コロナ禍の昨今ではもっぱらオンラインセミナーが主流ですが、会場で開催するイベントでは入場者チェックが欠かせないと思います。
チケットに触るのはスタッフも来場者も気にすると思うので、この際一気にスマホ等に保存したQRコードで来場者チェックを行うというのが進んで欲しいですね。
割と鉄板ネタですが、FileMaker GoでもバーコードやQRコードが読み取れるので、今回はQRコードで来場者チェックをやってみたいと思います。
FileMaker バージョン
QRコードの読み込みは、バージョン13以降で実装可能です。
動きについて
動きはこんな感じです。
提示されたQRコードを読み取り、リストアップしている来場者から検索し、該当したら来場チェックをする、というものです。
今日はこんなの作ってました。#filemakergo で、QRコード読み取り。
来場者チェックはもう紙を卒業しましょう。#filemaker pic.twitter.com/TUW2SiLzD3— Guppy Web Service (@GuppyWebService) December 6, 2020
QRコードの作成
今回はQRコードが作成され、すでに来場者に渡っているところからのスタートなので実装部分は省略します。
こちらのサンプルがわかりやすいです。
fmgo.jp : QR コードを FileMaker Go で作成 【fmQRcode】
FileMakerで作らなくてもいい場合は、無料のQRコード作成サイトで十分かと思います。
実装
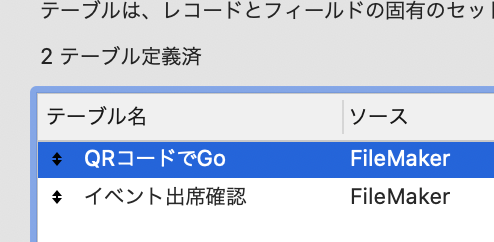
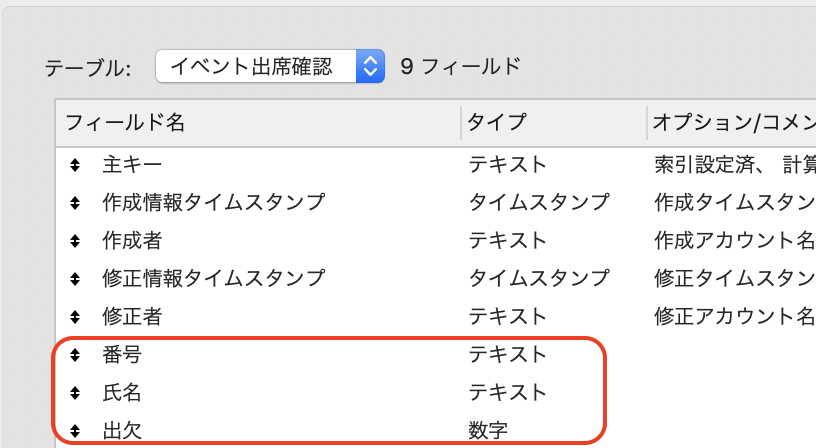
データベース構成
そんなにフィールドを必要としていないです。
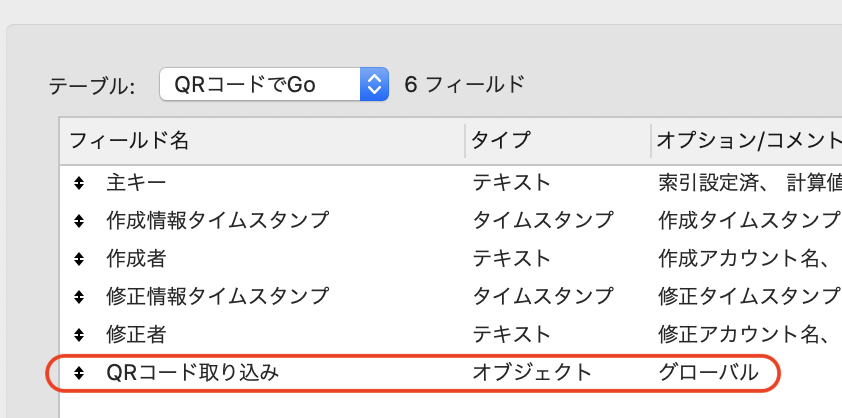
QRコードを読み取るフィールドと、来場者を管理しているテーブルのみです。
リレーションシップも特にありません。

今回はQRコードを読み取る機能として、スマホのカメラを使いますので、撮影したQRコードを認識するオブジェクトがあれば十分です。

来場者テーブルは、QRコードに埋め込む番号と出血を確認するチェックフィールドがあれば十分です。

レイアウトとスクリプト
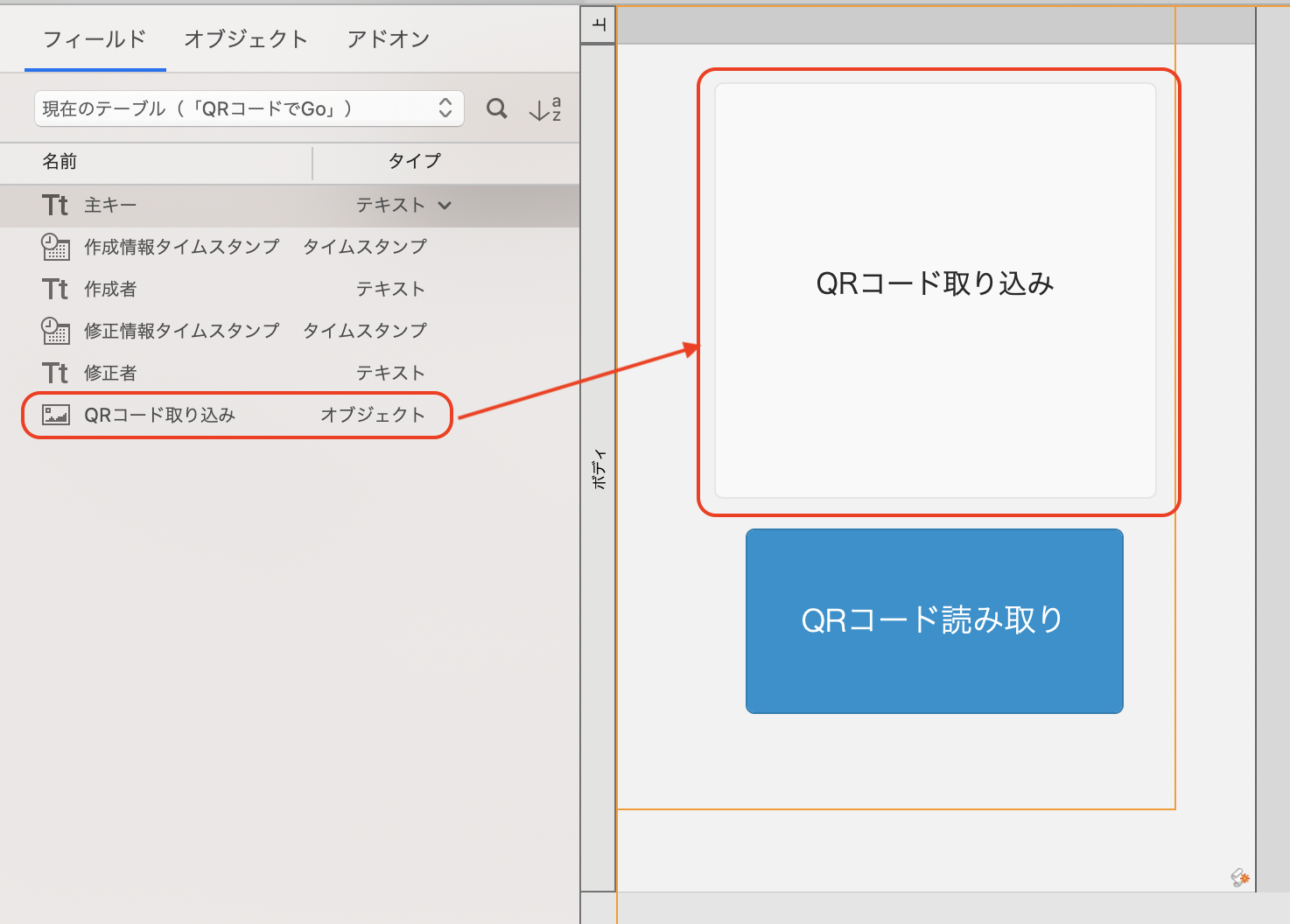
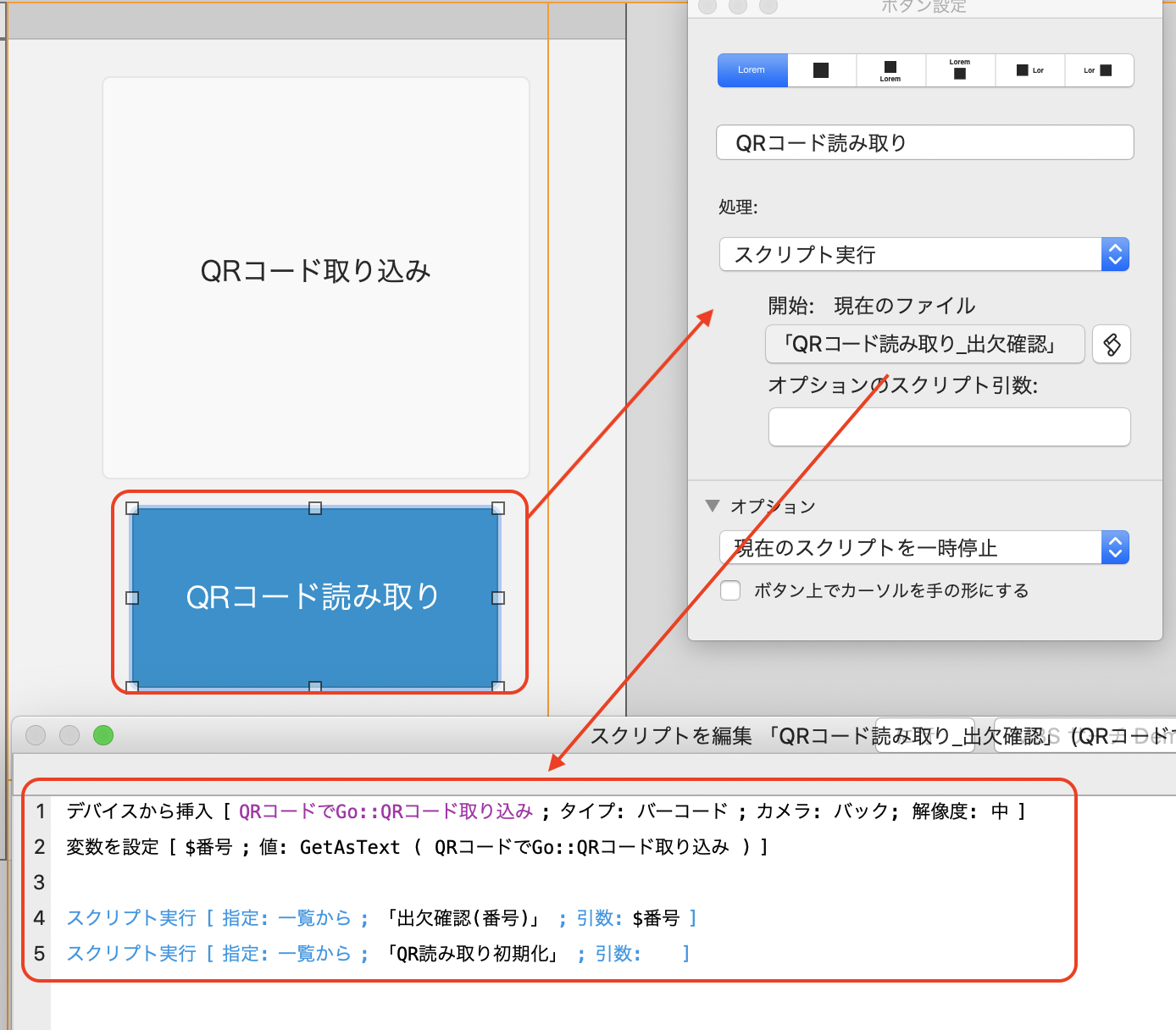
QRコードを読み取るレイアウト
QRコードを読み取るオブジェクト(カメラ起動部分)と、そのカメラを起動するボタンを配置します。

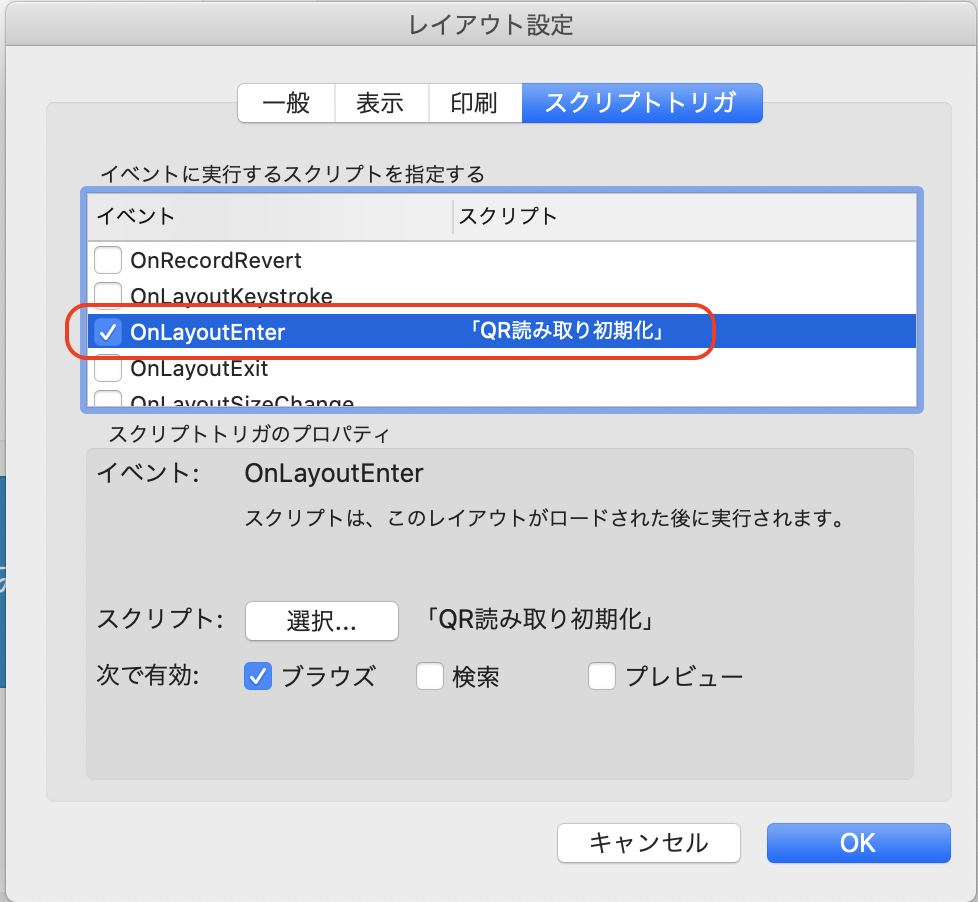
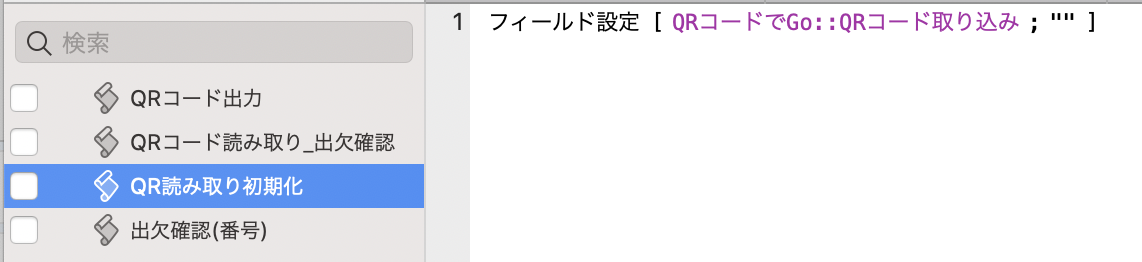
レイアウトは、QRコード読み込みオブジェクトに以前の画像が貼り付けられていたら情報漏洩に繋がるので、レイアウトが表示されたらこのフィールドをクリアするスクリプトを設定しておきます。

スクリプトは、フィールドをクリアするのみです。

「QRコード読み取り」ボタンは、2つの機能を果たしています。
まずは、「デバイスから挿入」でカメラからQRコードを読み取り、その読み取った文字列を変数($番号)に保存します。
その後、読み取った番号を引数にして、出欠確認をします。

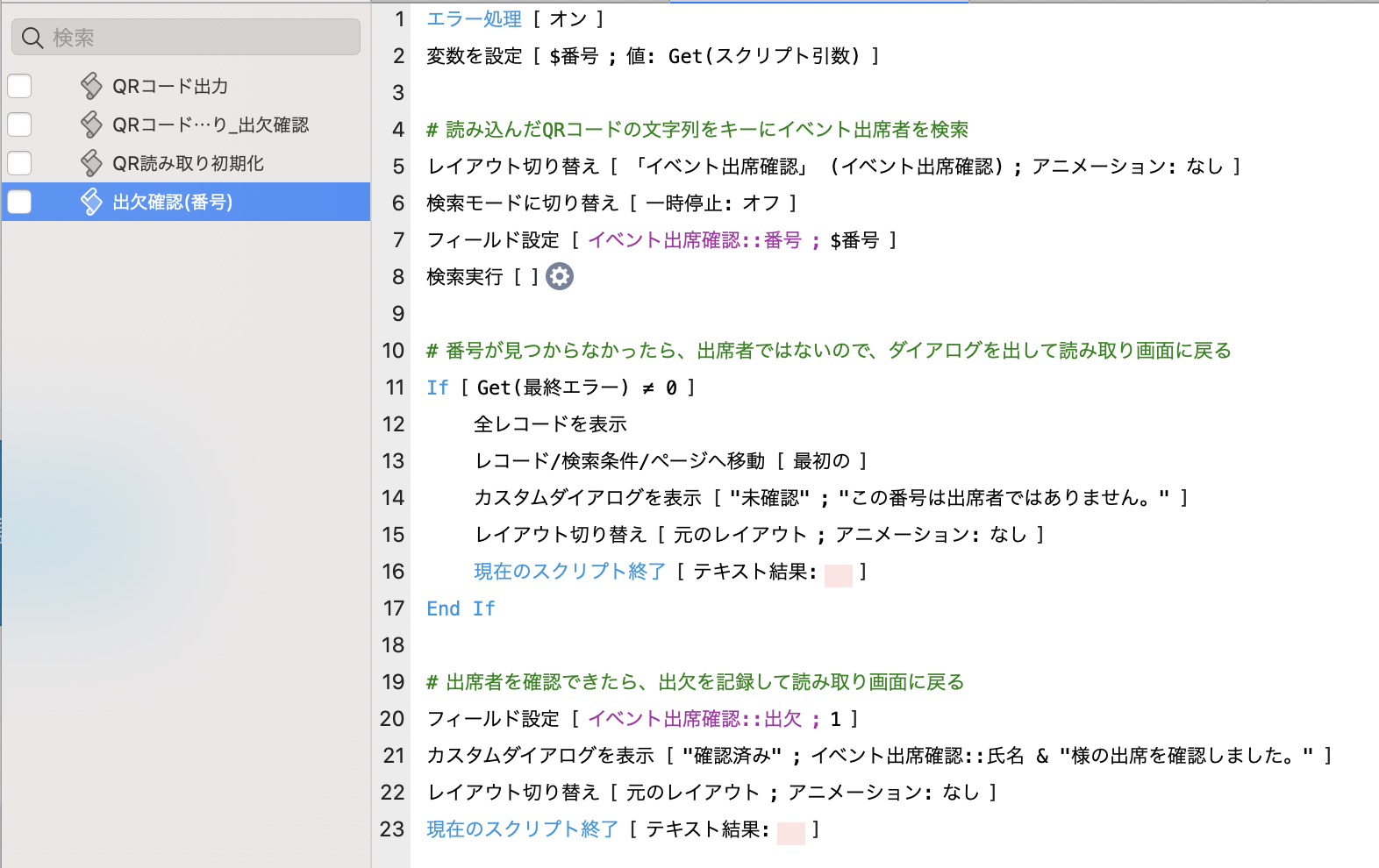
来場者チェックをするスクリプトでは、番号をキーに検索しています。

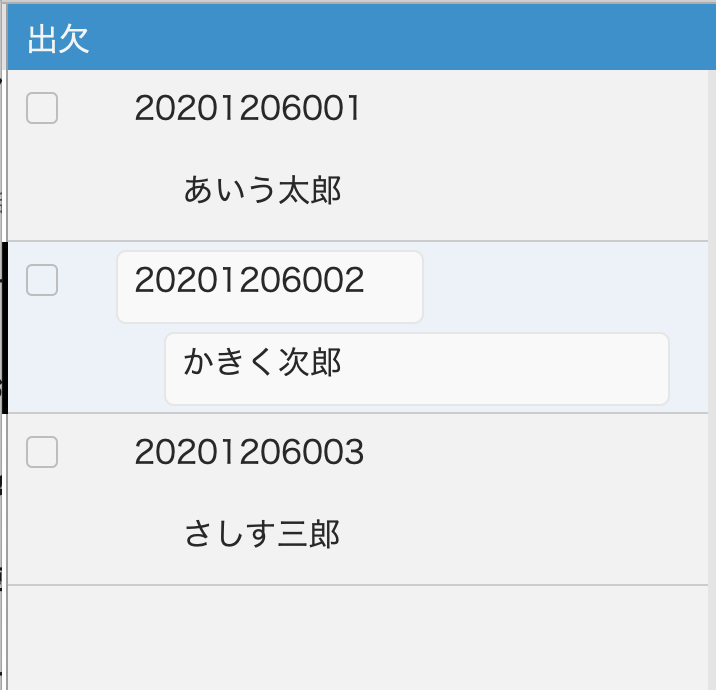
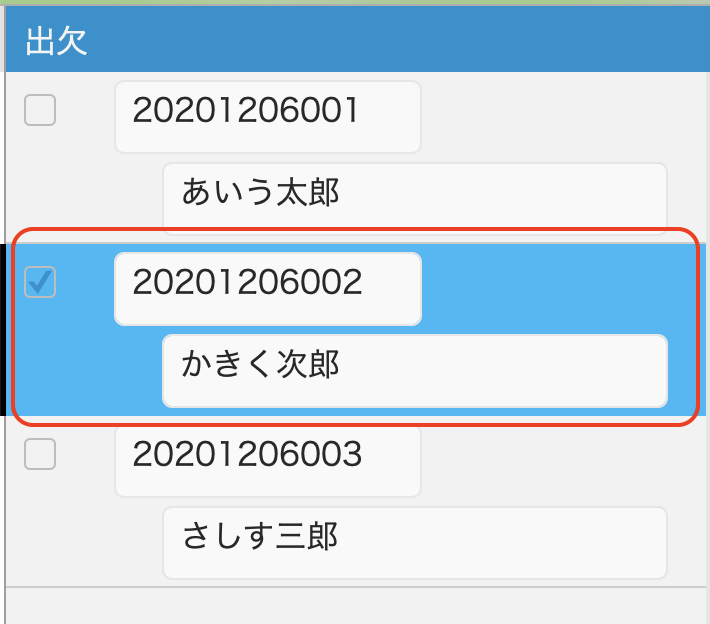
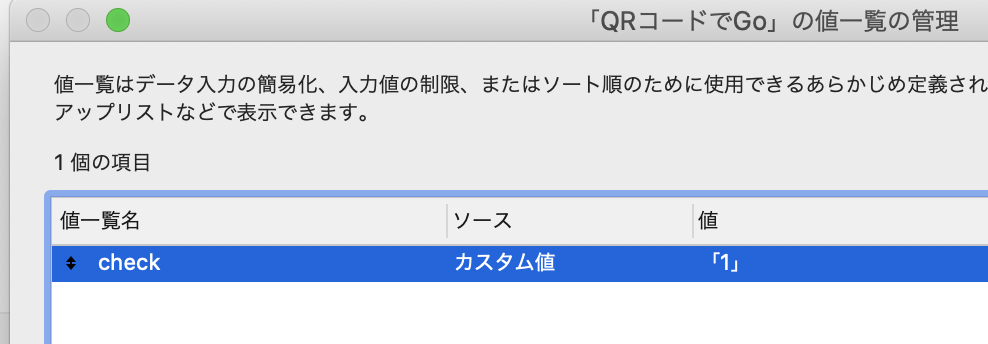
来場者リスト
来場者リストは、チェック項目つきで表示するので、チェックボックスで設定する値を、値一覧で定義しておきます。

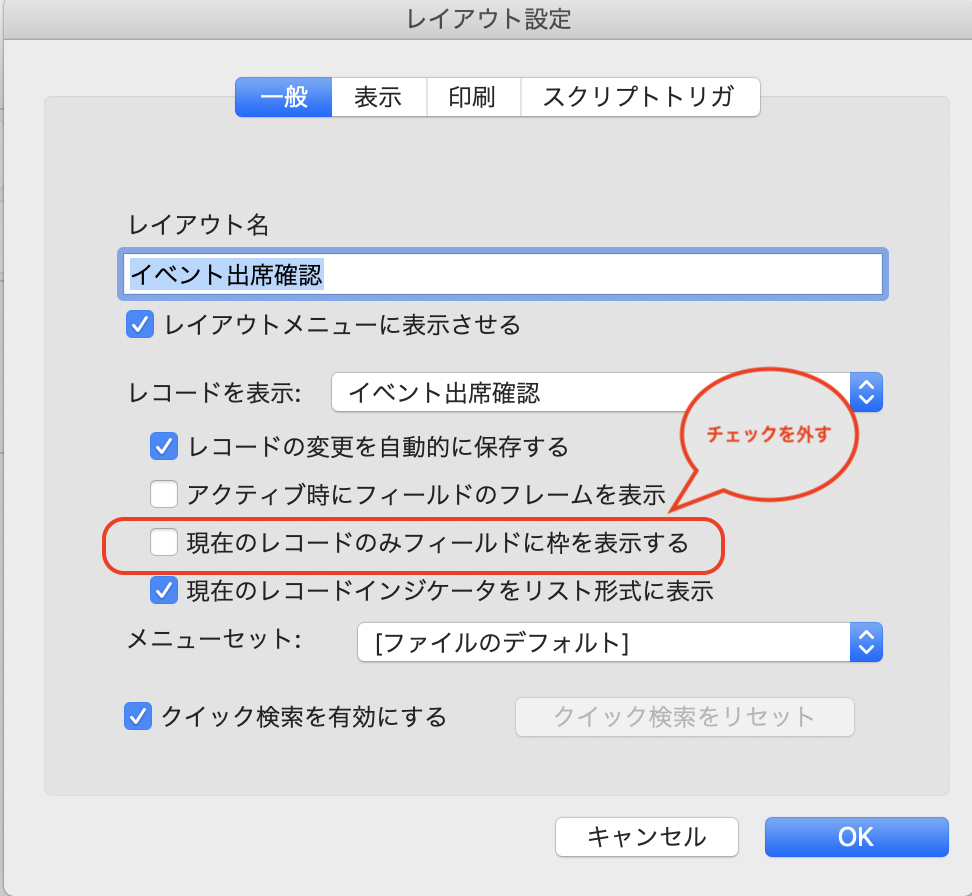
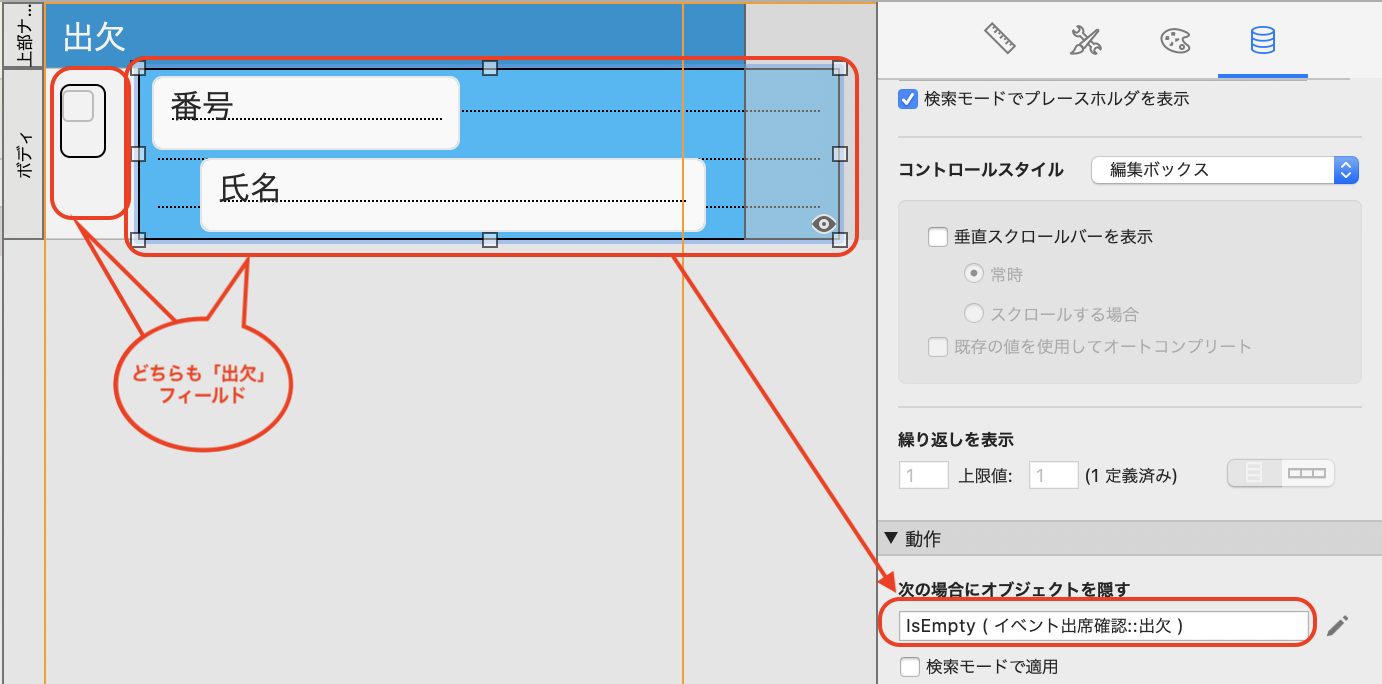
レイアウトは、各行のフィールド枠を表示しておきたい(このほうがきれいに揃ってる感がありますが、個人差なのでやらなくてもいいです)ので、チェックを外しておきます。

これは、出欠フィールドの非表示設定をしていて、チェックが着いていない状態では表示されないようになっています。

FileMakerの実装はこんなところです。
もう紙を卒業しよう
IT業界のカンファレンスでも、割と「紙に印刷してもってこい」とか「お名刺を2枚添えて、、、」と言われますが、もうそういうことを卒業しましょう。
そして、来場者チェックはFileMaker Goでピッとするだけにしましょう。