今や仕事でもプライベートでも他言語を見かけることが多くなりましたが、ざっと読むときは原文のままでもいいけれど、ちゃんと読みたい時は日本語に翻訳して読みたい時があります。
今回は、FileMakerからcurlを使ってGoogle Translate APIを使って、ブラウザを立ち上げることなく翻訳をしていこうと思います。
実行環境
今回はcurlを使いますので、FileMaker 16以上で実装・実行してみてください。
アカウント
Google Cloudから直接使ってもいいのですが、今回はコードスニペットが豊富なRakuten Rapid APIの方から実行します。
アカウントは既にあることを前提にして話を進めますが、アカウントを作るのは無料ですし有料無料に関わらず半端ない数のAPIがありますので、作っておいて損はないですよ。
Google Translate API登録
API検索で”Google Translate API”ページへ行き、「登録してテスト」で登録します。

料金は使用量によって違いますが、今回はテストなので、無料のBasicプランを選択しました。

Rakuten Rapid APIを選択した理由として、コードスニペットが豊富だと書きました。
たいてい、主要な言語のみしかサンプルがなかったりするのですが、本当にたくさんの言語のサンプルが用意されていて、テストができるので、とても重宝しています。
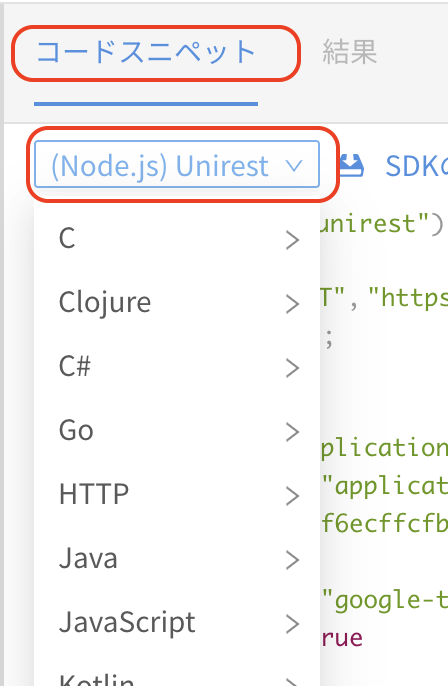
FileMakerから使うときは、curlを記述するので、コードスニペットの言語プルダウンでcurlを探します。

単純にcurlは出てきません。
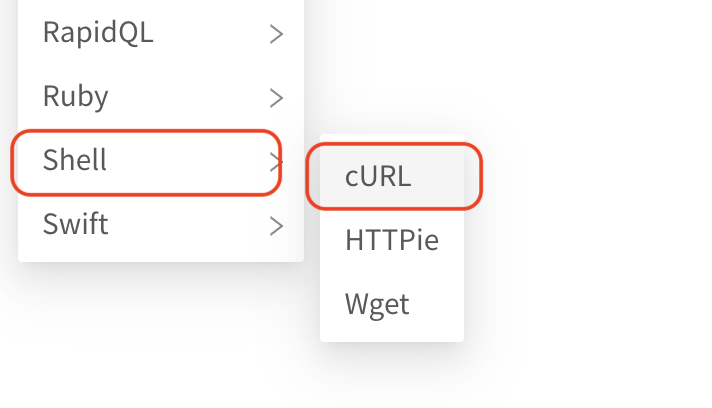
Shellのところにカテゴライズしてあります。
ほんと、ここに辿り着くのにスクロールをざーーーーっとしないとShell>curlに辿り着きません。
でも、ありがたいです!

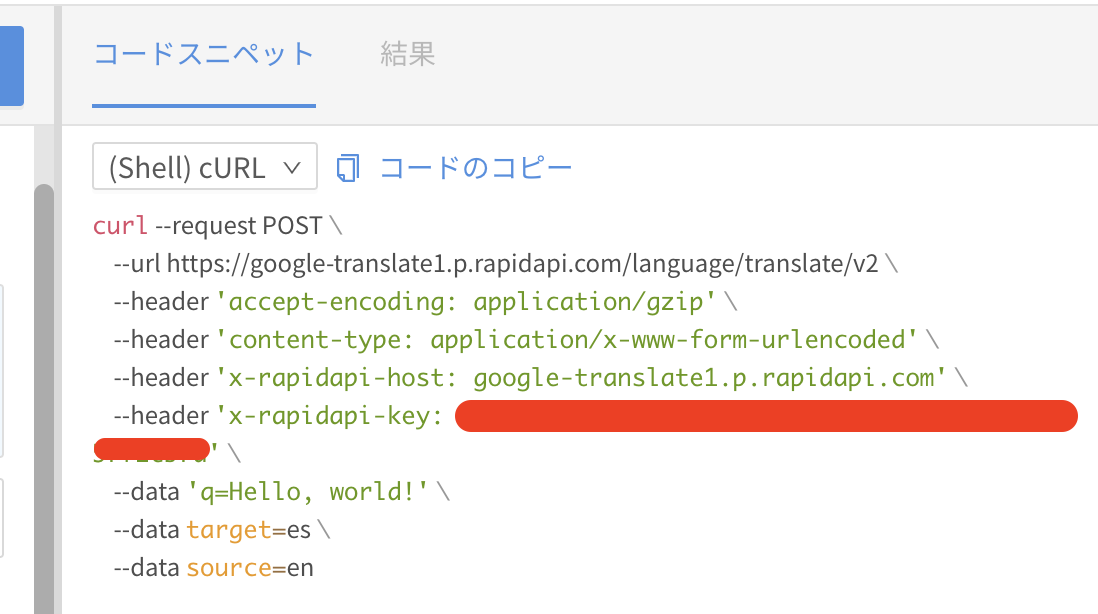
こんな感じで、実行直前のコードが出てきます。

試しにこのコードをコピーして、ターミナル(mac)やコマンドライン(windows)で実行してみてください。
しっかり機能します!
FileMakerに実装
では、実装していきましょう。
今回もローコードで行きますよ。
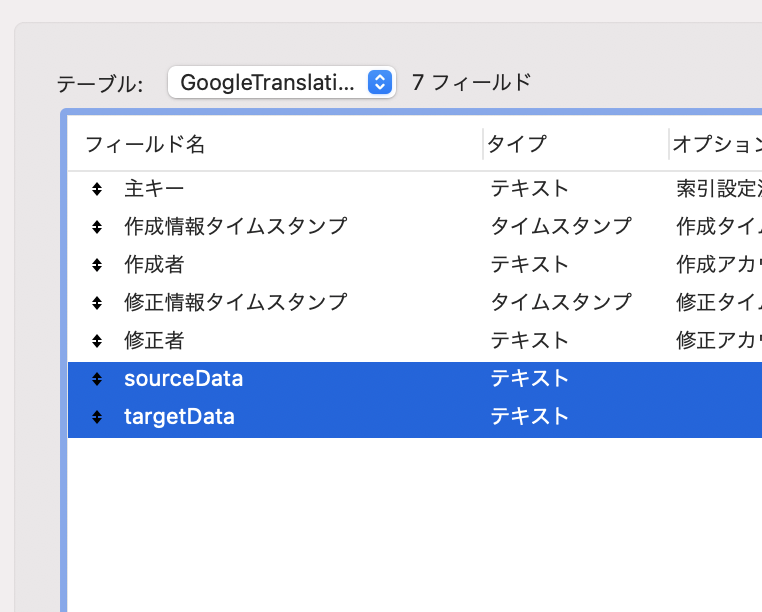
テーブル設計
curlを実行するためには特になくてもいいのですが、サンプル的に入力(source)と出力(target)を指定するのにフィールドを作ります。

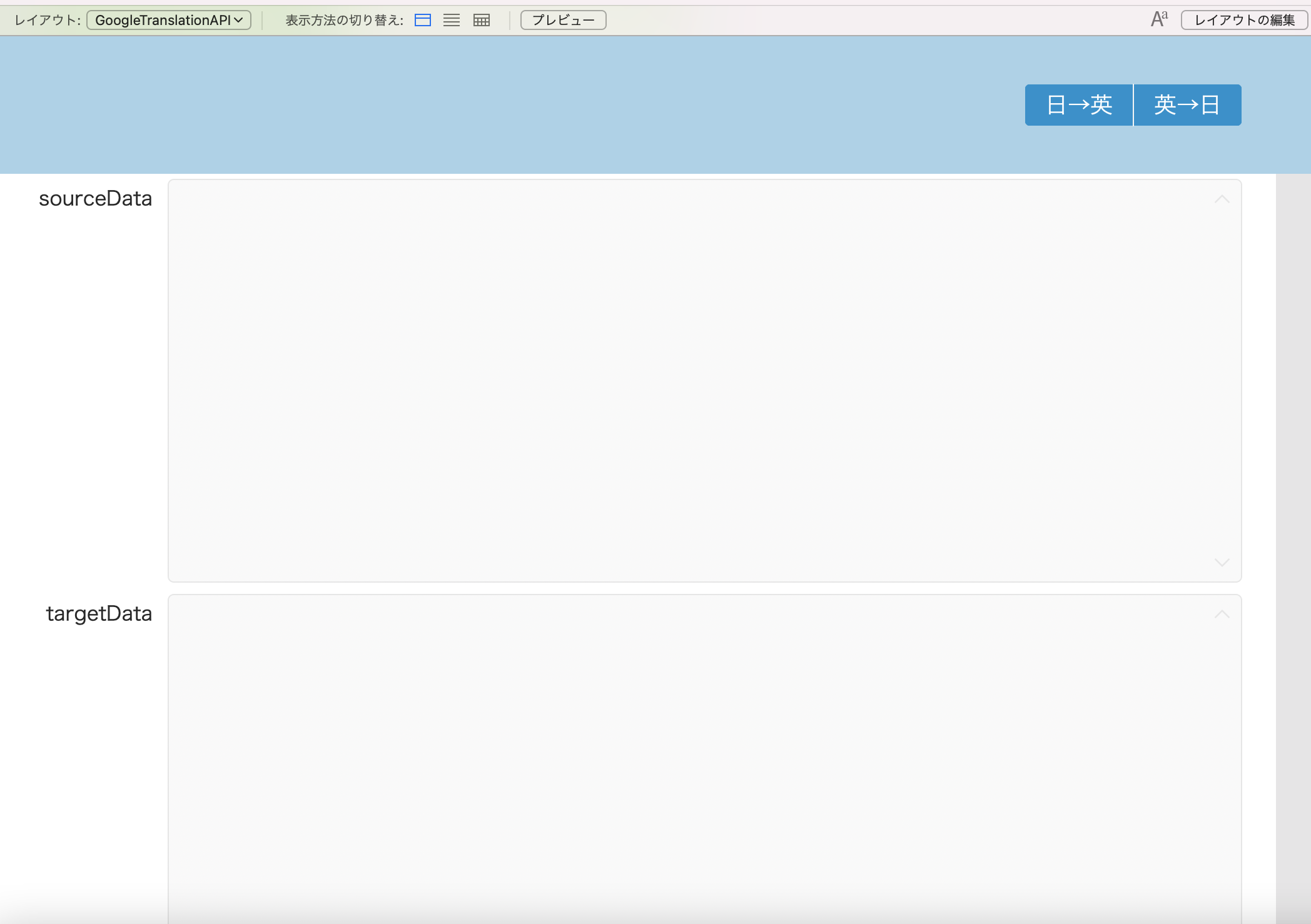
レイアウト設計
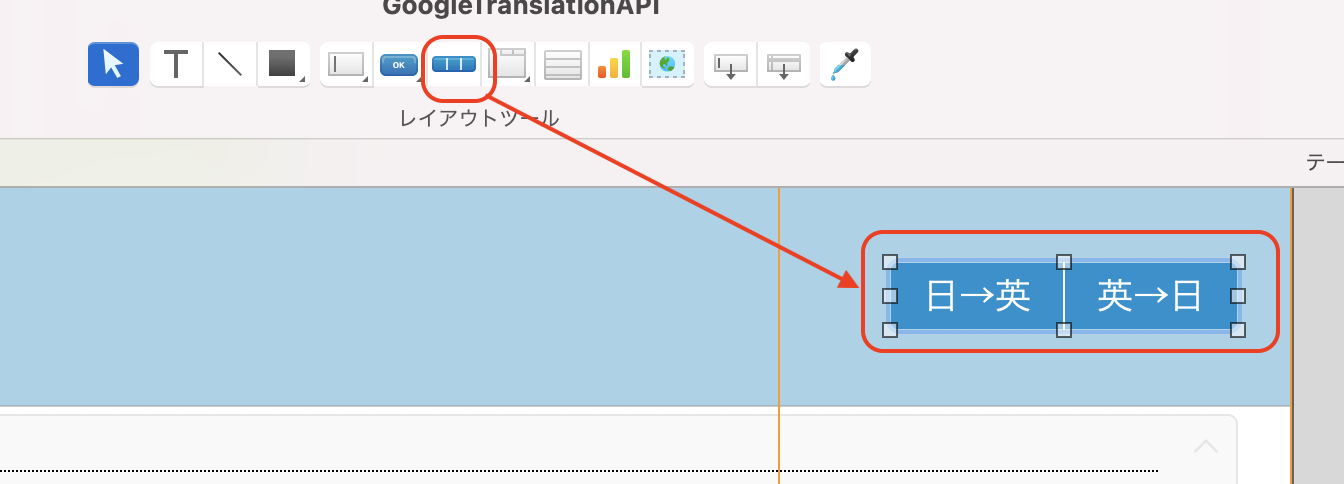
入力と出力フィールドを設置し、ボタンを配置します。

ボタンは、「日→英」「英→日」の翻訳ボタンになります。
スクリプトは、スクリプトを作ってから当てましょう。

スクリプト作成
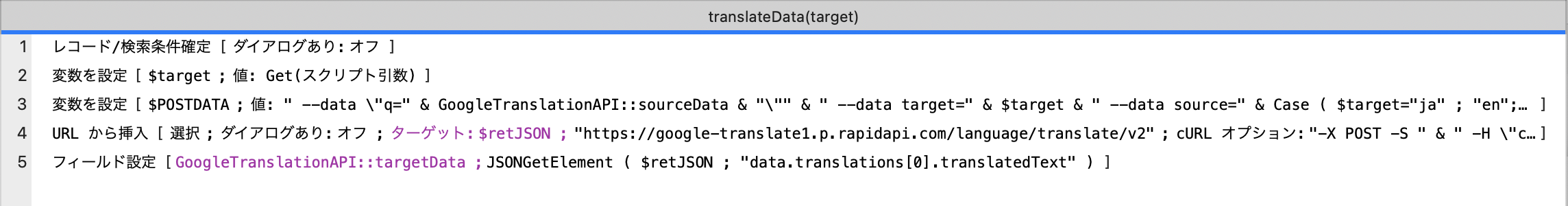
スクリプトは、5行です。
変換するのに、「日→英」の場合はtargetの”en”を、「英→日」の場合はtargetの”ja”をスクリプトの引数に指定するように設計します。

ポイントの解説
curlを指定する、「URL から挿入」の書き方がポイントです。
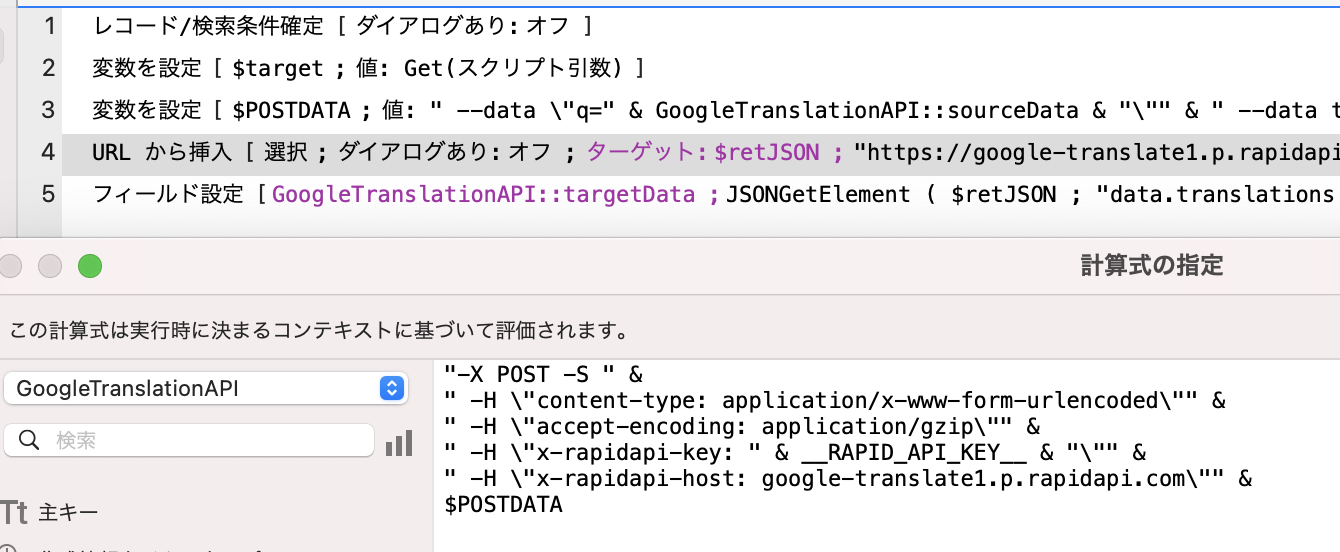
ヘッダーの構築
curlの構文はをみていきましょう。
curl --request POST
--url https://google-translate1.p.rapidapi.com/language/translate/v2
--header 'accept-encoding: application/gzip'
--header 'content-type: application/x-www-form-urlencoded'
--header 'x-rapidapi-host: google-translate1.p.rapidapi.com'
--header 'x-rapidapi-key: <RAPID_API_KEY>'
--data 'q=Hello, world!'
--data target=es
--data source=en
このうち、ヘッダーの指定として、”–header”以外に、最初の行にある”–request POST”もcurlオプションとして指定します。

curl構文と比べてわかると思いますが、シングルクォーテーションの部分は、ダブルクォーテーションにして、バックスラッシュを前に付加します。
覚えてしまえばすぐに脳内変換できますが、慣れていないとつまづくポイントだと思います。
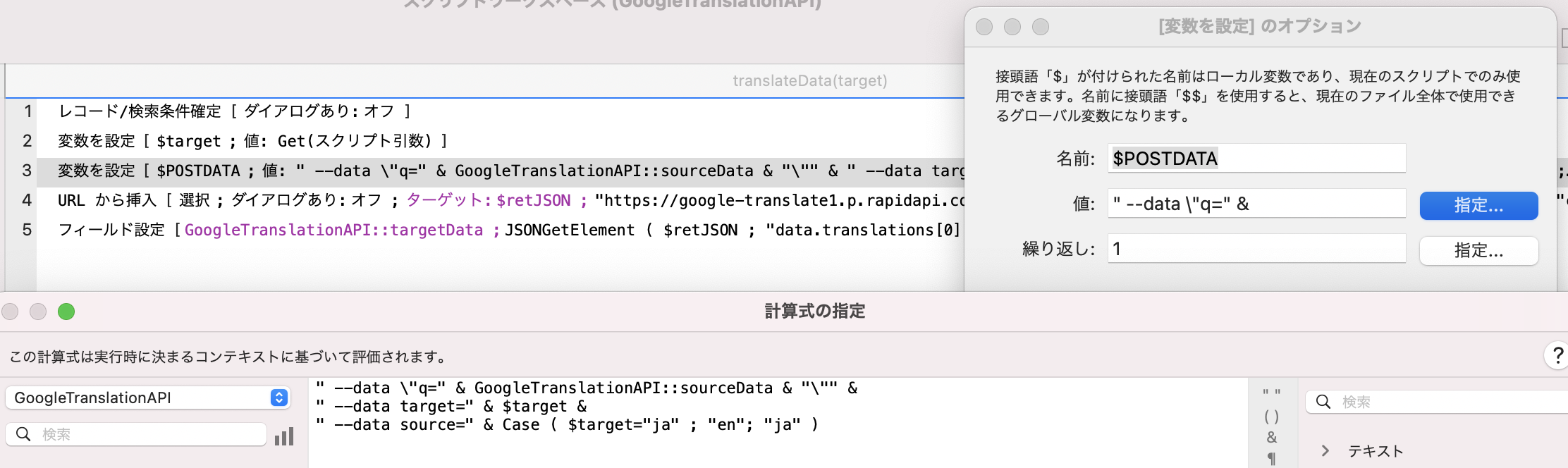
翻訳する文章を送るのに組み立てる部分
サンプルだと、
--data 'q=Hello, world!'
--data target=es
--data source=en
と、なり、実際ターミナルで単純にcurlを叩くとそのまま送信され、正常に終了できます。
FileMakerで書くときは、次のようになります。
" --data "q=Hello, world!"" &
" --data target=es" &
" --data source=en"
そして、「URL から挿入」のcurlオプションとしてデータを指定する際、ここはなぜかJSONではなく、”–data”でそれぞれ指定します。
いつもの感覚で、JSONを組み立ててしまうと、構文が違うとエラーが返ってきますので、お間違えなく。
今回のFileMakerに組み込むときは、テーブル設計で作成したsourceDataを指定します。
targetとsourceの言語は、引数に指定されたtargetから判断するように、case文で構築します。

スクリプトもできたことなので、先程のレイアウトのボタンに貼り付けましょう。

実装は、以上です!
実行してみる
では、やってみましょう。
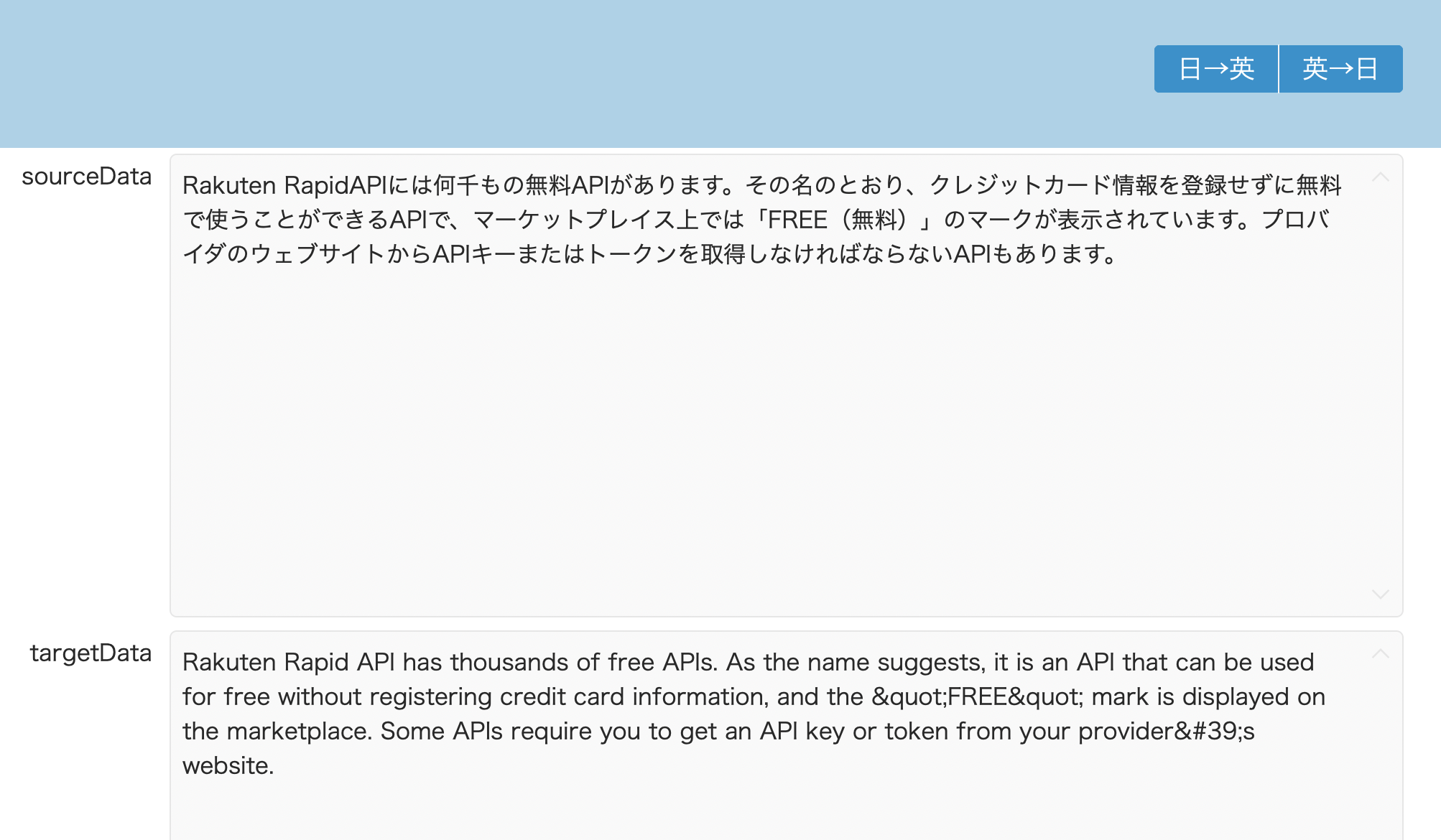
日→英
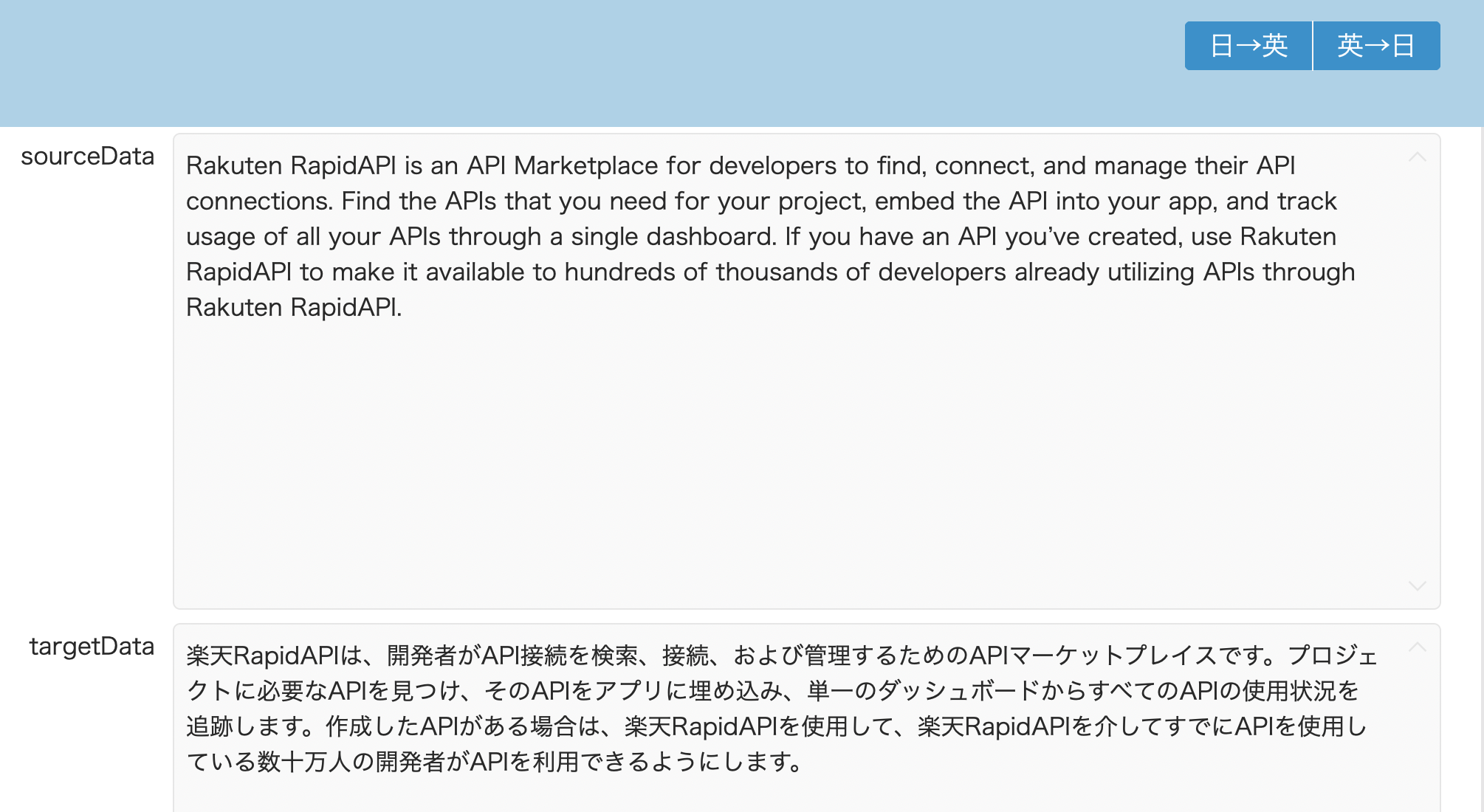
英→日
若干、変換できない部分がcharコードで返ってきている部分もありますが、十分ではないでしょうか!?
翻訳する文章量によっては、月間の無料枠がすぐに到達してしまうので実運用ではプロ以上の契約の方が安心して利用できるかもしれません。
この翻訳でいけそうだな、と思ったら、ぜひ有料プランも考えてみてください!