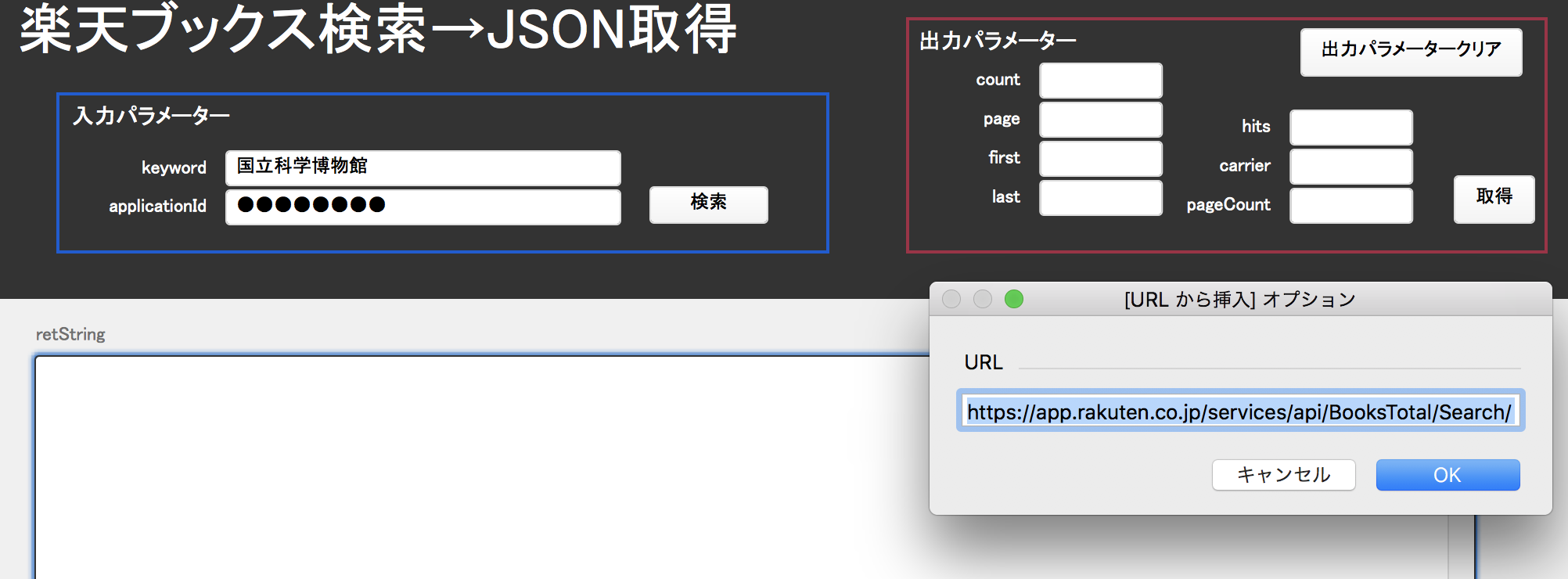
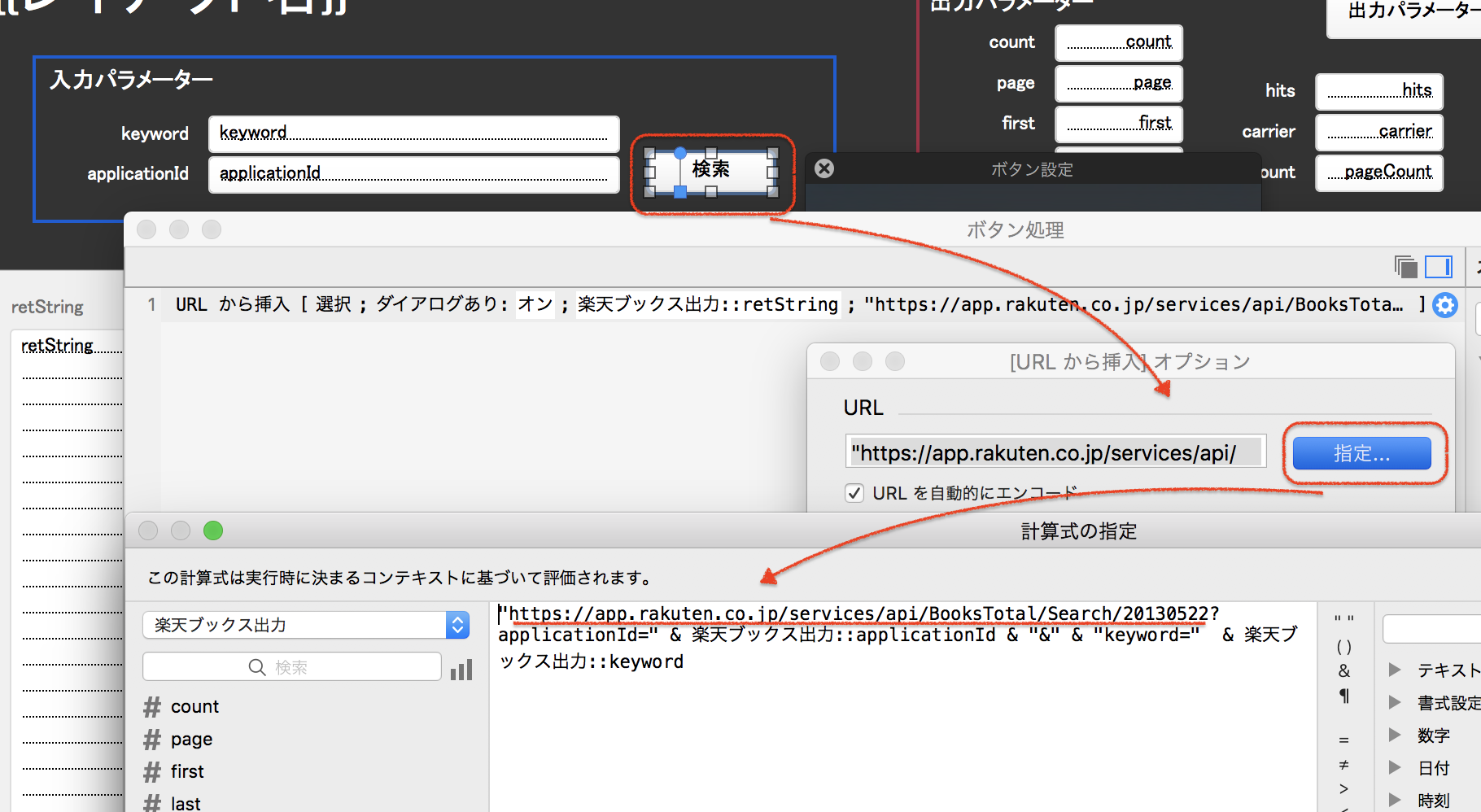
前回と同じようにURLを指定しますが、パラメータとしてキーワードとアプリIDを付加しています。

結果は、JSON形式で、retStringに返ってきます。

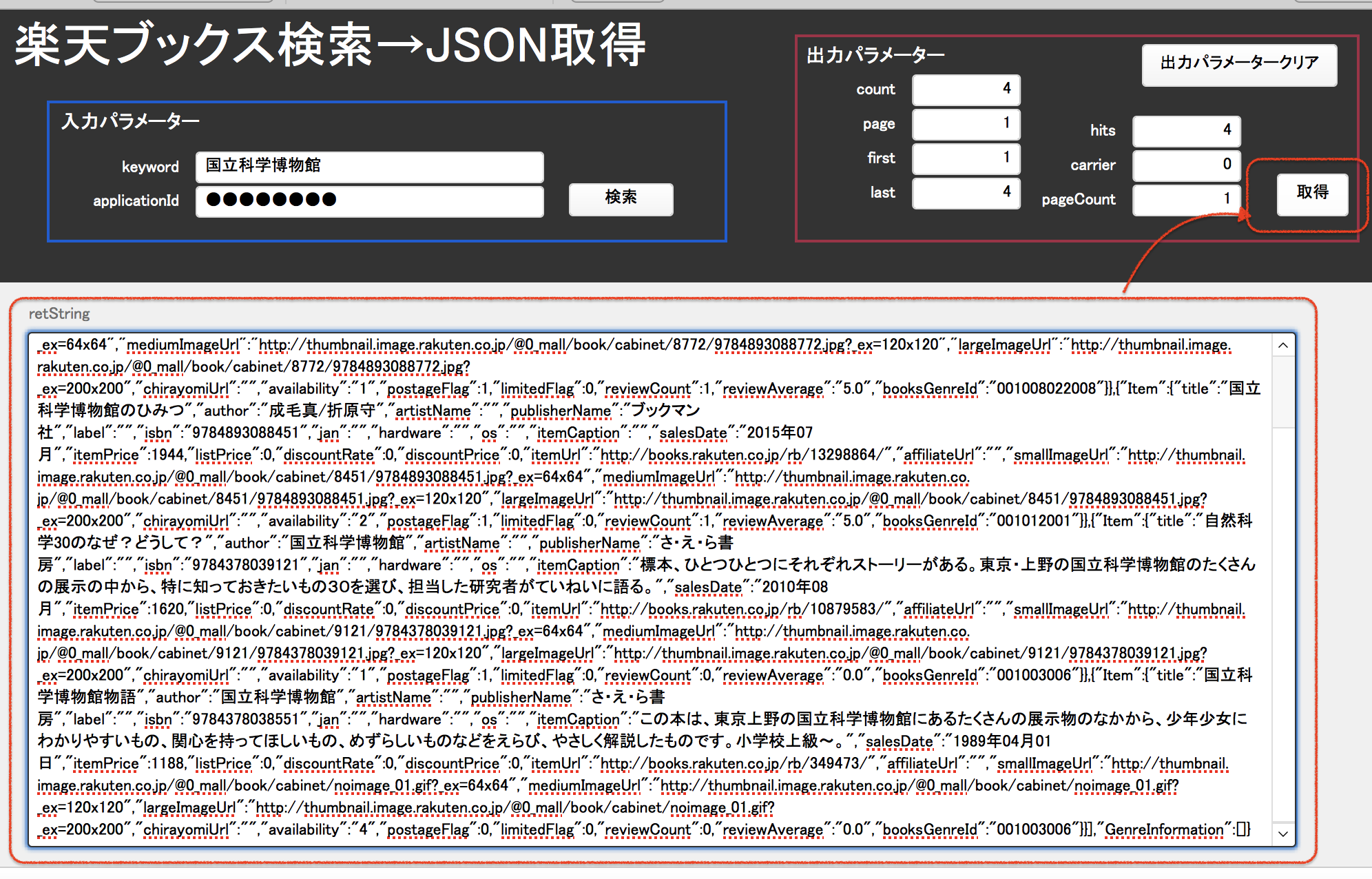
JSONを分解して、サマリ情報を取得します。
今回の「国立科学博物館」というキーワードで検索すると、4件ヒットしたということがわかります。
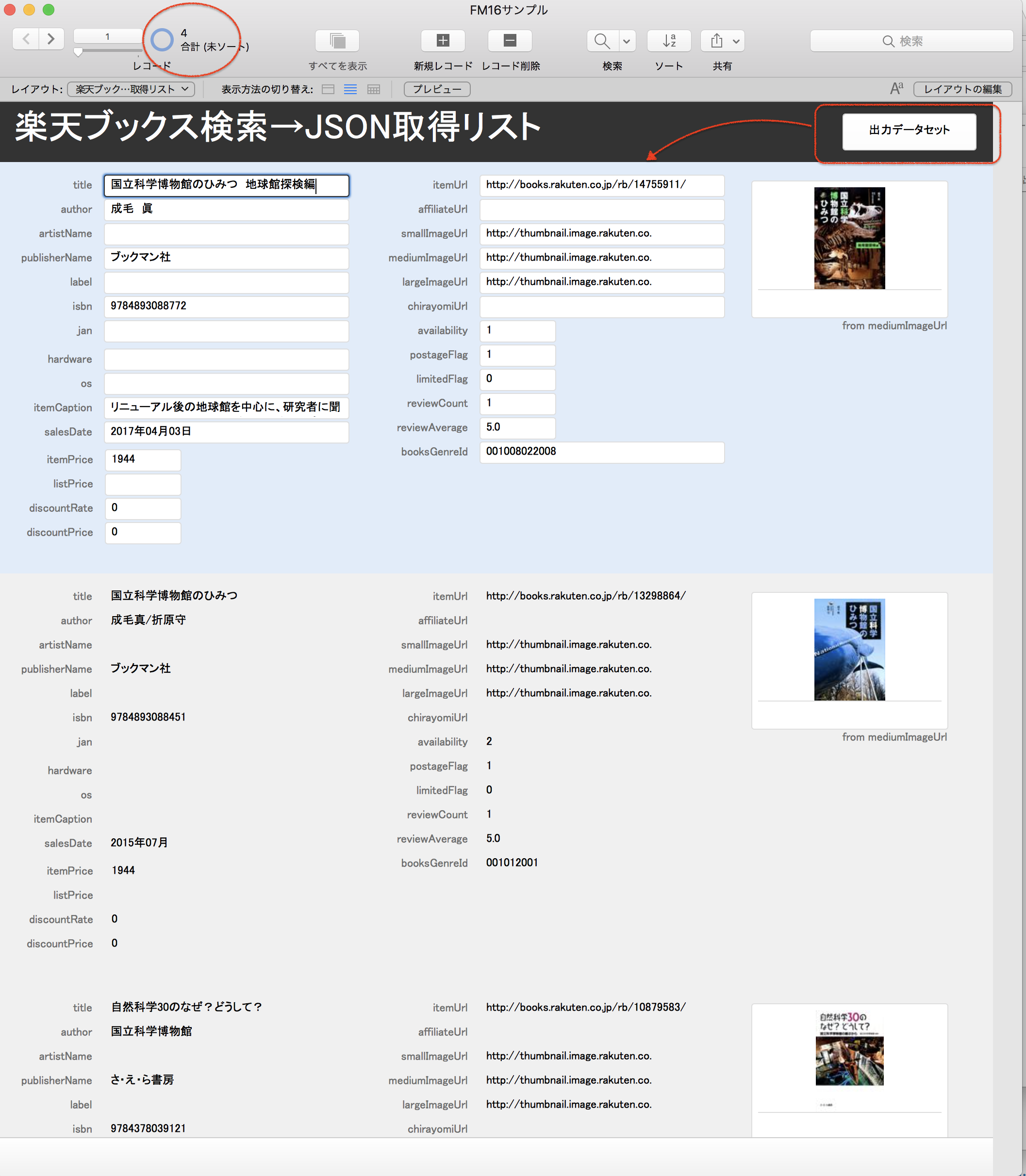
では、ヒットした4件を分解して、レコードにセットします。

新規レコードで、4件出来上がっているのがわかります。
今回は、取得したmediumImageUrlリンクから、画像も出してみました。
動きは、郵便番号検索とほぼ同じです。
実装してみる
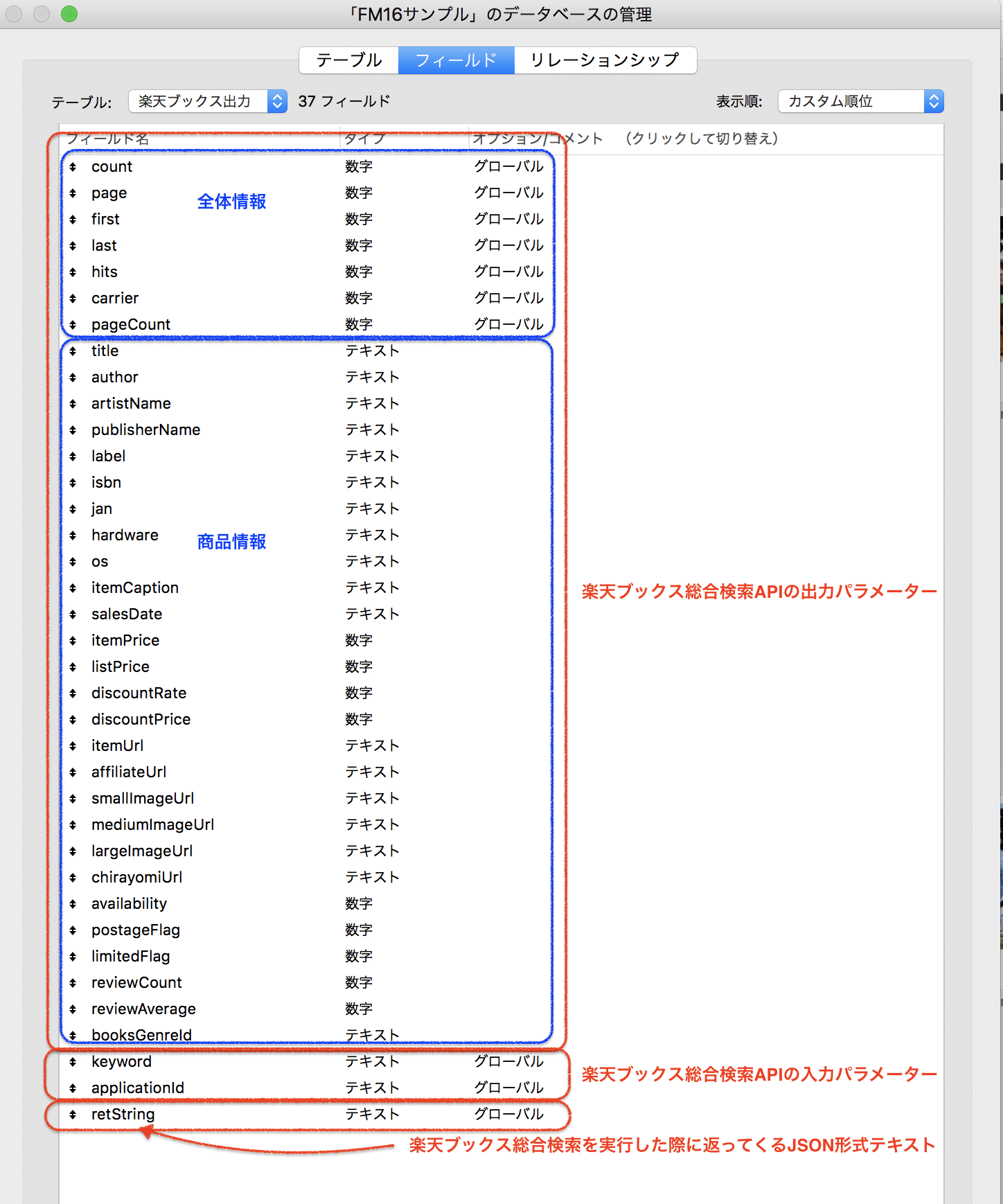
さて、まずは、フィールド作成です。
検索URLに付加するパラメータと、返ってくるデータ、返ってきたデータの全体情報をグローバルフィールドとして定義しました。
この辺は、利用するシーンによって、また、開発ポリシーによっては実装方法が色々あると思います。
今回はテストなので、簡単に。

検索ボタンへは、楽天APIで指定されたURLを指定します。

利用するAPIによって、パラメータは変わりますが、アプリIDは必ず指定します。
アプリIDの直書きは、悪用を防ぐため、絶対にNGデスヨ!
今回サンプルで利用した楽天ブックス総合検索APIの仕様は、こちらから確認できます。
サンプルでは、必要最低限のオプションしか設定していませんので、ご利用環境に応じてオプションを変更してください。
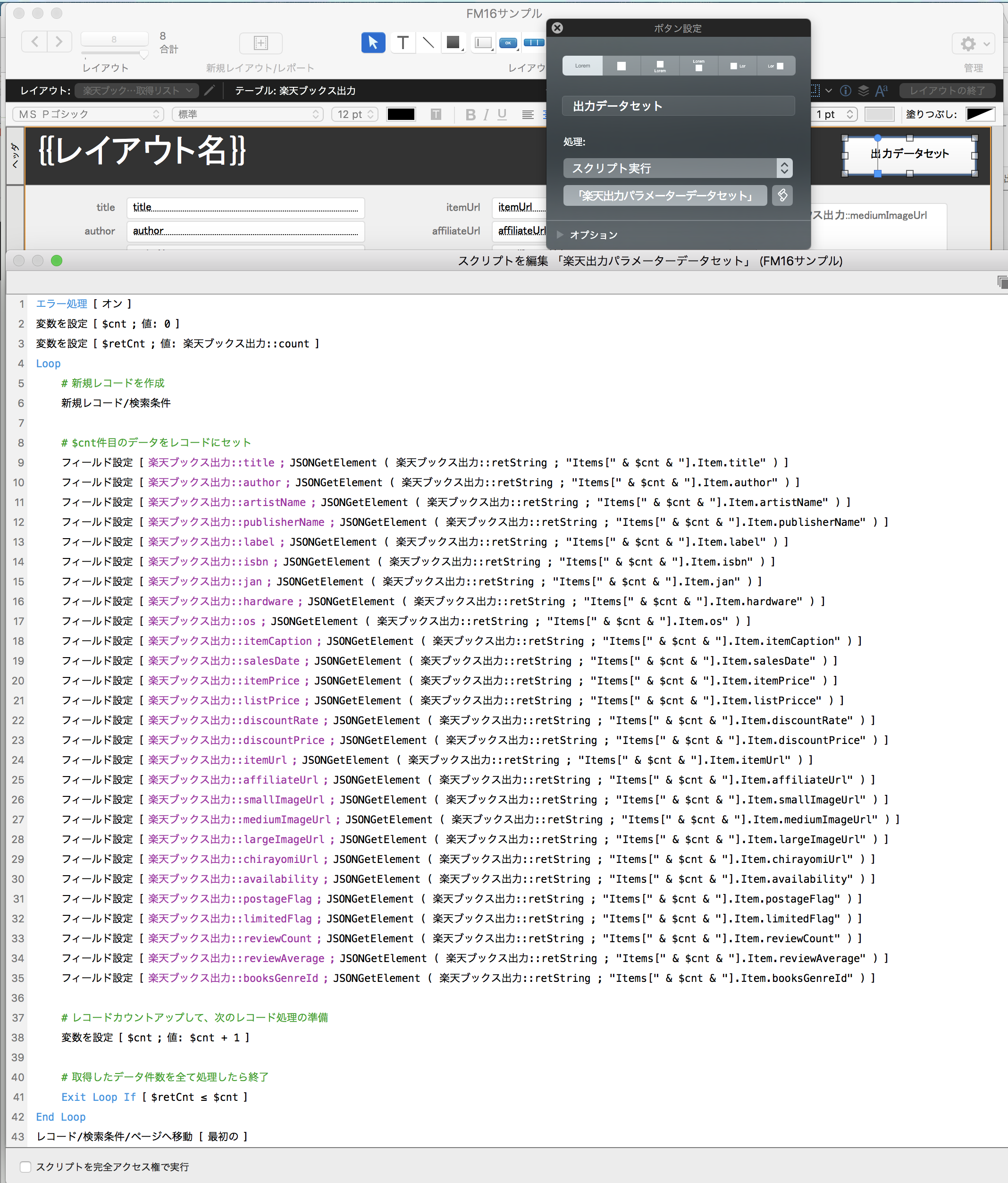
レコードにセットするところも同じようにJSONGetElementを利用して分解しています。
以下のスクリプトを参考までにどうぞ。

楽天APIでは、1回に取得できるデータを30件となっています。
サンプルでは30件未満のヒット数を予め調べてキーワードを入れました。
30件以上のデータが返ってくる場合は、出力パラメータのcount,page,first,endなどの全体情報を見て、再度リクエストを投げることで、次のページを取得することができます。
逆に、前ページ、次ページのようなページ遷移もデータ取得となりますので、レスポンスが遅い環境だったり一度取得したデータは取りに行かないというような場合は、先にFileMakerのレコードへ全部セットしてから画面遷移をするなどの工夫が必要です。
また、エラー処理もそれなりに用意しておかないと、思った動きが期待できないなど詰まることもあるかと思います。
API仕様を読み込んで実装していってくださいね。
では、簡単ですが楽天APIをFileMakerから操作したサンプルのご紹介でした。




