FileMakerからSendGrid経由でメールを送るシリーズ、いくつかお送りしました。
設定や基本的な使い方は、SendGrid公式ドキュメントや以下の記事を参考にしてください。
【FileMaker】SendGrid経由でメールを送る 下準備編
【FileMaker】SendGrid経由でメールを送る テキストメール編
【FileMaker】SendGrid経由でメールを送る 添付ファイル編
【FileMaker】SendGrid経由でメールを送る – エラーコード10が返ってくる
今回は、冬のこの時期に相応しい、セールスメールを例に、メール内容にそれぞれの顧客名を入れながら一括で送信するサンプルです。
やりたいこと
顧客マスタに登録している顧客全員に、セールスメールを送りたい。
単にメールを送るのではなく、親しみを持って顧客名を入れたい。
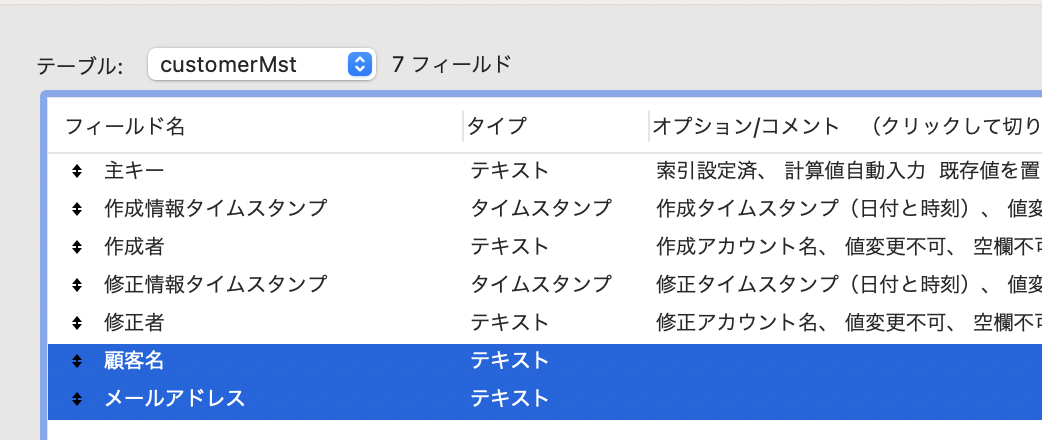
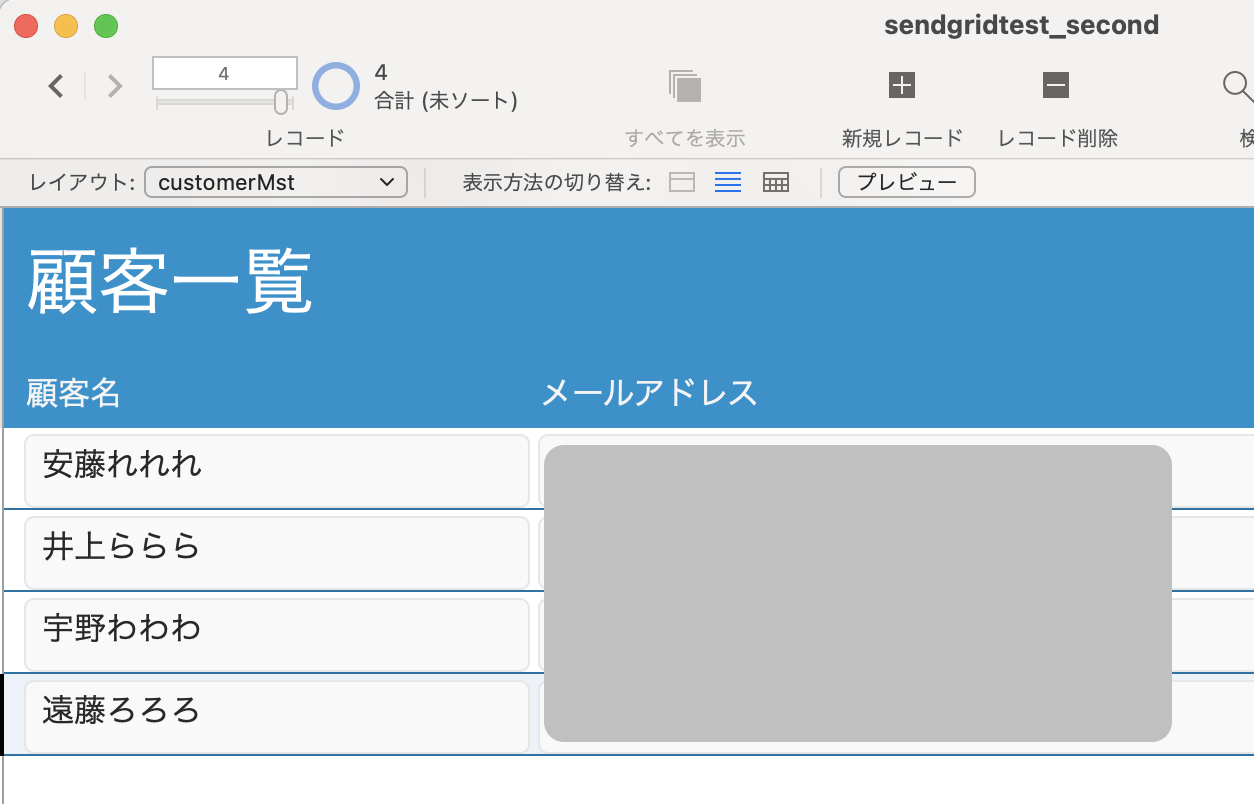
顧客マスタ
顧客マスタには、顧客名とメールアドレスが登録されています。
まだ事業を立ち上げたばかりなので、伸び代のある顧客数ですね。

メール内容
まだ少ない顧客数ですが、是非ともこの年末にはお買い物をして楽しい年末年始を過ごして欲しいとウィークリーセール情報を流すことになりました。
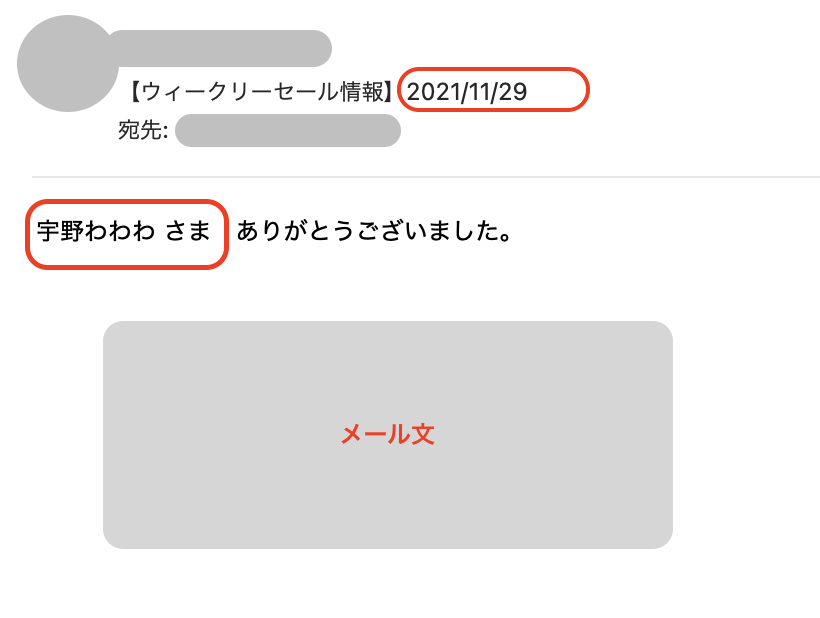
メールではテキストベースで様々なセール情報を載せますが、できれば顧客名を混ぜ込み、親近感を持ってセール商品をプッシュしていきたいので、顧客名をそれぞれのメールに埋め込むことにしました。
また、毎週出すので、件名にはメール発信日を入れたいです。

それでは、FileMakerで実装していきましょう。
テーブル設計
顧客マスタ
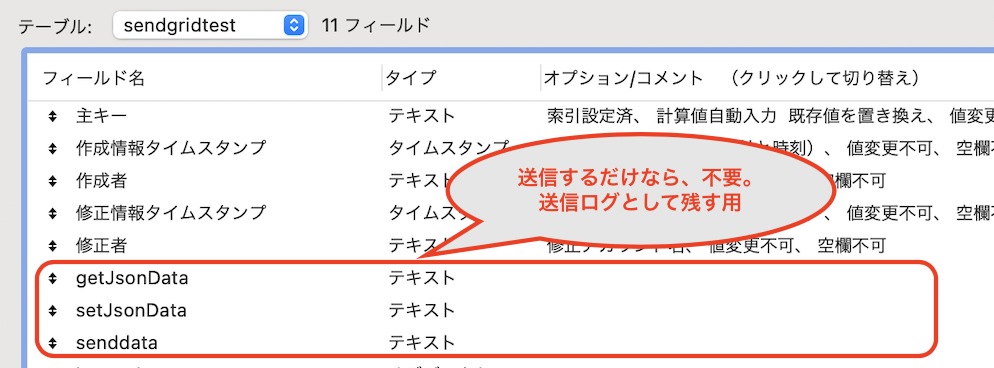
ログテーブル
メールを送信するだけであれば、特にフィールドを必要としませんが、送信する場合は実務としてログを残すことがあると思います。
今回は、ログとして、送信・受信データを記録しておきます。
単に試すだけなら、特に必要ありません。

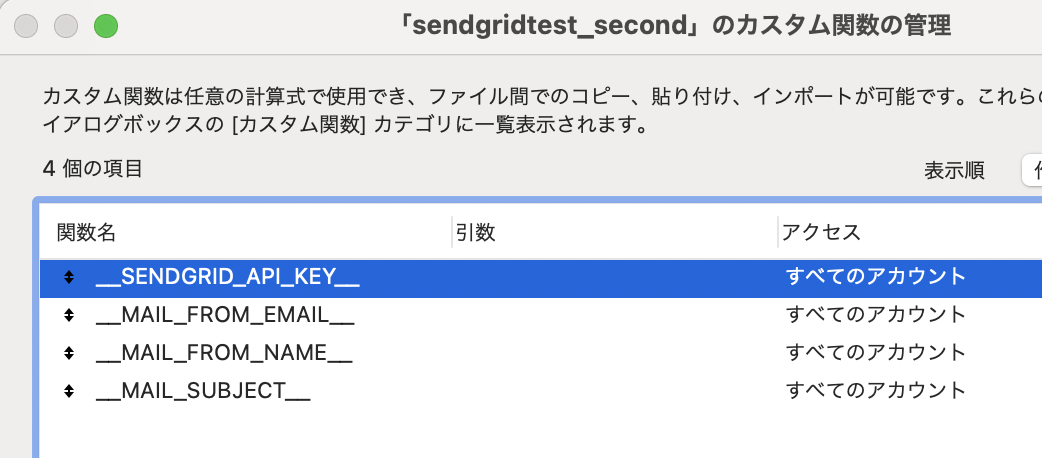
カスタム関数
SendGridで認証に必要なAPIキーをスクリプトにベタで書くと、セキュリティ的に漏洩が心配なので、今回はカスタム関数として登録しました。
その他、curlで送信する際のJSONデータのキーも登録して、ベタ書きせずに済ませています。

メールJSON
公式の「宛先ごとに異なる文字列を本文や件名に埋め込んで送信する」からサンプルを提示します。
{
"personalizations" : [
{
"to": [{"email": "alice@test.com"}],
"substitutions": {"-name-": "アリス"}
},
{
"to": [{"email": "bob@test.com"}],
"substitutions": {"-name-": "ボブ"}
}
],
"from": {"email": "sender@example.com"},
"subject": "これは件名です",
"content": [
{
"type": "text/plain",
"value": "ようこそ!-name-様"
}
]
}
こんな感じのJSONを、FileMakerでも実装していきます。
サンプルを見ると、メールアドレスごとに変換するキーと値を指定しているのが分かります。
このサンプルでは一つですが、複数指定できます。
contentでは、変換するキーを配置した文章をvalueとして指定します。
構造は単純ですね。
スクリプト
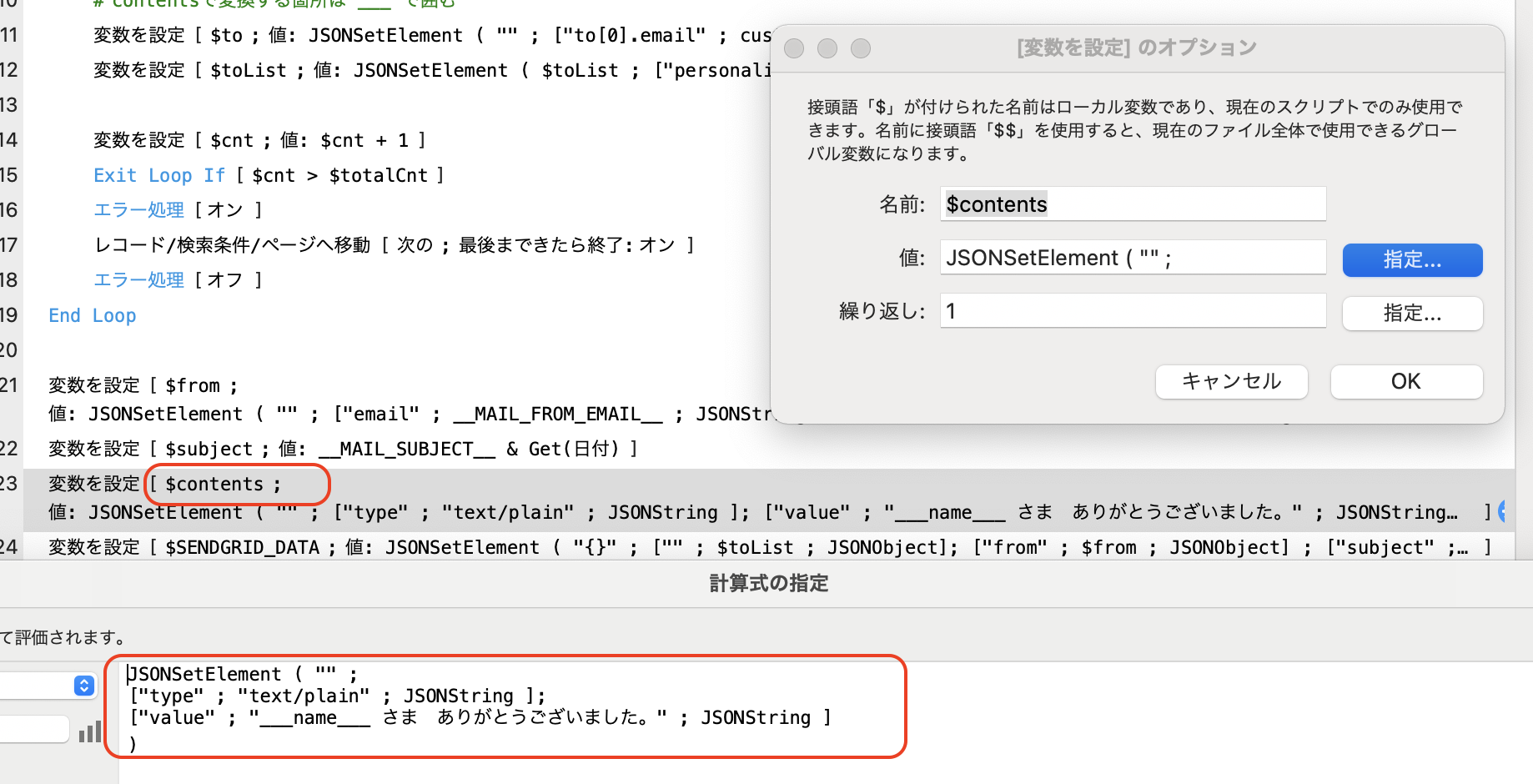
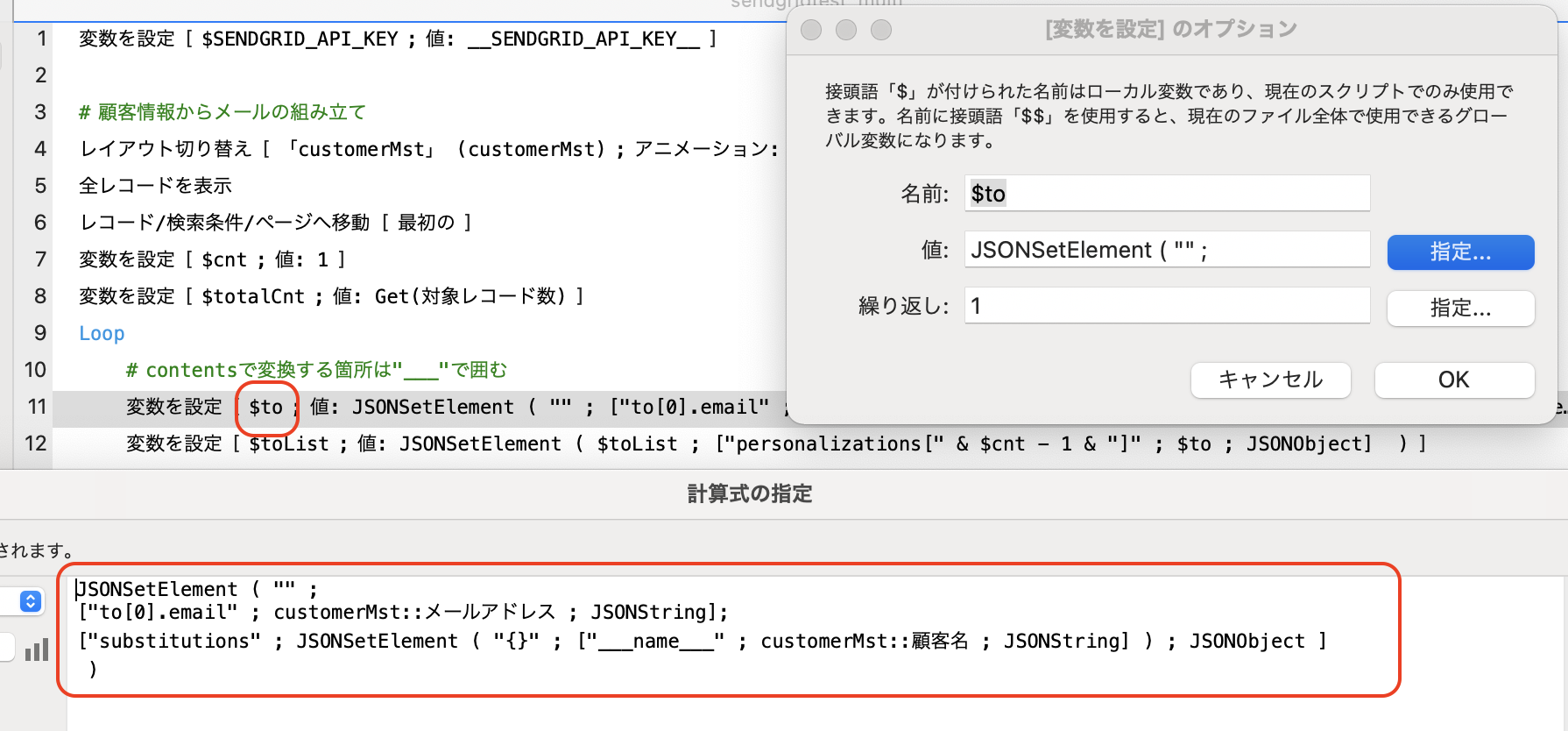
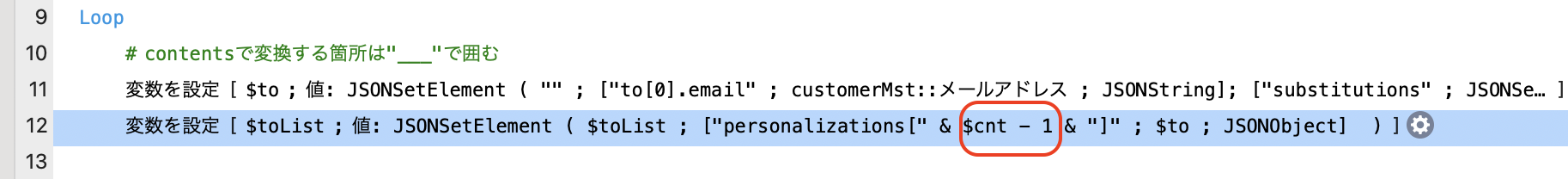
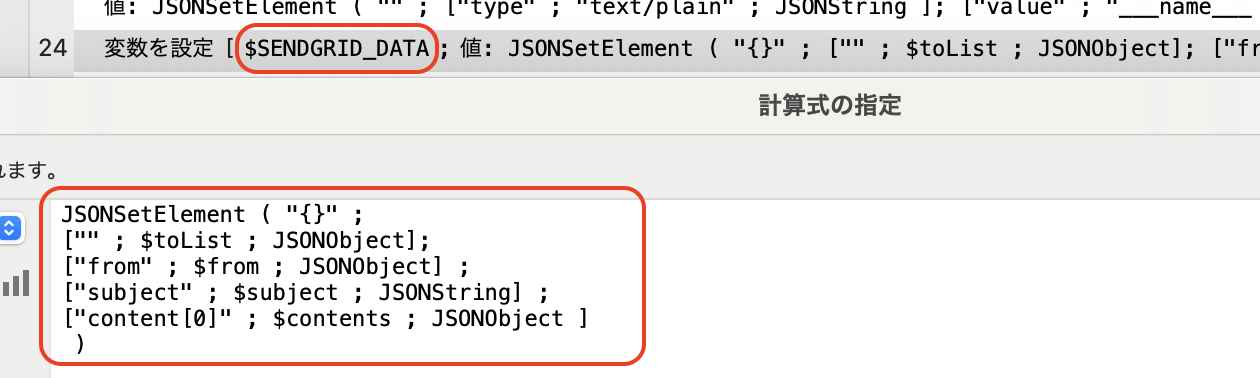
送信JSONの組み立て部分
今回、変換するキーは、”___”で囲みました。

送信先のtoで、複数の送信先がある場合は、配列にします。
今回は1人につき一つのメールアドレス先に送るので、配列[0]にメールアドレスを指定しています。
JSONの配列は、FileMakerとは違い0オリジンなので、0から始まるように調整します。

これら必要な項目を盛り込んだJSONは、以下のようになります。

contentが配列になっているように、本文構成を複数指定できます。
今回は、一つの文なので、content[0]のみです。
送信部分
では、いよいよ送信するパートです。
FileMakerのスクリプトステップ、「URL から挿入」を使います。
送信するcurl URLは、基本的に今まで記事で紹介したものと変わりません。
"https://api.sendgrid.com/v3/mail/send"
curlオプションも、今回は特に目新しいことはないので構文通りで変わりありません。
ベーシックな部分でオプションがあまり変わらないので、敷居がちょっと低く感じられますね。
"-X POST -S " &
"--H "Authorization: Bearer " & Trim ( $SENDGRID_API_KEY ) & "" " &
" -H "Content-Type: application/json"" &
" -d @$SENDGRID_DATA"
お決まりですが、curlオプションの中で”-d”に指定するデータで変数のデータを指定する場合は、”@”をつけます。
実装は、これでおしまいです。
テストしてみる
送信手前までデバッガーを動かして顧客情報とメール内容が組み立てられているかを確認してみます。
JSONFormatElementsでフォーマットを見やすく整えて表示しました。
{
"content" :
[
{
"type" : "text/plain",
"value" : "___name___ さま ありがとうございました。"
}
],
"from" :
{
"email" : <送信者メールアドレス>,
"name" : "Guppy Web Service"
},
"personalizations" :
[
{
"substitutions" :
{
"___name___" : "安藤れれれ"
},
"to" :
[
{
"email" : <安藤れれれさんのメールアドレス>
}
]
},
{
"substitutions" :
{
"___name___" : "井上ららら"
},
"to" :
[
{
"email" : <井上らららさんのメールアドレス>
}
]
},
{
"substitutions" :
{
"___name___" : "宇野わわわ"
},
"to" :
[
{
"email" : <宇野わわわさんのメールアドレス>
}
]
},
{
"substitutions" :
{
"___name___" : "遠藤ろろろ"
},
"to" :
[
{
"email" : <遠藤ろろろさんのメールアドレス>
}
]
}
],
"subject" : "【ウィークリーセール情報】2021/11/29"
}
送信者メールアドレスと顧客のメールアドレスは、実際に存在するメールアドレスなので、伏せていますが、組み立てられていました。
SendGridのサンプルと同じ構成で出来上がっていますね。
ホッ。
送ってみる
では、送ってみましょう。
ビュン。