ちょくちょく書いている、QRコードネタです。
今回は、以下のお題です。
「iPhoneの連絡帳のその人のアイコンにQRコード貼り付けたら、PCに繋いでいるバーコードリーダーで読み込んでFileMakerProの顧客管理でさくっとその人の情報出てきぃひんの?」
なるほど。。。
iPhoneの連絡帳にリンク貼り付けただけでは足りず、手っ取り早くQRコードを、ということですね。
お客さま方、本当に色々と勉強する機会をありがとうございます。。。
やりましょう。
FileMaker バージョン
今回は、顧客情報を出力するのにデータファイル関連のスクリプトステップを使っているので、バージョン18以上で動きます。
どうやって連絡帳に画像を貼り付けてるの?
FileMakerからCSVを出力する際に画像は出力できません。
CSVを連絡帳に読み込むツールがあったりしますが今回は王道でvCardに画像を出力します。
vCardも画像そのまま貼り付けられませんので、base64でエンコードします。
どうやって連絡帳に入れるの?
方法が3つあります。
その1)
iTunes経由でvCardを入れる
その2)
iCloudで管理している連絡帳をPC(Mac)で開いてvCardをインポートする
その3)
他のメールアプリを経由してvCardをインポートする
その1とその2は、ほぼダイレクトに入れることになりますので、以下の(1)と(4)は実行しなくてもOKです。
他のメールアプリで経由するってどうやるの?
その3を実行するケースとして、GMailの連絡先で実行してみます。
この上の「Gmailの連絡先」リンクをiPhoneなどiOSのブラウザで開くと、自分のGMailアカウントの連絡先リストが表示されます。
iPhoneでもiPadでもPCでも、同様のことができます。
(1)iOS連絡帳のGmail連携
↓
(2)QRコードの作成
↓
(3)FileMakerの顧客情報をvCardで出力
↓
(4)Gmailの連絡先にインポート
↓
(5)iOSの連絡帳に取り込み
実際には、(1)の設定がしてあれば、(5)は自動でiOSがやってくれるので、手を動かすのは(2)のQRコード作成とFileMakerから出力したvCardを読み込む(3)と(4)のみです。
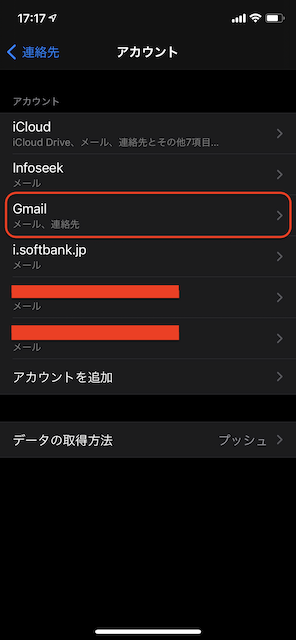
(1)iOS連絡帳のGmail連携
iOS(この記事ではiPhone)の設定で、連絡先アプリでGmailの連絡先を連携させます。

(2)QRコードの作成
今回はQRコードがすでに作成されているところからのスタートなので実装部分は省略します。
こちらのサンプルを組み込むと、FileMaker内で済みますね。
fmgo.jp : QR コードを FileMaker Go で作成 【fmQRcode】
画像のフォーマットは、jpegにします。
PNGではなく、jpegですよー。
サイズは、300px四方に納めます。
これ以上大きいと、アイコンに表示されてもアイコン窓に入りきらず、読み取れません。
QRコードに埋め込む文字列は、以下のような感じです。
fmp19://~/addressQR?script=searchClient¶m=1234567890
fmp19:FileMaker GO 19での実行です。18の場合はfmp18、それ以外の場合はfmpのみの指定にします。
addressQR:実行するFileMakerアプリ名
script=searchClient:実行するスクリプト名
param=1234567890:スクリプトの引数(顧客番号)
(3)FileMakerの顧客情報をvCardで出力
ここができればできたも同然。
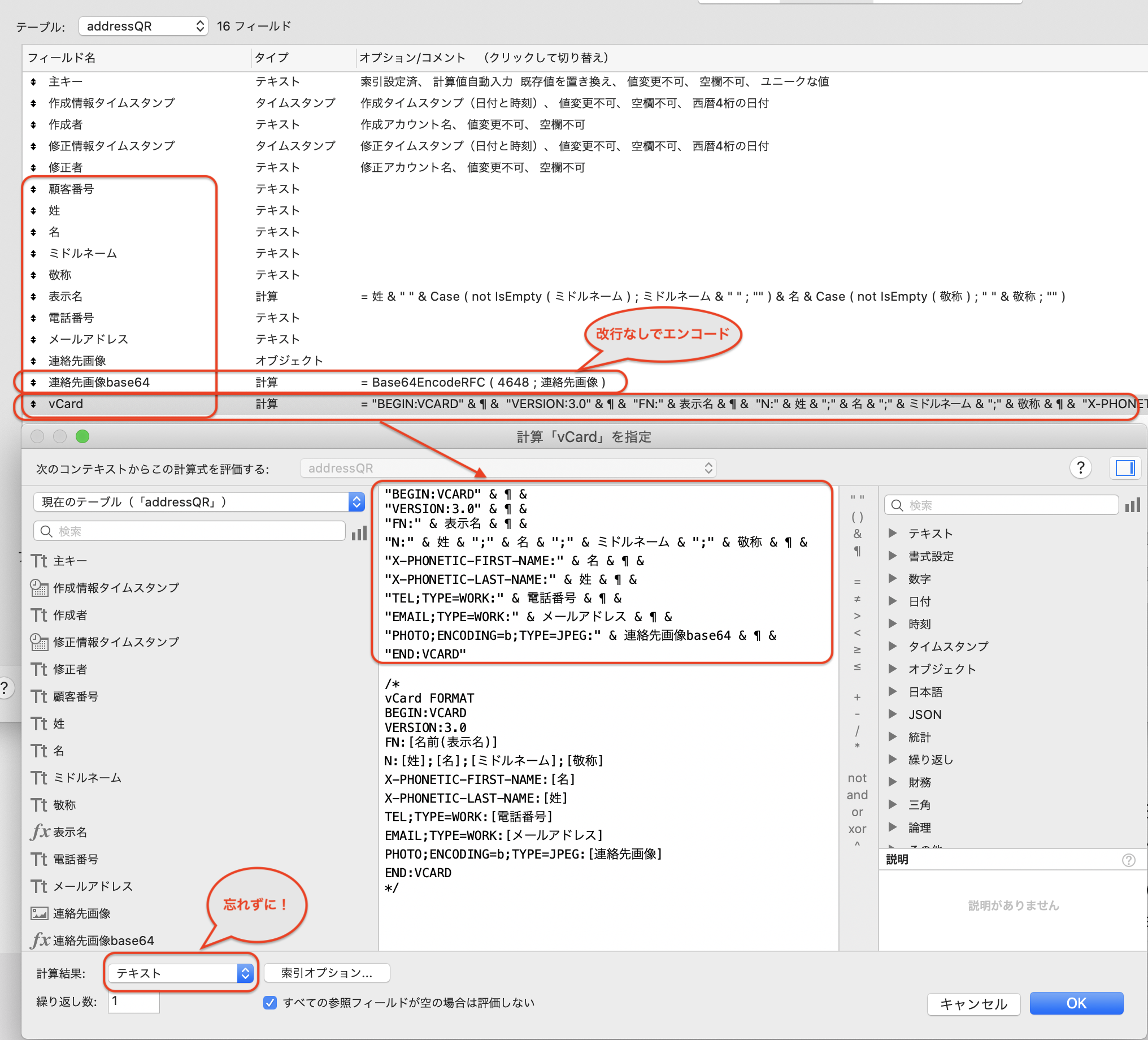
フィールド設定とデータの組み立て
データの組み立ては、フィールド設定で全てやってしまいます。

QRコードのエンコードは、そのままやってしまうと改行付きになってしまい、Gmailのアドレス帳にインポートしてもQRコードが形成されません。
必ず改行コードなしでエンコードします。
また、忘れがちですが、計算結果は「テキスト」で!
忘れがちだからもう一度いいます。
計算結果は「テキスト」で!
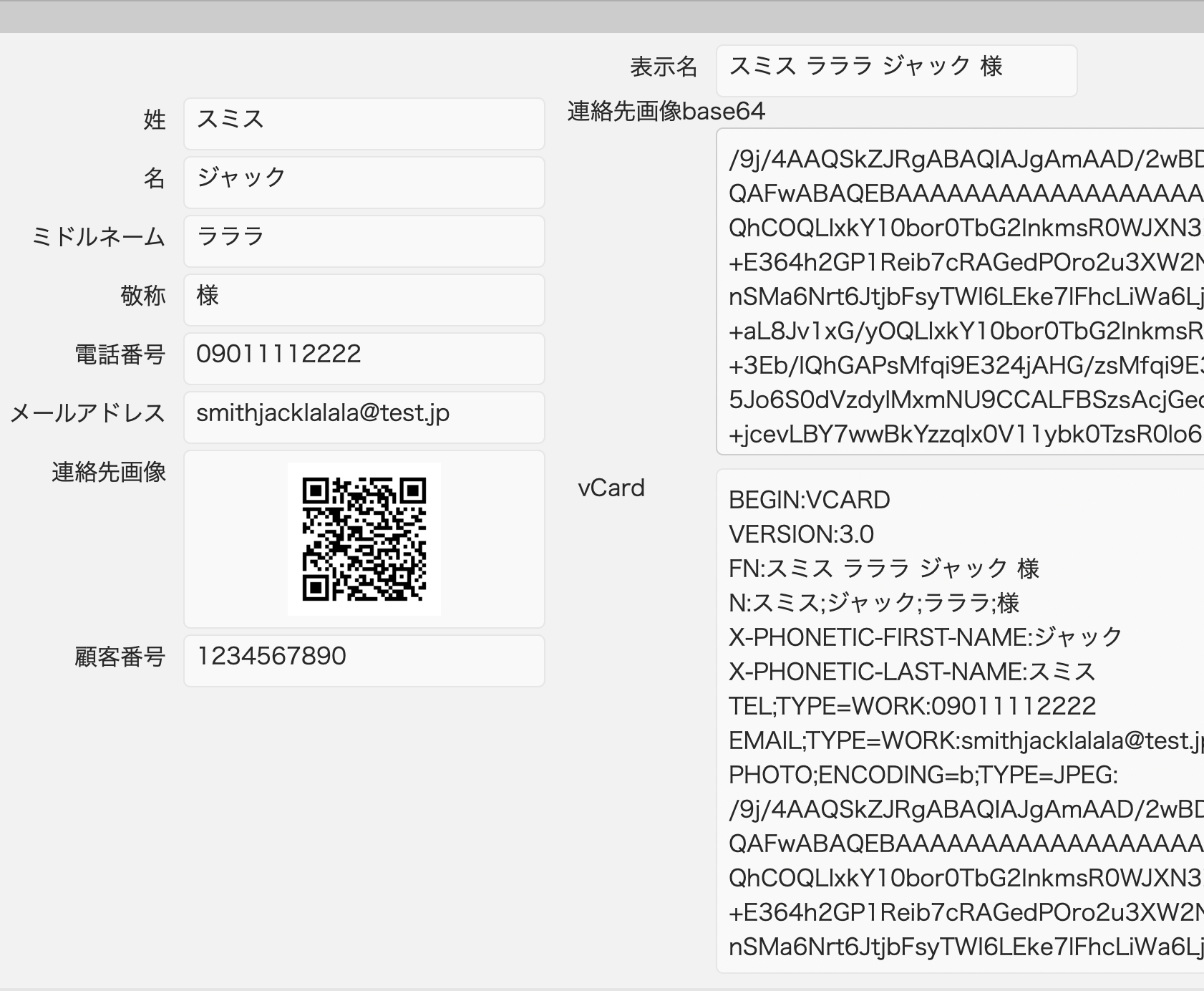
データ入力は、こんな感じです。
レイアウト左側のみの入力で、右側の表示名、連絡先画像base64、vCardを計算しています。

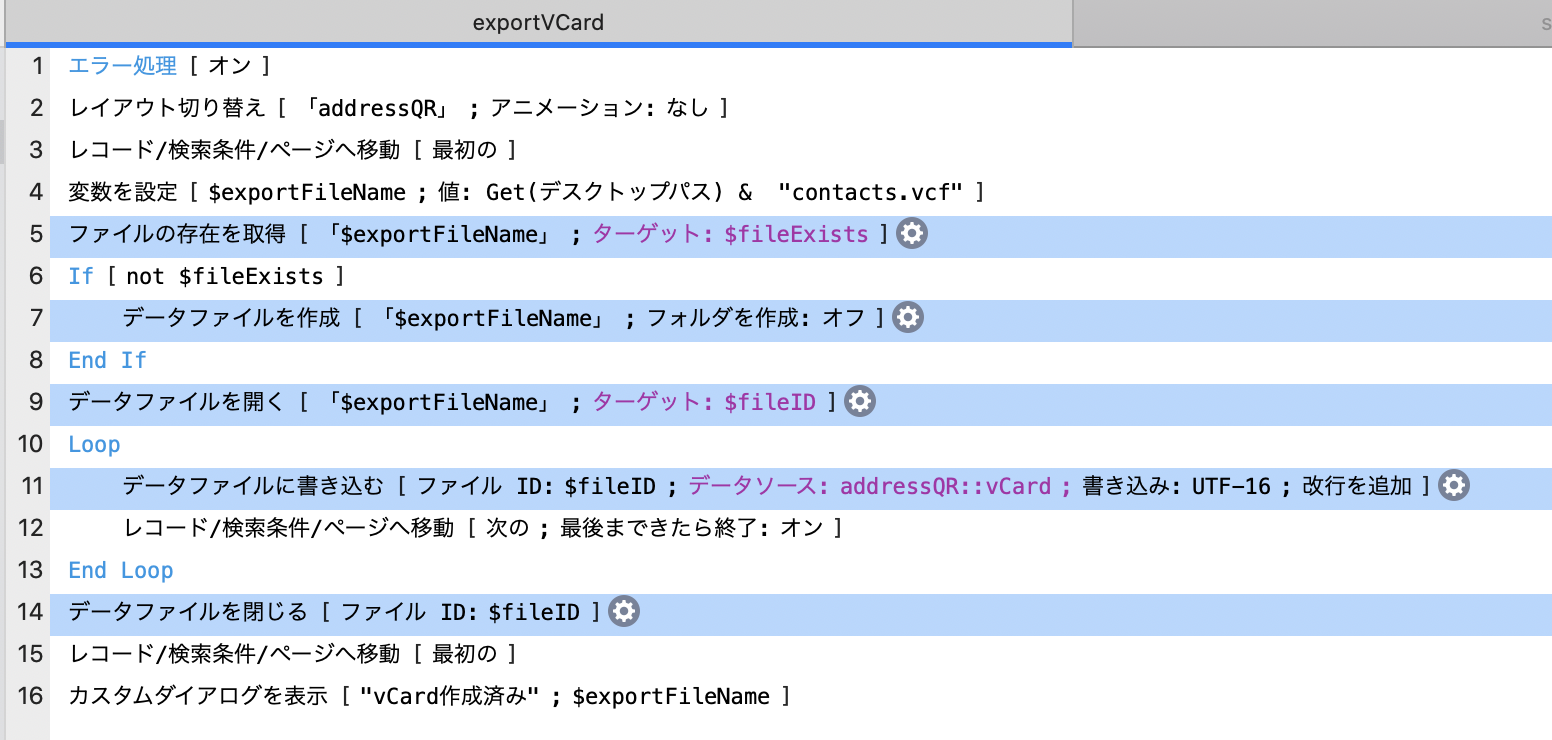
vCardを出力するスクリプト
このvCardデータをデータファイル関連のスクリプトステップを使って出力します。

5行目の「ファイルの存在を取得」でファイルがまだ作られていなかったら新規作成しています。
また、データファイルに書き込む時はファイルIDを指定してそれを頼りに出力するので、「データファイルを開く」で開いたらファイルIDを受け取ります。
このファイルIDで、これ以降の書き込みとファイル閉じを実行します。
ファイルが存在する場合は、上書きします。
もし、追加する時は、(このサンプルにはありませんが)ファイルの書き出し位置をファイル最後の位置に指定して出力します。
詳しくは、データファイル関連のスクリプトステップを参照してください。
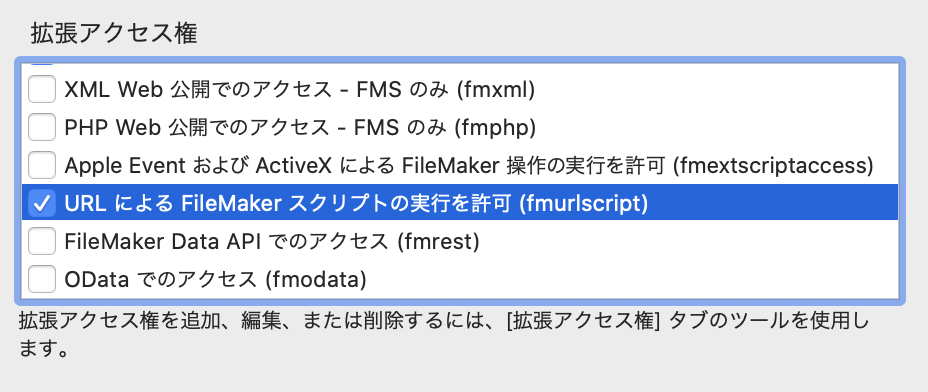
おっと、忘れてはいけないセキュリティの設定
セキュリティの設定で、使用するアカウントの拡張アクセス権fmurlscriptをチェックしておくのを忘れずに。

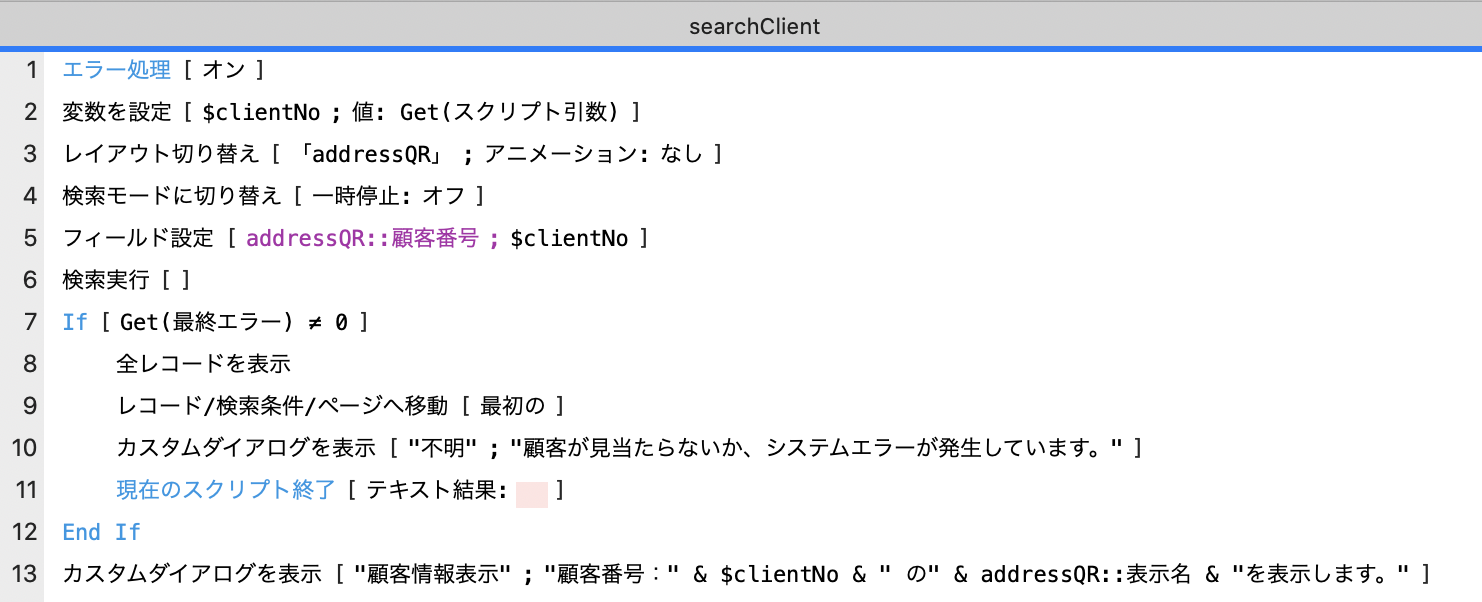
検索するスクリプト
QRコードを読み取った時に実行されるスクリプトを用意しておきます。
QRコードで読み取った顧客番号をキーに、検索を実行しています。

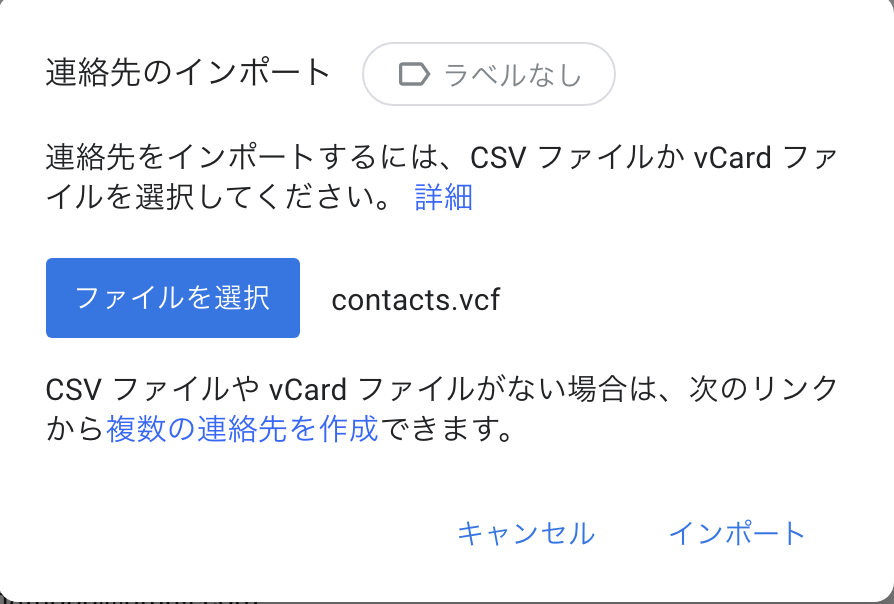
(4)Gmailの連絡先にインポート
vCardを出力するスクリプト:exportVCardを実行して出力されたcontacts.vcfをGoogleのアドレス帳にインポートします。

無事インポートでき、QRコードもバッチリ設定されていますね!

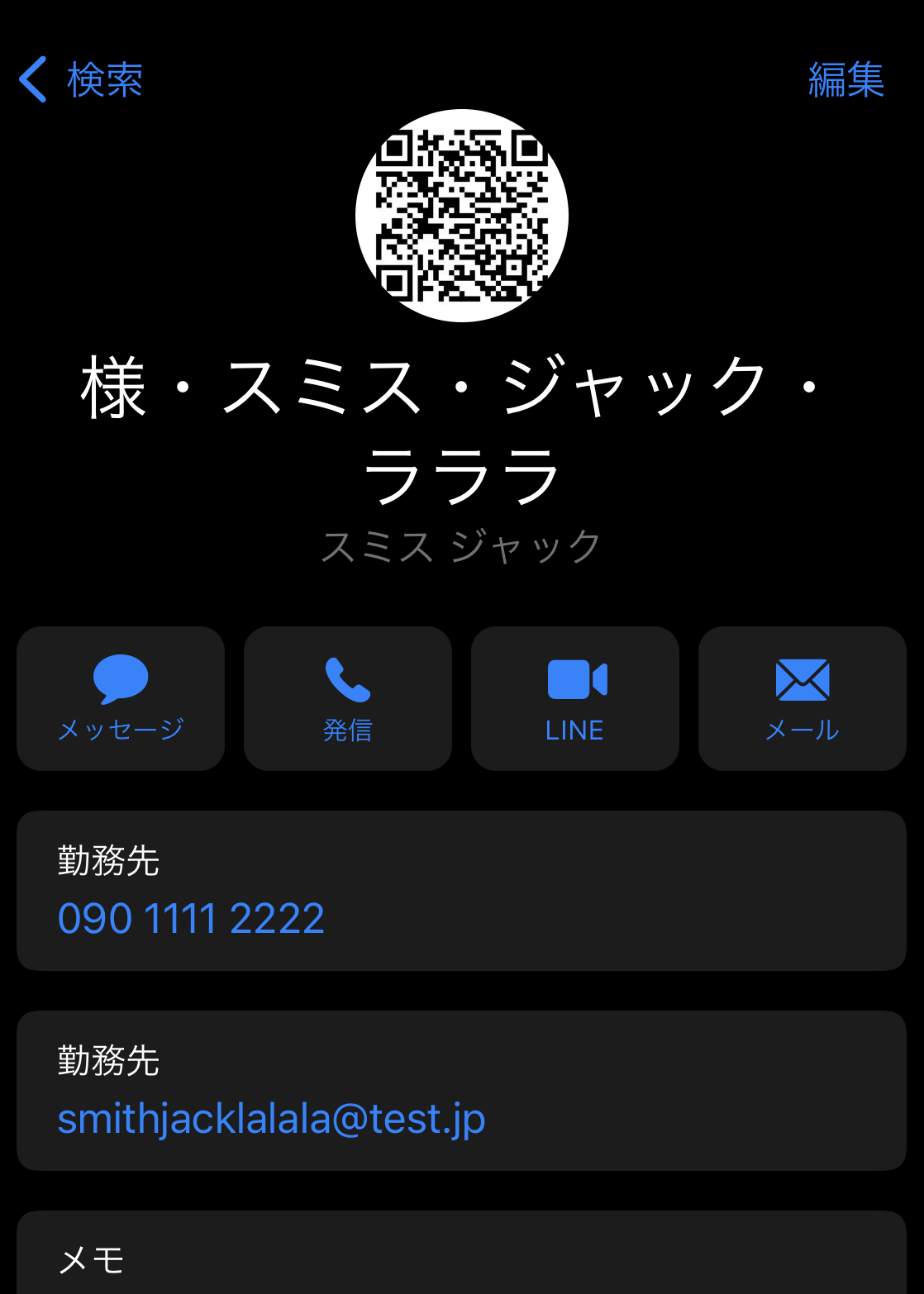
iPhoneの連絡帳で見てみる
どれどれ、、、
よし、ちゃんとiPhoneの連絡帳にも連携されていますね。

QRコードを読み込んでみる
テスト的に、他のiPhoneやPCのカメラからQRコードを読み込んでみましょう。
今回は、FileMaker Goでつながっている顧客情報をもつiPhoneで、QRコードつき連絡帳をもつiPhoneのQRコードを読み込んでみます。
流れとしては、下の図のような感じです。

今回はiPhone2台でテストしていますが、顧客情報が入っている側としてiPadのカメラやPCに繋いだQRコードリーダー(バーコードリーダー)でも同様です。
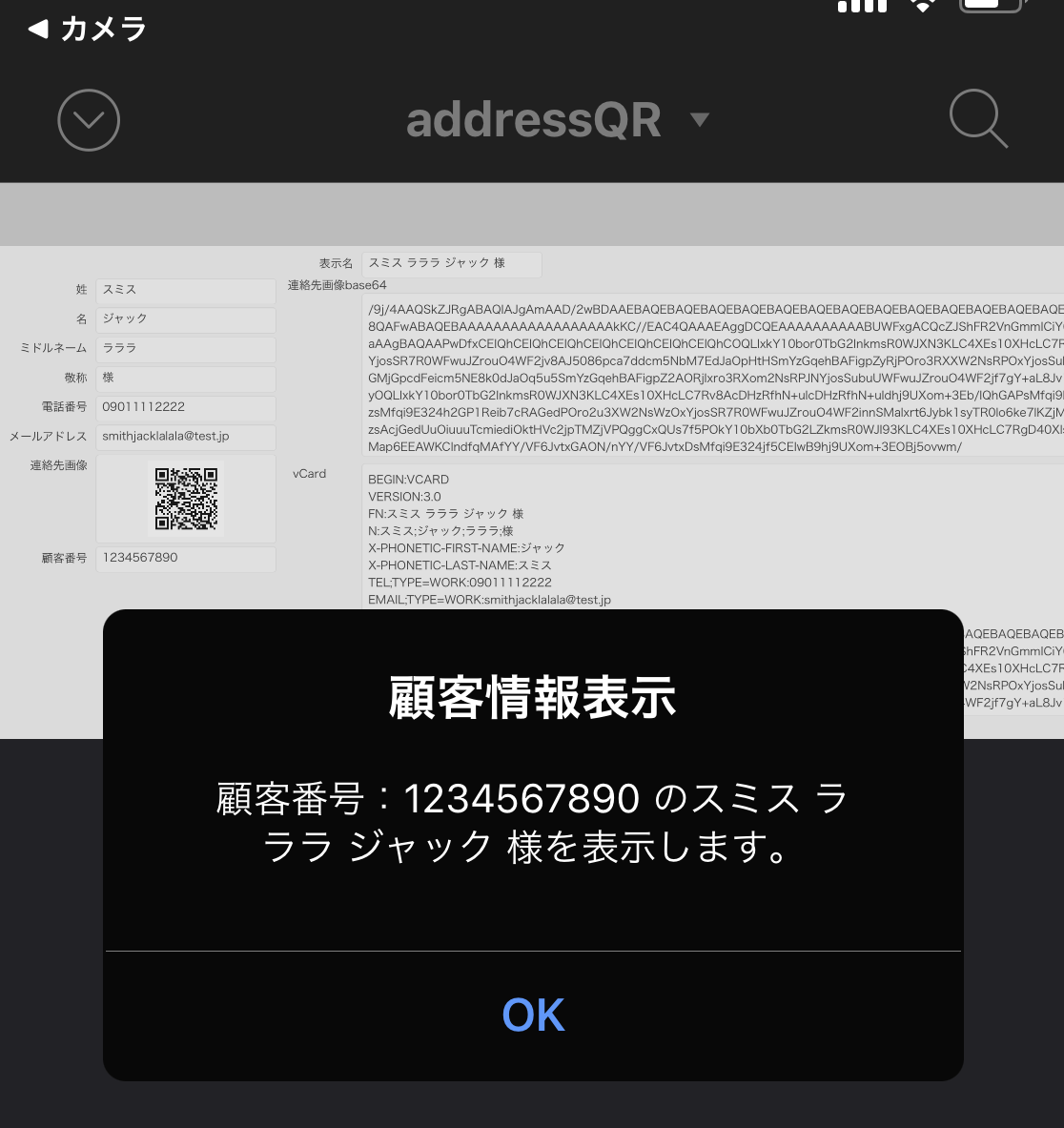
順を追って動きを見ていきましょう。

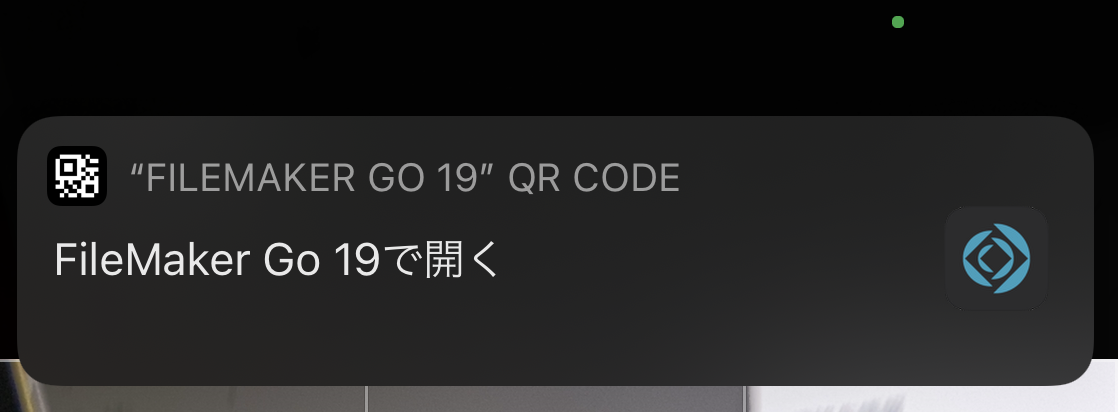
カメラで読み込んでFileMaker Goに連携していることがわかります。
この「FileMaker Go 19で開く」というのが、QRコードに仕込んだ”fmp19″でアプリを指定していることになります。
タップすると、指定したFileMakerアプリのスクリプトが走ります。
今回も楽に連携
今回もあまり凝ったことをせずに他のアプリとFileMaker Goを連携してみました。
QRコードはもうメジャーの部類なので、どんどん活用していきたいですね!
参考にした記事
今回、FileMakerではありませんがvCardの作成で以下の記事を参考にしました。
ありがとうございました。
ダミー住所録(.vcf)の作り方