今年2020年のQiita FileMaker Advent Calendarの購読、応援をありがとうございました。
今回もめでたく25日全日埋まり、FileMakerに関わるみなさんのパワーを感じました。
全部出揃ったということで、今回の記事がどんなものがあったか、Google Chartsでグラフ化してみました。
ちなみにこの記事を書いたりFileMakerでチャートを作っている時のBGMは、”Tell Your World“です。
Advent Calendarも本当にいろいろな角度からの記事があり、教わることが多かったです。
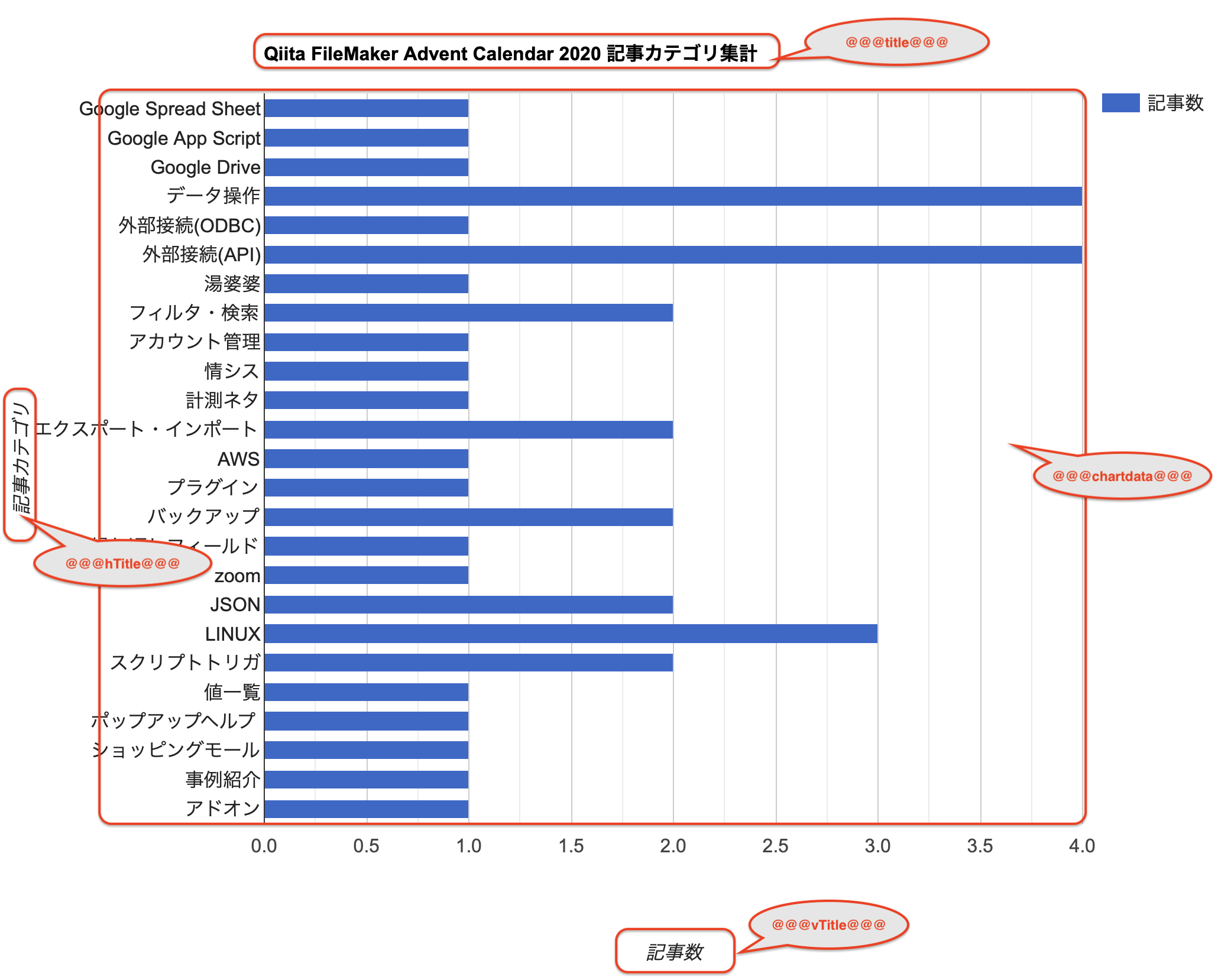
結果!
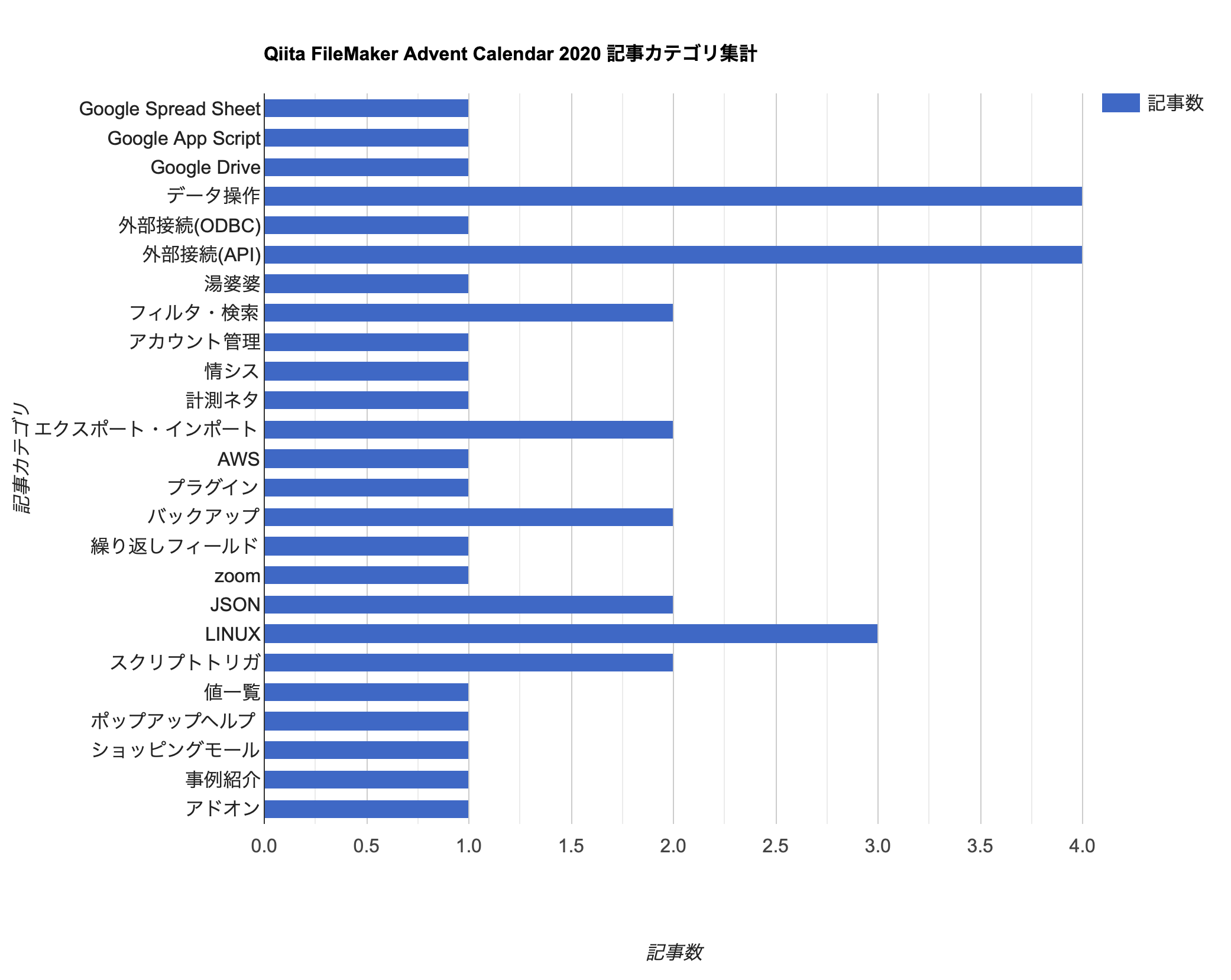
最初に作り云々よりも、まずは、どんな記事があったのかの集計です。

こうしてみると、FileMaker内でのデータ操作Tipsが多いですが、合わせて多いのが外部接続(API)の記事でした。
FileMakerが他のシステムや環境のHUBとなってきていることがわかる傾向です。
また、FileMaker Serverネタでは、CentOSなどLinux環境の記事もあり、FileMakerがLinuxで稼働する元年にふさわしい記事でしたね。
その他、ポップアップヘルプで遊ぶネタで、読んでいるこちら側にクイズを投げかけて手を動かしてみるものなど、書き手と読み手が参加するイベントとして最も楽しい瞬間ですね!
実装の方法
FileMaker バージョン
Google ChartsはWebビューアが使えるバージョン(8.5以降?)であれば、実装可能と思います。
ただ、集計した情報をJavaScriptに変換する段階でJSON操作を行っていますので、JSON関連が追加されたバージョン16以上がおすすめです。
今回は、FileMaker 19バージョンで作成しました。
集計
集計自体はFileMakerで行いました。
Qiita APIで集計するのもいいかな、と思ったのですが、Qiitaではタグが5つまでしか指定できないことから、内容が正しく反映されていない可能性もありましたので、全記事を読んで、独断と偏見で記事カテゴリを作って集計しました。
グラフ化
また、グラフ化については、Google ChartsのBar Chartsで作りました。
本来であれば、FileMaker 19から追加になったaddonの簡易グラフがホットな話題ですが、「簡易」グラフなだけに、こちらで表示したい項目の数と合わず、、、ならば、JavaScriptで実装を、といくつかピックアップし、割と簡単に実装できそうだったのがGoogle Chartsでした。
Bar Chartsは、マウスを当てるとガイドが出ます。
#googecharts の#barchart 、こんな感じでガイドが出ます。
いいね。 pic.twitter.com/lnwZFUGxnr— Guppy Web Service (@GuppyWebService) December 27, 2020
FileMakerのグラフオンリーで実装しようと思っても、痒いところに手が届かなかった部分が、JavaScriptだと手が届きますね。
実装
集計部分
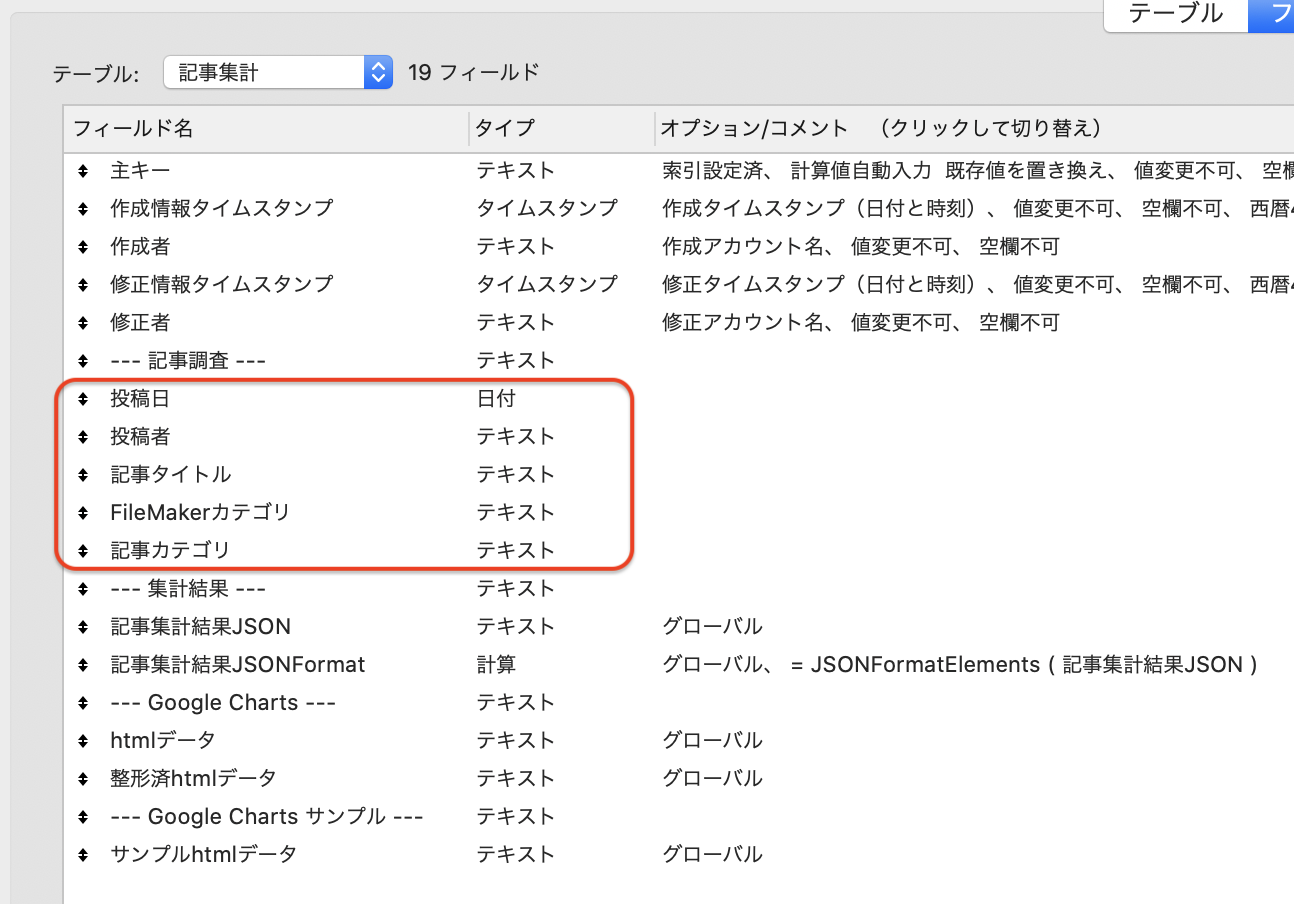
集計テーブルに、集計内容を詰め込みました。

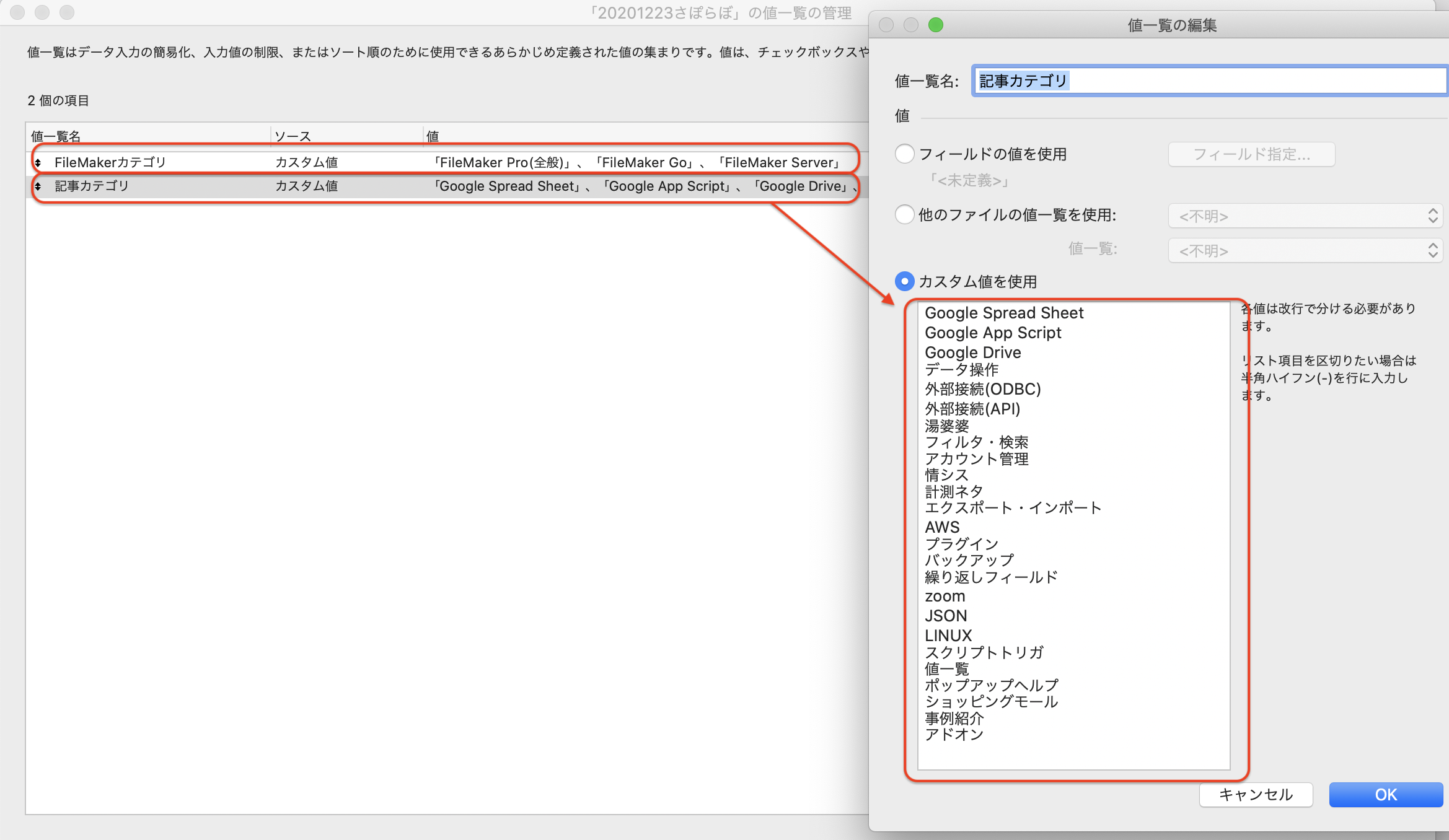
FileMakerカテゴリと記事カテゴリは、値一覧で設定しています。

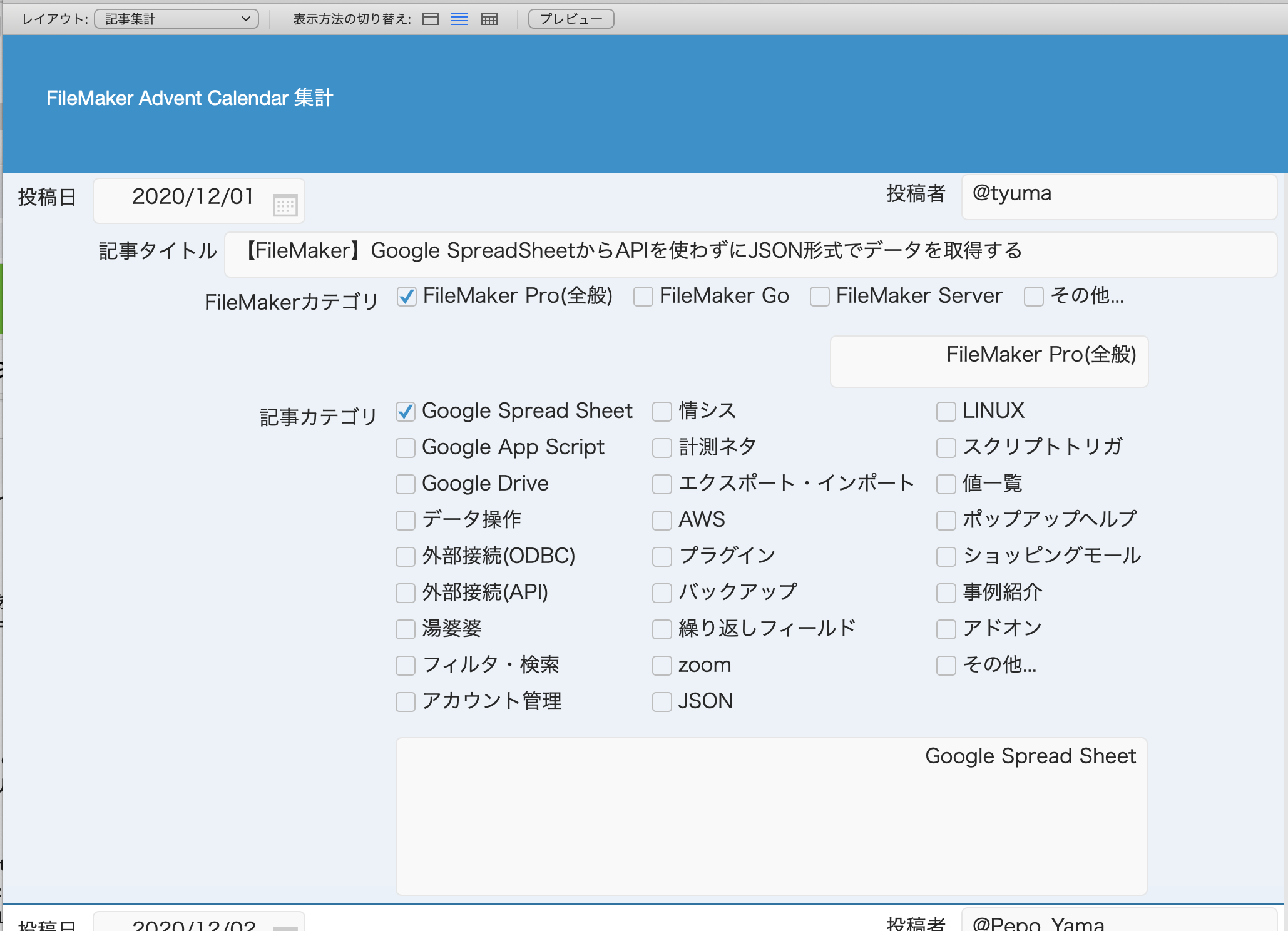
レイアウトには、リスト表示をして次、次、と入力しやすくしています。

今回は、Google Chartsの話題に絞りたいので、レイアウトの詳細については割愛します。
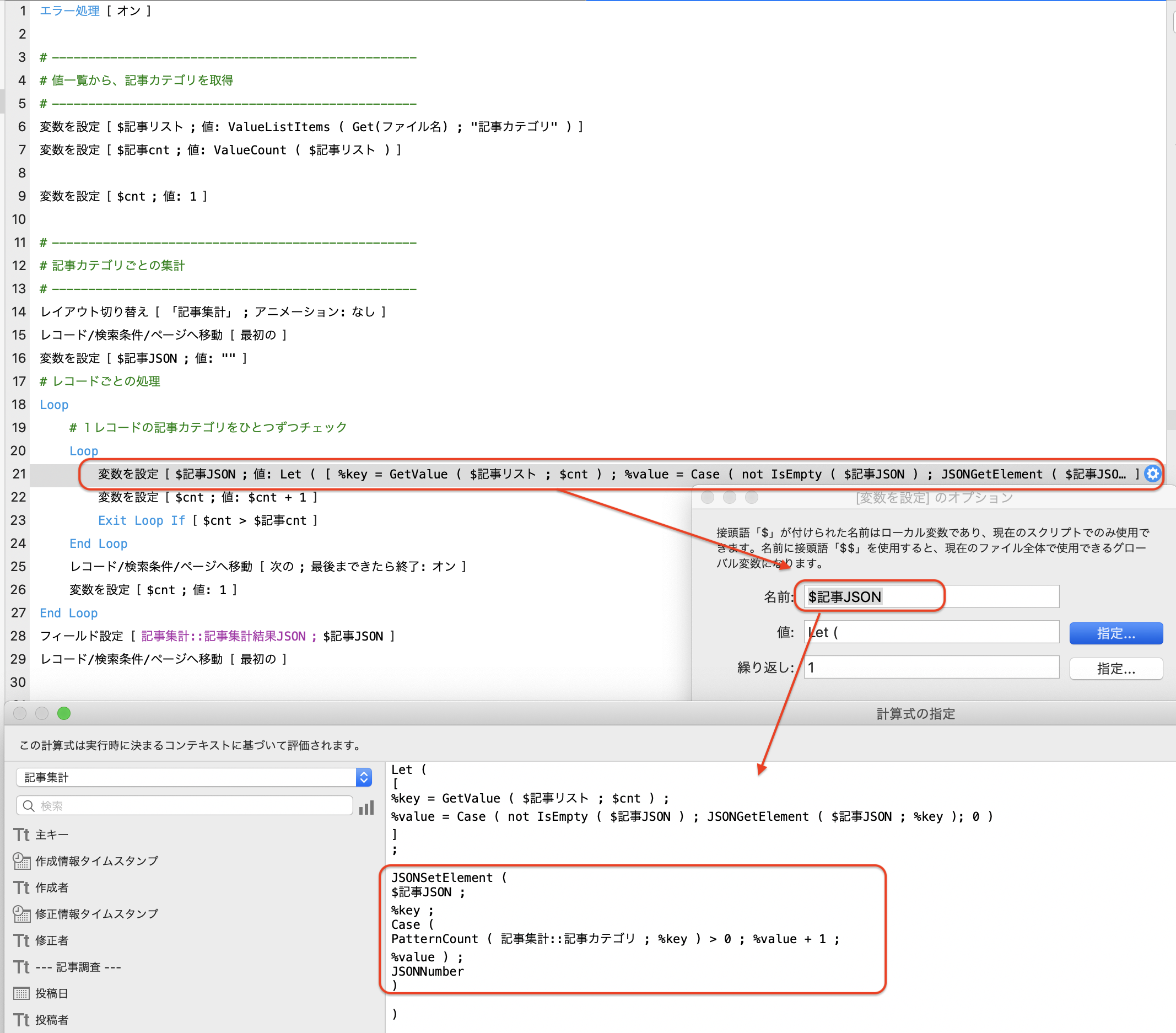
記事カテゴリ集計
今回は、記事カテゴリをチェックボックスにして一つのフィールドに値一覧から拾ってきたデータを改行つきで保存しています。
FileMakerでは、この一つのフィールドにある複数データのカウントについて、集計する項目分のフィールドを作って実装せよ、とアドバイスが出ていますが、いくつ増えるかわからない集計項目なのに、いちいち管理画面を開いてもいられないですよね。
Claris ナレッジベース:ラジオボタンやチェックボックスでチェックした数を数える方法
なので、スクリプトでチェックボックス全てを舐めてJSONにストックしました。

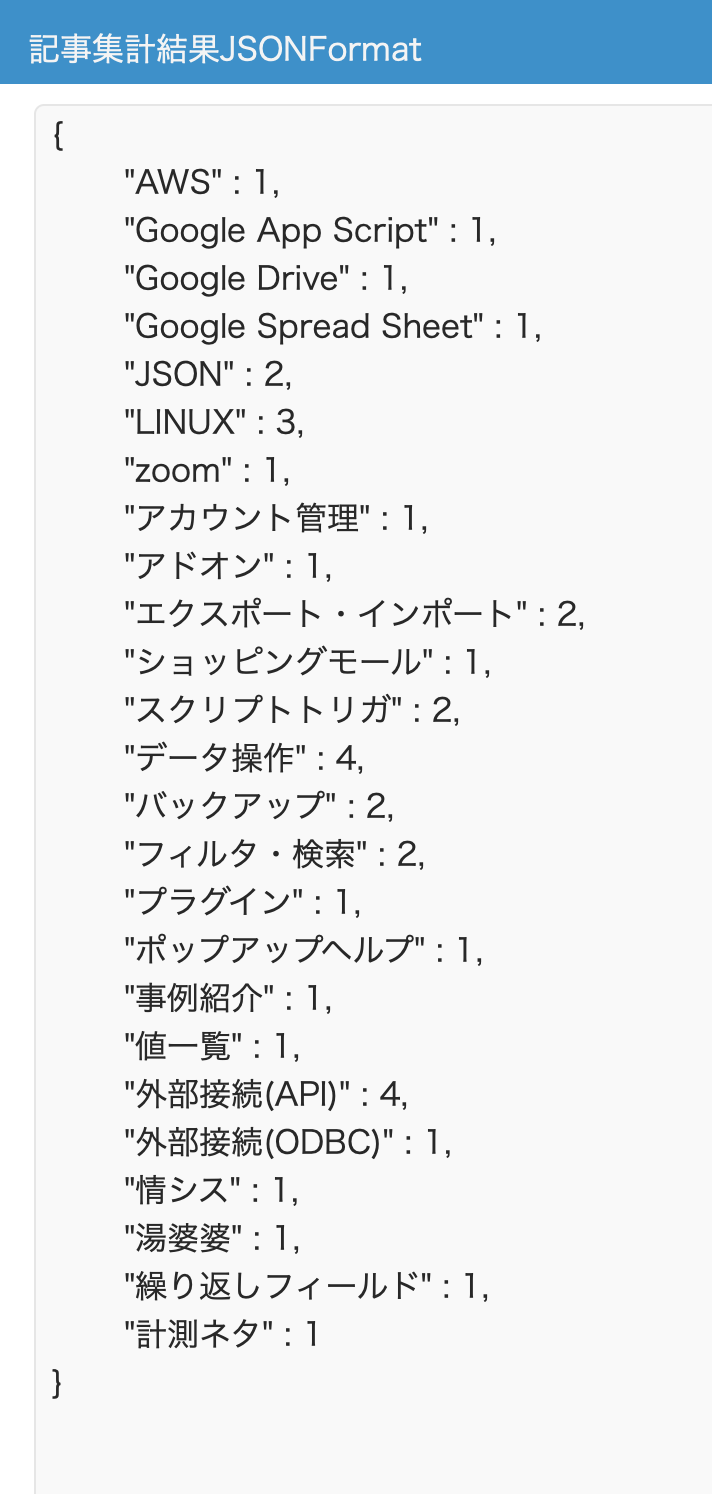
JSONに集計
集計した結果のJSONは、こんな感じです。
記事カテゴリをkeyに、記事数をvalueにしています。

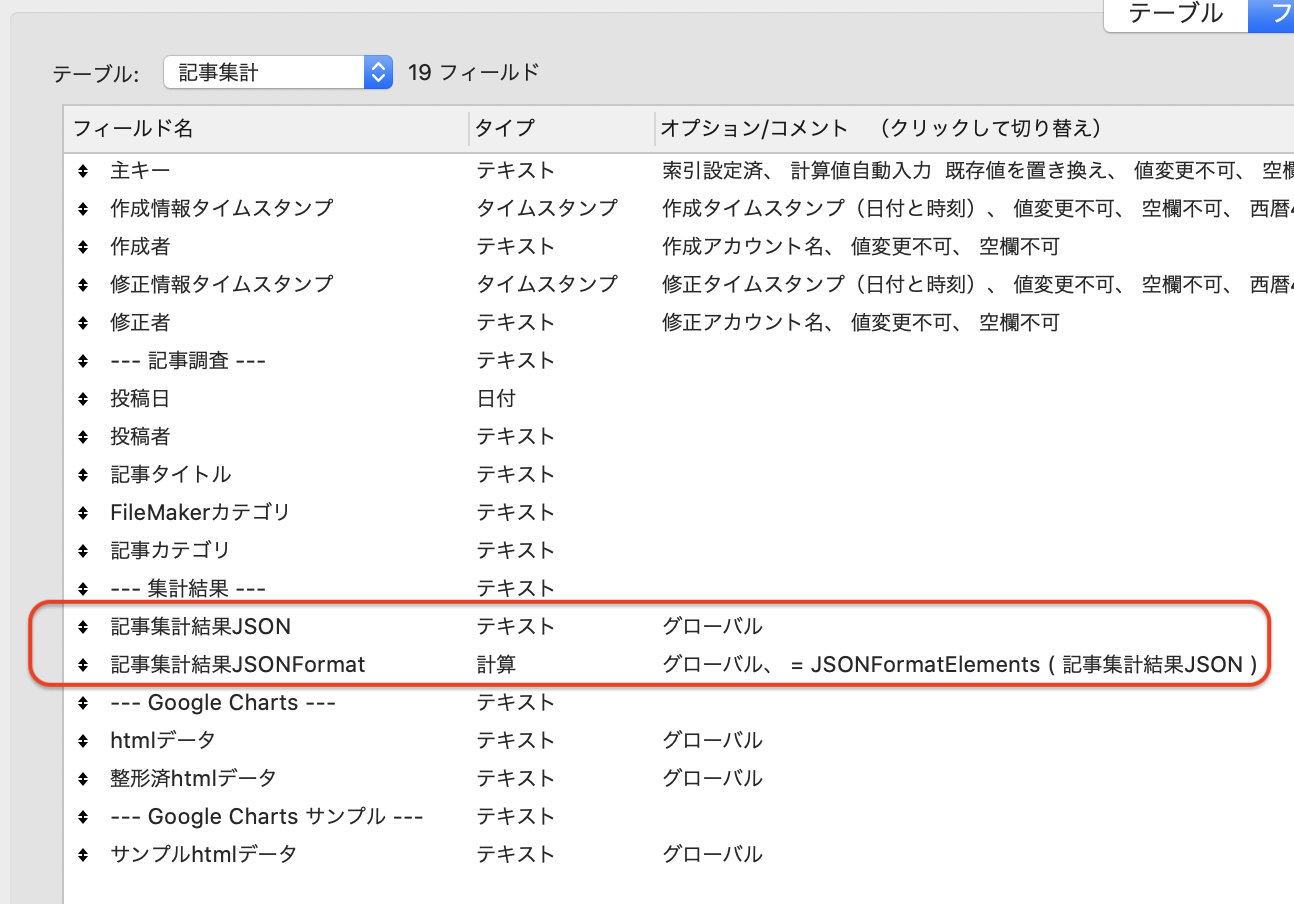
JSONを保存するグローバルフィールドの他、表示用に計算フィールドを作っていますが、確認する必要がなければなくても構いません。

Google Chartsにする
Google Chartsでは、コードスニペットがブラウザ上で動くので、Bar Chartもサンプルを実際の動きとコードを確認しながらコードをコピペできました。
とはいえ、組み込むhtmlとJavaScriptが必要最低限さらっと書いてあるだけなので、htmlに直したり整形するのは各自、ということになります。
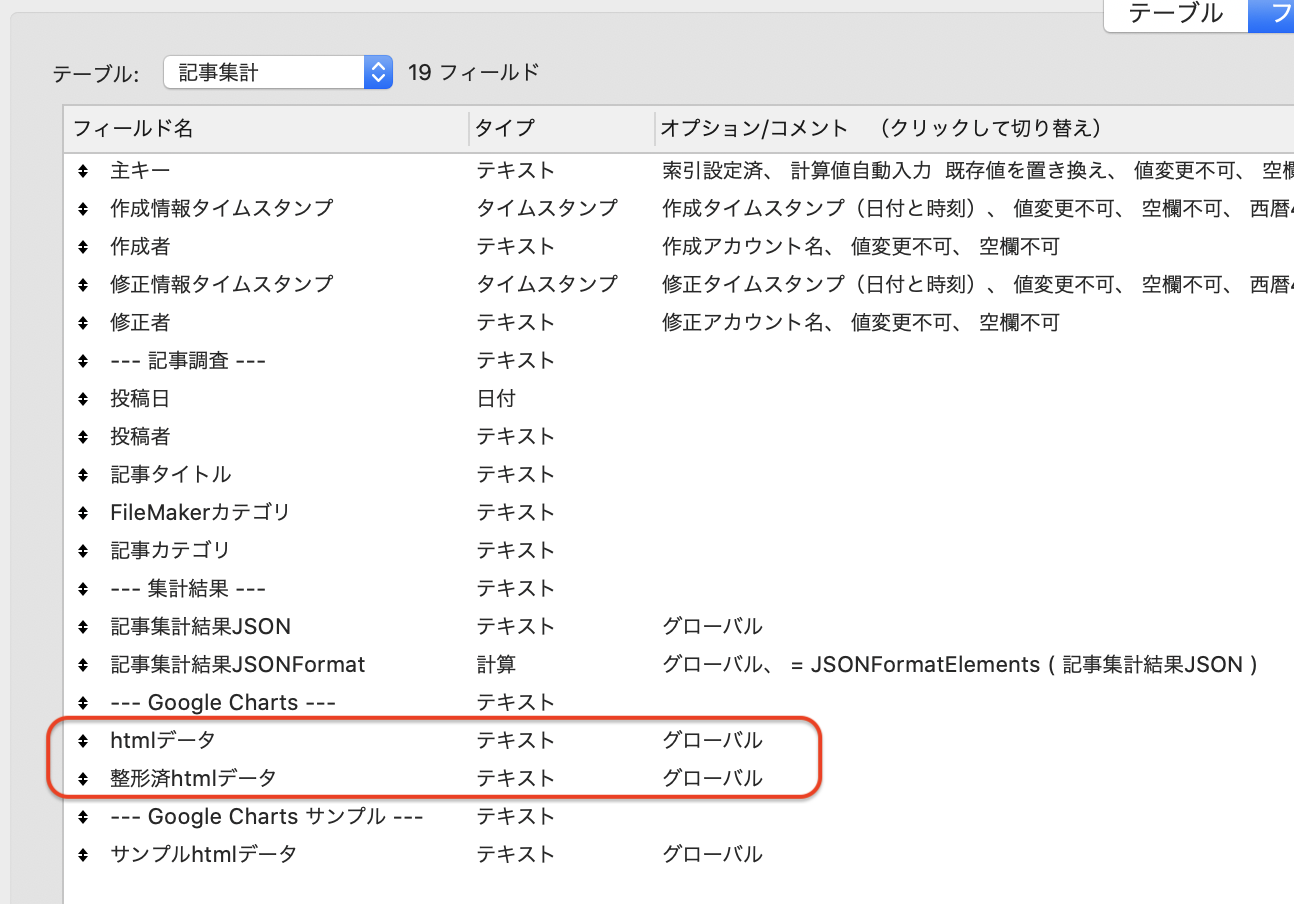
今回は、元となるBar ChartをFileMakerで加工できるように編集したhtmlコードを「htmlデータ」フィールドに保存し、そのhtmlデータをスクリプト内で動的に変換し、「整形済htmlデータ」に仕上げました。
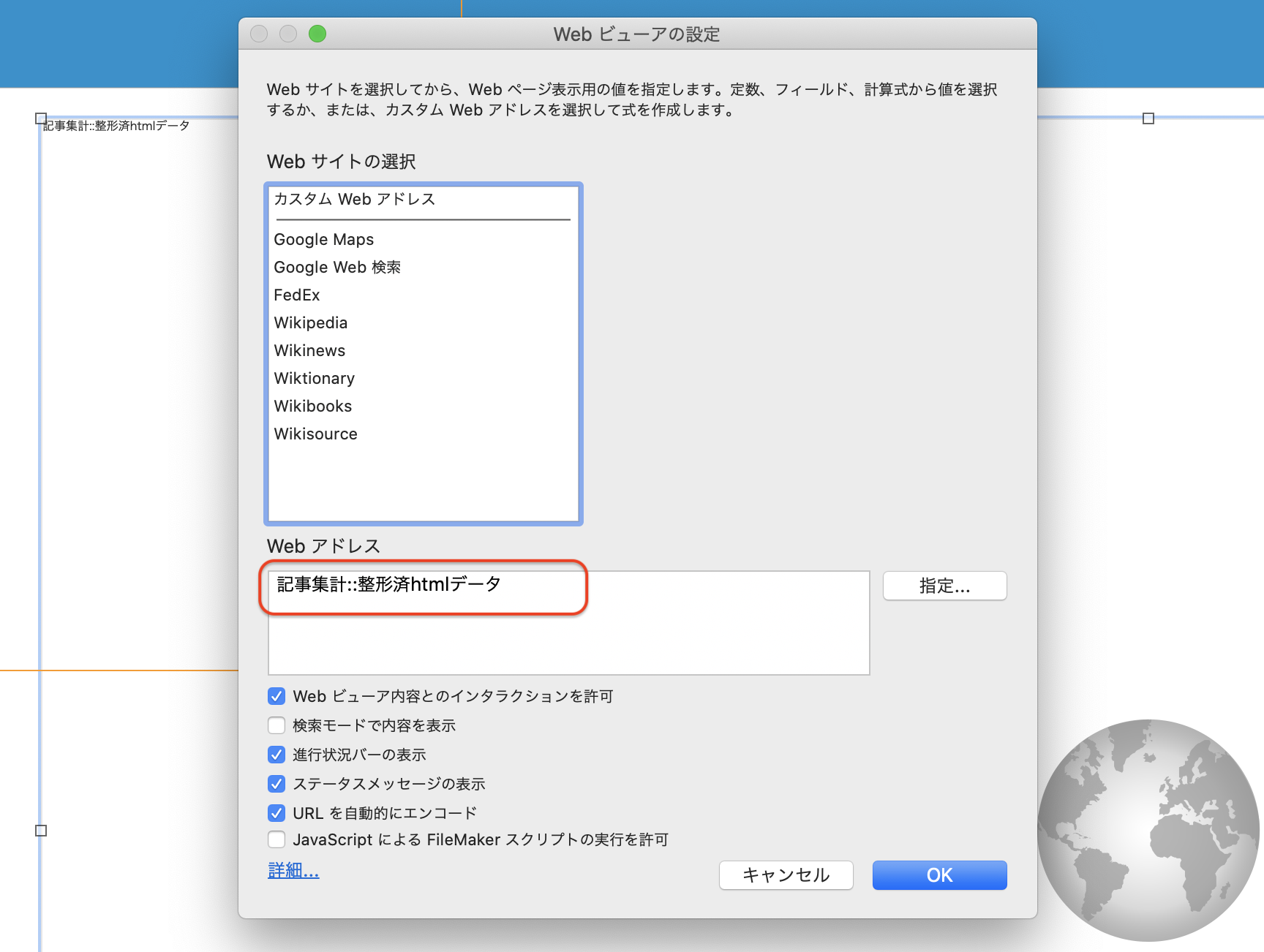
この「整形済htmlデータ」をWebビューアで表示させます。

htmlデータ
サンプルではoptionにchart_divのスタイルを指定していましたが、それだと出来上がったチャートが全項目表示されず、サイズのバランスがよくなかったので、bodyのchart_divタグに直接スタイルをセットしました。
実際の運用では、この値もアドホックに設定できるような作りにすればいいかもしれませんね。
<!DOCTYPE html>
<html>
<head>
<title>集計チャート</title>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
</script>
</head>
<body>
<div id="chart_div" style="width: 75%; height: 1000px;"></div>
<script>
google.charts.load('current', {packages: ['corechart', 'bar']});
google.charts.setOnLoadCallback(drawBasic);
function drawBasic() {
var data = google.visualization.arrayToDataTable([
@@@guide@@@
@@@chartdata@@@
]);
var options = {
title: '@@@title@@@',
hAxis: {
title: '@@@hTitle@@@',
minValue: 0
},
vAxis: {
title: '@@@vTitle@@@'
}
};
var chart = new google.visualization.BarChart(document.getElementById('chart_div'));
chart.draw(data, options);
}
</script>
</body>
</html>
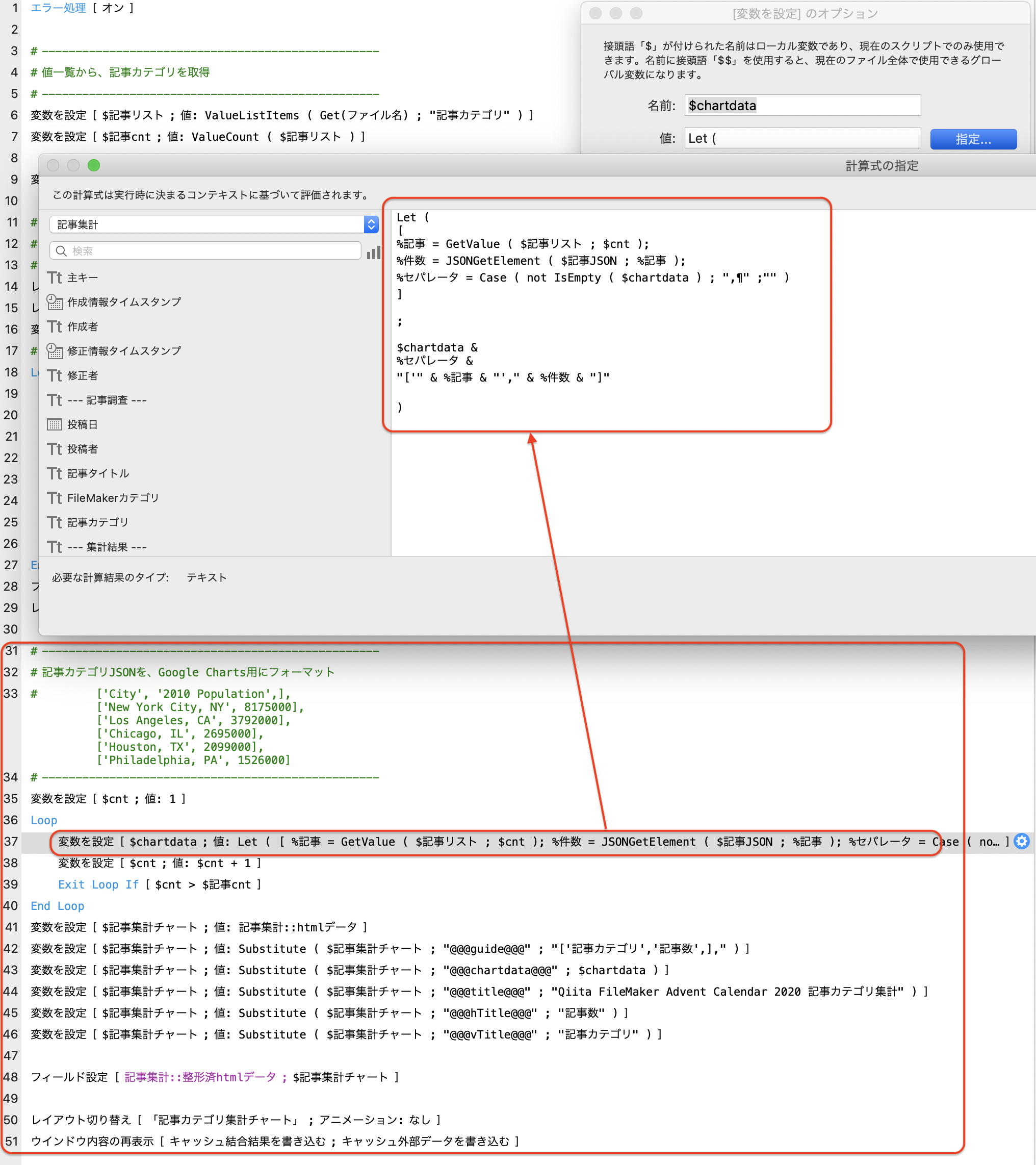
JavaScriptのdrawBasicで変換する部分は、以下の通りです。
| 変換する文字列 | セットする内容 |
|---|---|
| @@@guide@@@ | チャートのX軸、Y軸 |
| @@@chartdata@@@ | チャートデータ |
| @@@title@@@ | チャートのタイトル |
| @@@hTitle@@@ | 縦軸のタイトル |
| @@@vTitle@@@ | 横軸のタイトル |
※「@」がマークダウン記法だとリンクと判断されてしまうので、表内では全角で記載しています。
出来上がったチャートでどこに配置されるかを確認すると、わかりやすいです。

「@@@guide@@@」は、チャートデータの配列の並びを示しているので、縦軸のタイトルと横軸のタイトルに合わせておきます。
これをスクリプトで変換すると、下のようになります。

記事カテゴリ分LOOPで1行ずつ作り、その後、テンプレートのhtmlのデータを変数にコピーし、それぞれを変換しています。
整形済htmlデータフィールドに出来上がったhtmlを入れていますが、これは1回スクリプトを実行たあとは、整形済htmlを表示するだけにするためです。
一度の実行で終わらせる場合は、単純にグローバル変数に整形済htmlフィールドにセットするだけでいいかもしれません。
最後、Webビューアをレイアウトに配置し、整形済htmlを指定するのみです。

外部ツールを取り込みやすくするために
今回のAdvent Calendarの記事カテゴリをみるとおり、外部連携がかなり多くなってきています。
FileMakerのことだけでなく、それ以外のことも多く知る必要がありますが、やれることが広がりますので、まずはJavaScriptの組み込みから、というのもいいかもしれません。
来年2021年のAdvent Calendarは、どんな記事が公開されるか、楽しみですね。





I’d like to thank you for the efforts you’ve put in penning this blog.
I really hope to see the same high-grade blog posts by you later
on as well. In truth, your creative writing abilities has encouraged me to get my very own website now 😉
Thank you for your comments. I am honored that this article is helpful to you.
Many of the original articles are available at the following sites
I will introduce them here, though only in Japanese.
https://qiita.com/tyuma