リレーション。
それはまさにリレーショナルDBに慣れた世界からすると異世界に感じるFMの「リレーション」。
最初一文読んだときは
「えー、よくわかんなーい」
ですっ飛ばして色々やっていたら、実は大事なリレーションであることがわかった。。。
つまり、FileMaker以外のリレーショナルDBでは、最初に主キーと外部キーを決めておき、リレーションしておくことがDB屋さんのお仕事になります。
アプリケーション開発者はその設計されたDBを使って画面を作ったりプログラムを組んだりするわけです。
FileMakerは違います。
もちろん、主キーや外部キーは決めますが、
「画面ごとにそこで使うリレーションを設計する」
ことになります。
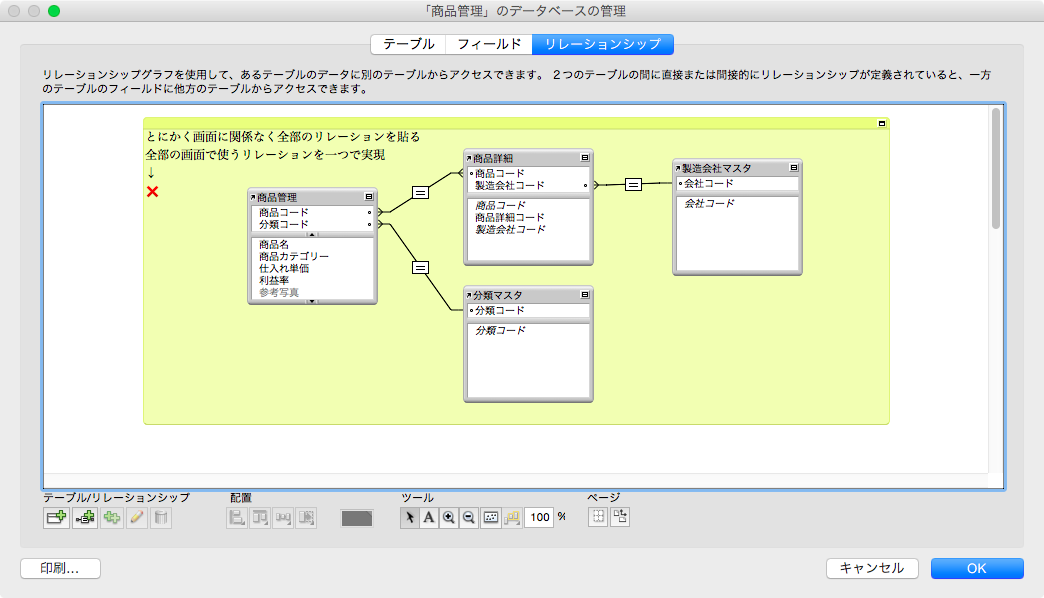
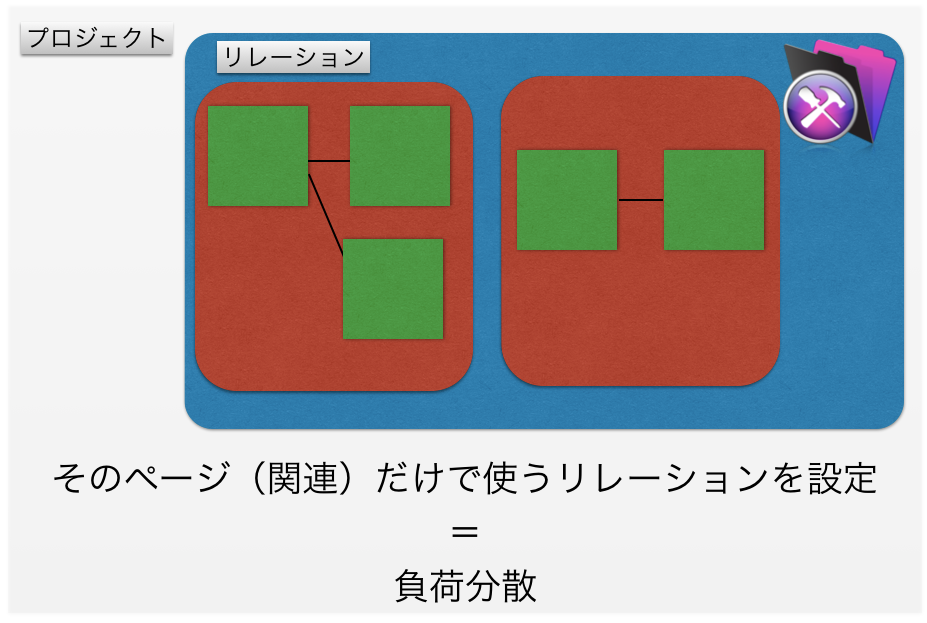
システムで使うリレーションを一つのリレーション図(「オカレンス」といいます)で設計してしまうと、負荷分散ができず、スピードに遅延が発生すると言われています。
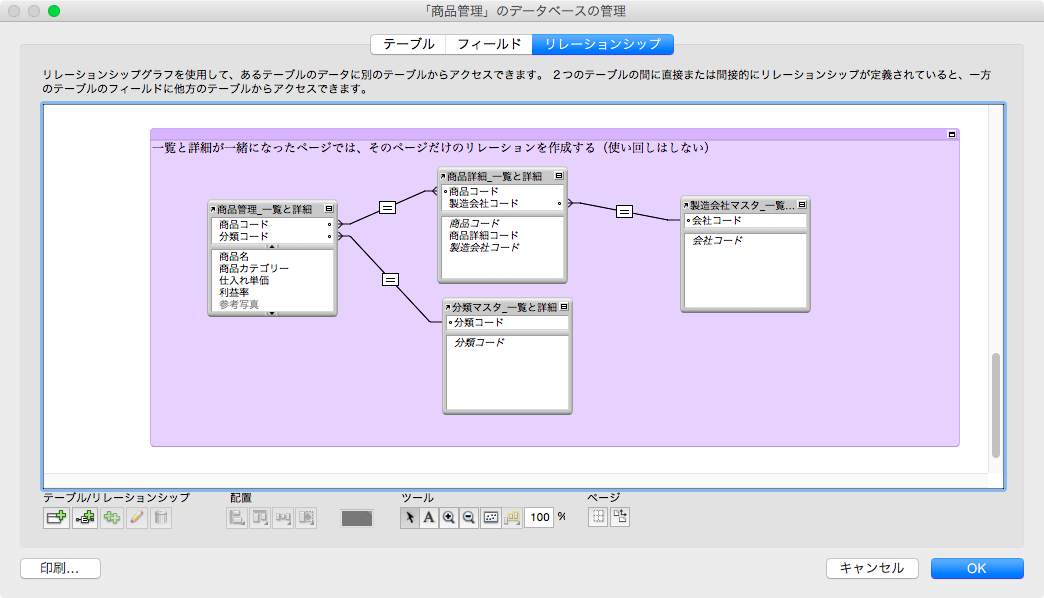
なので、リレーションではそれぞれの画面のテーブルを配置して設計していきます。
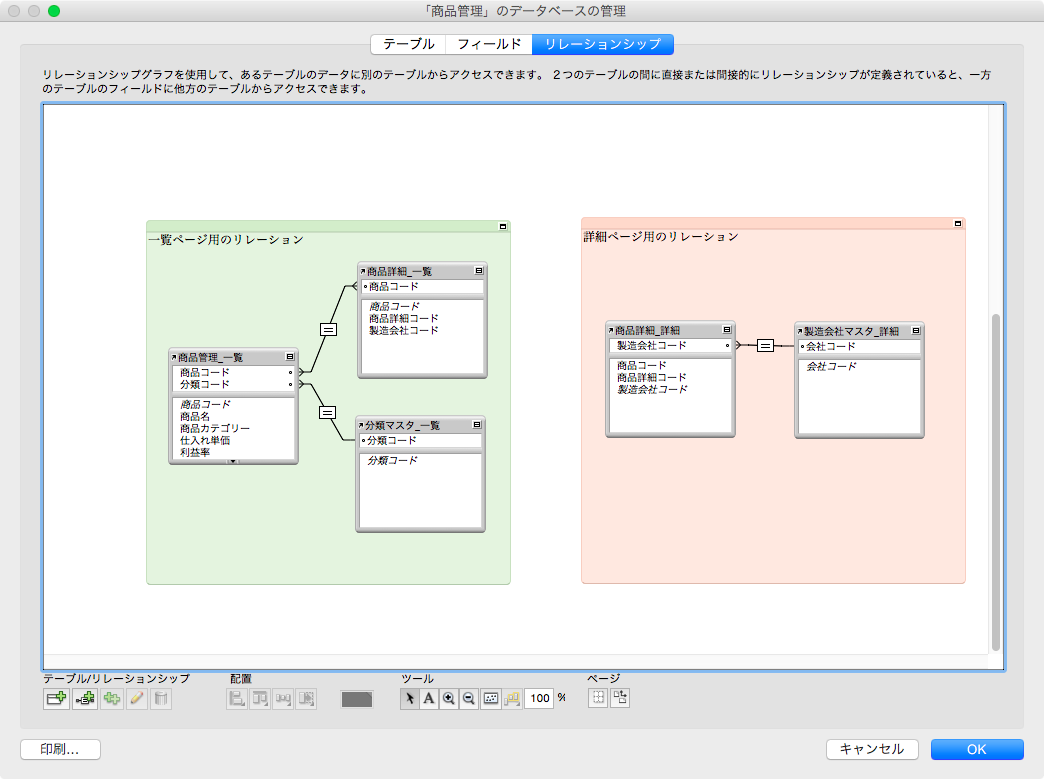
一覧画面と明細画面を設計する
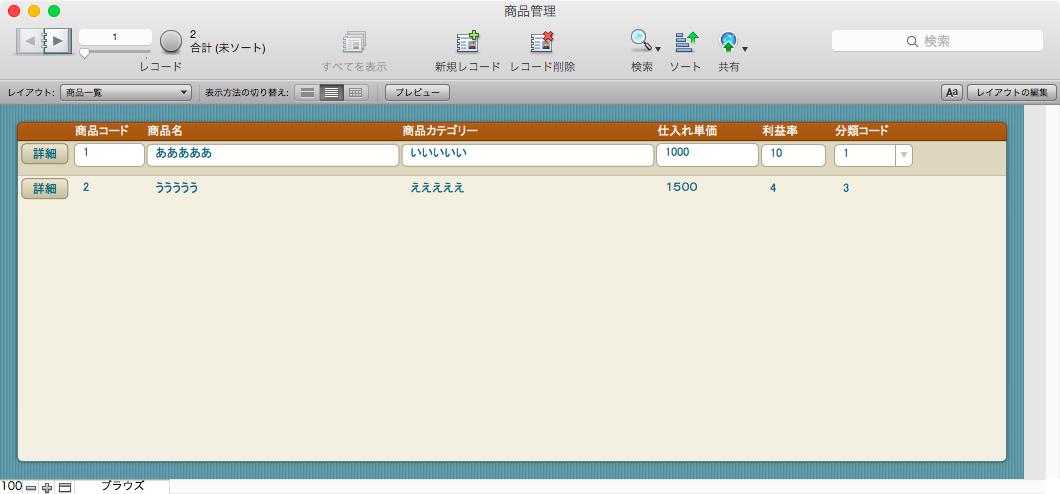
例えば一覧画面を作る場合です。
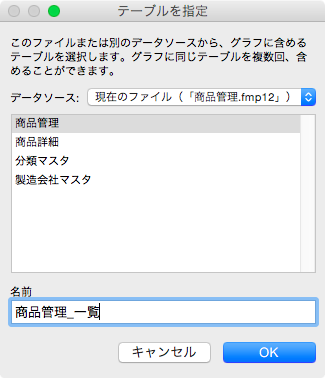
一覧画面用のテーブルをリレーションに配置します。
その際、どの画面で利用するのかがわかるように名前を変更(追加)しておくと開発が楽になります。

一覧で使うリレーション、一覧からクリックして詳細を表示する画面のリレーション、というように別々に追加して配置していきます。

この辺の感覚は、最初慣れないですよねー^^;;;
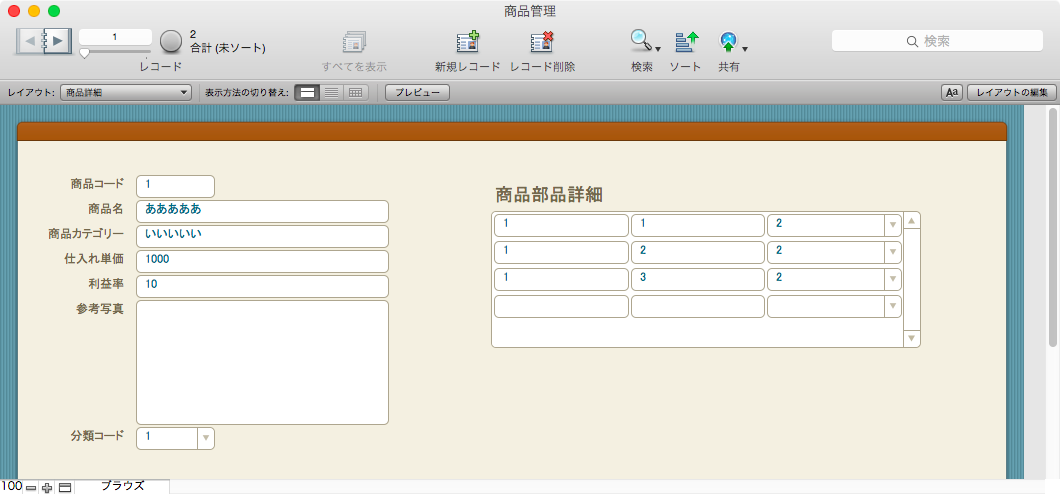
明細も同じページに表示する
そのほか、画面を分けずにページに明細も含める場合というのだと一覧+明細のリレーションになりますが、「このページだけ」の利用ですよ。

大事だからもう一回言っておきますよ。
「このページだけ」
画面の作り方
ついでなので、このリレーションを使った各画面の作りを見ていきましょう。
画面の作り方は色々あるかと思いますが、そのうちの一つの方法です。
全てこの方法で作るということではなく、要件に応じて様々な作り方があります
一覧と明細画面の作り
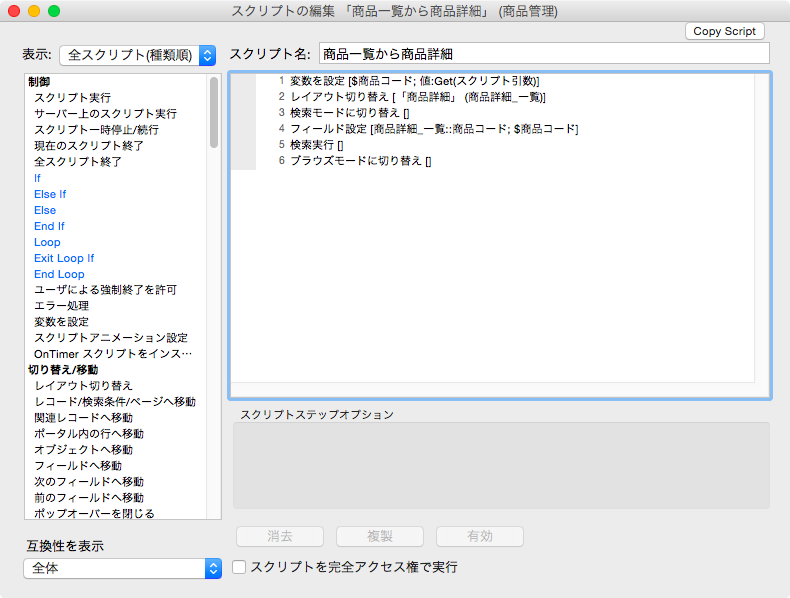
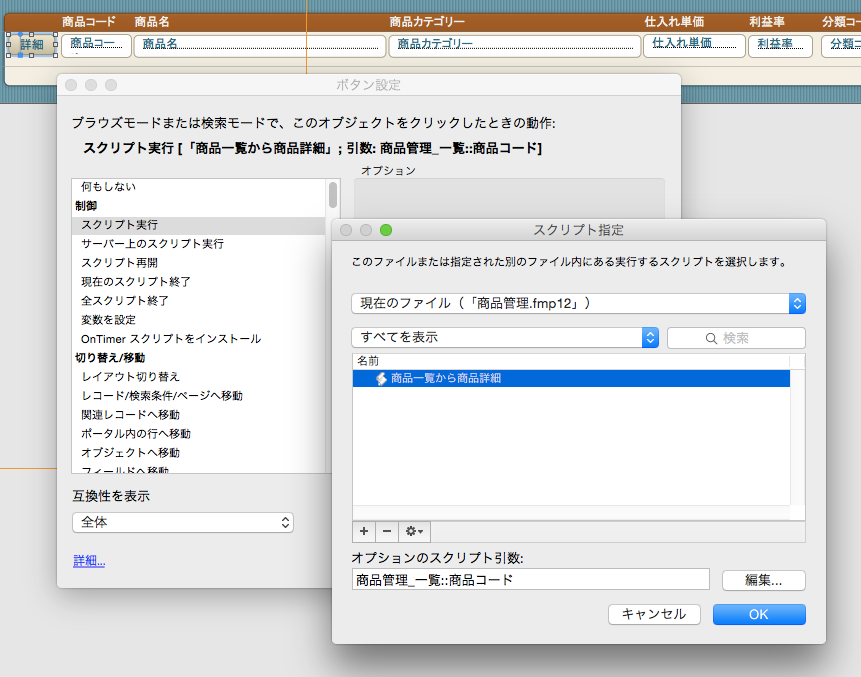
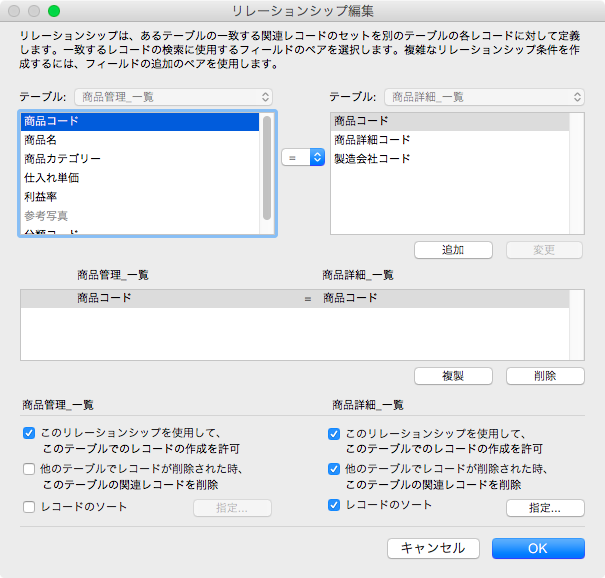
では、一覧と明細画面を分けた場合の作り方です。
リレーションを張った関係は、親と子のような感じになるので、親を追加したら子も追加できるようにしておきます。

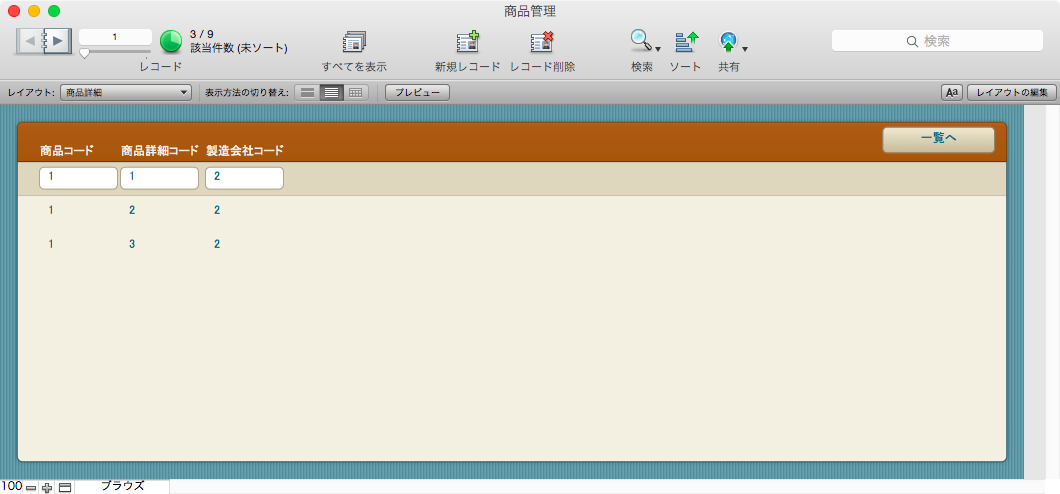
データを入力すると、明細の詳細ボタンでその詳細に遷移できます。

同一ページの作り
親子一緒に表示する場合は、左に親のデータ、右に子である明細を表示するようにポータルツールで設計します。(明細のタイトル表示などは省略)