FileMaker Tipsとして、ボタンの形を変えてみるというのと、iPhoneやiPadに入れたFileMaker Goで使える機能をボタンに盛り込んでみました。
スクリプトワークスペースを使わずに1行スクリプトで実装しているので、手軽に実装できます。
※iOSのショートカット機能は使っていません。既存のスクリプトステップで実装しています。
ボタンの実装って、意外とそのまま使っている人、多いのではないでしょうか?
四角くてちょっと角が丸いボタンがデフォルトで配置されます。
デザイン性が高いFileMakerなので、そのままでも十分オサレっぽく見えますが、同じ色合いで似たようなボタンがたくさん並んでいると文字や他のボタンに埋もれてしまいそうです。
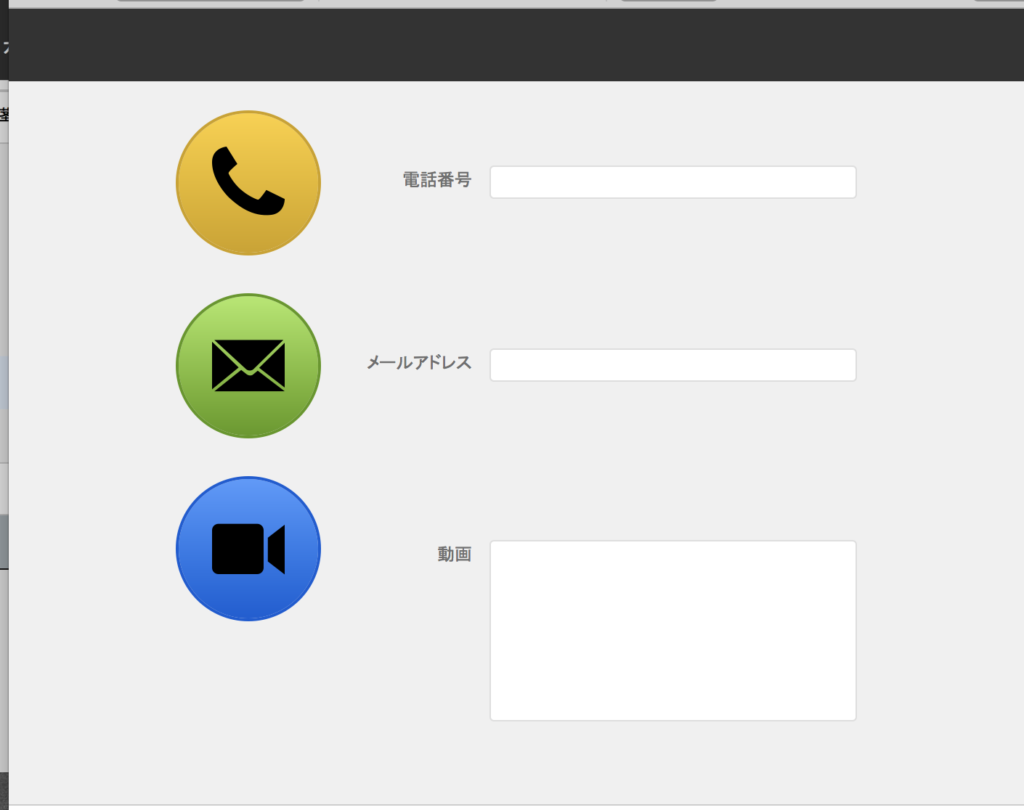
ということで、アイコンとしても機能を果たす、丸いアイコンを作る動画を公開しました。

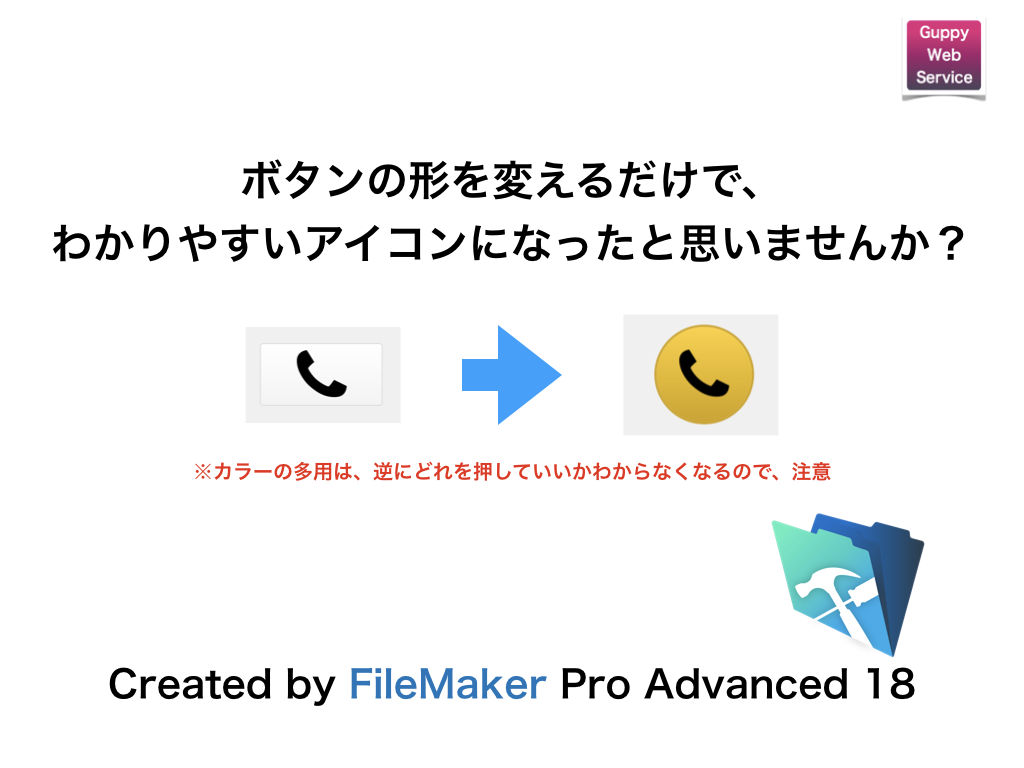
どうですか?
普通の四角いボタンと比べてみてください。

これ↑でもいいですが、

こういう↑ふうになっていると電話マークも強調されて「電話するんだな」とわかりやすくなります。
難点は、今時の電話はスマホなので、こういうのを見たことが無いという現代人には通用しにくいかもしれない、というところでしょうか。。。
でも、スマホマークだと何するかわかりませんしね。
動画では、約3分ちょっとで作り、残り1分40秒くらいをFileMaker Goでテストをしていますので、気軽にご覧ください。
そして、操作しやすいFileMaker アプリを目指して使える機能は使って実装していきましょう。