先日はFileMaker 16のラインナップの新発売でしたね。
早速、新機能である「カード」のサンプルで確認をしてみました。
「カード」、ナンノコッチャと思っていましたが、結局は、新しいウィンドウをモーダルウィンドウのように手前に表示することで、ユーザに有効なウィンドウを明示できます。
では、どこで設定すればそんなウィンドウが表示されるのか?
やり方は、通常のウィンドウを表示する動きと同じです。
フォーム形式レイアウト by フォーム形式のカードウィンドウ
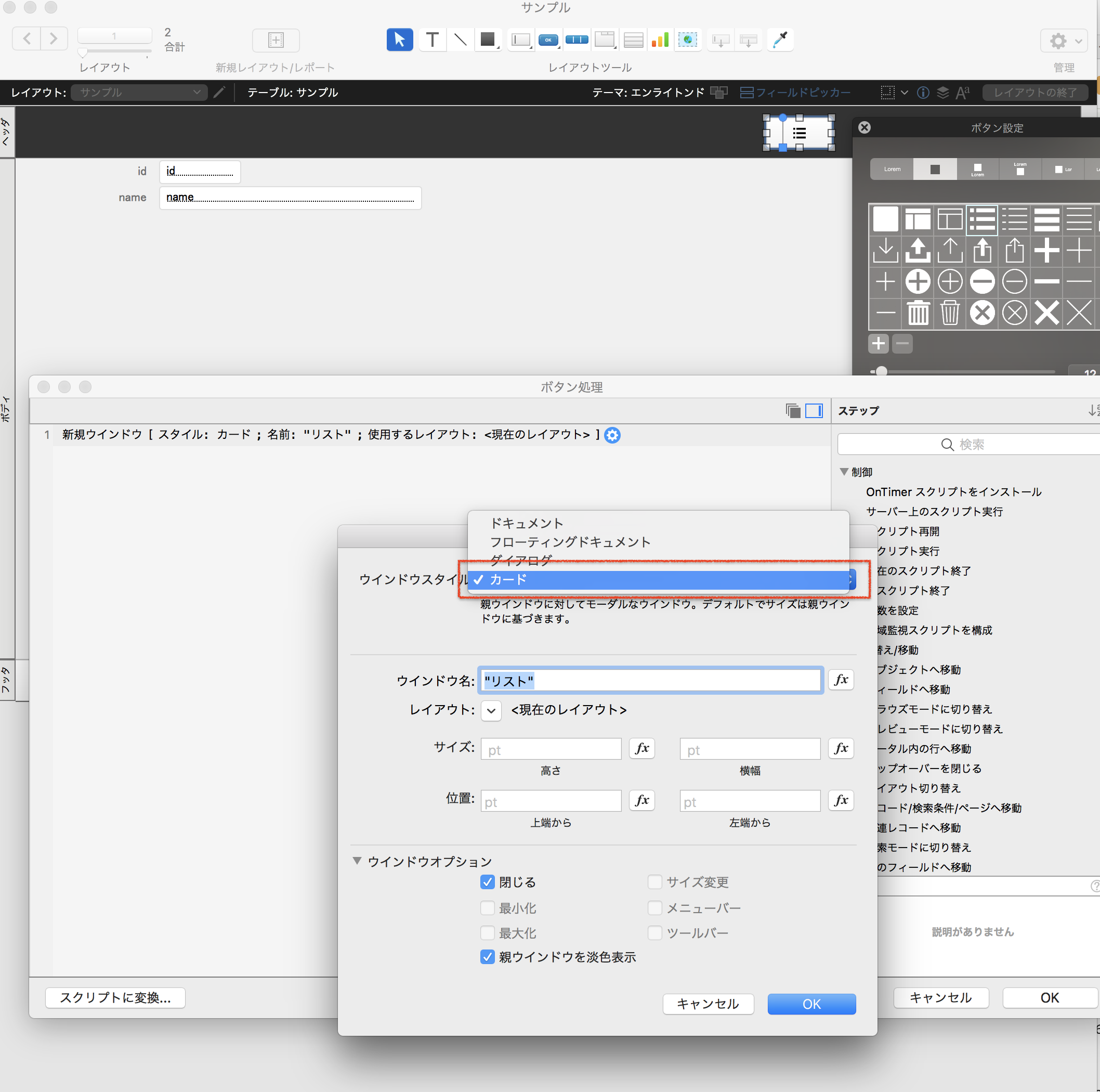
今回の例では、ボタンに新規ウィンドウを表示する動きで説明します。
まずはデフォルトの設定のままの場合です。
フォーム形式のレイアウト上に、同じレイアウト(フォーム形式)をカードウィンドウで表示します。
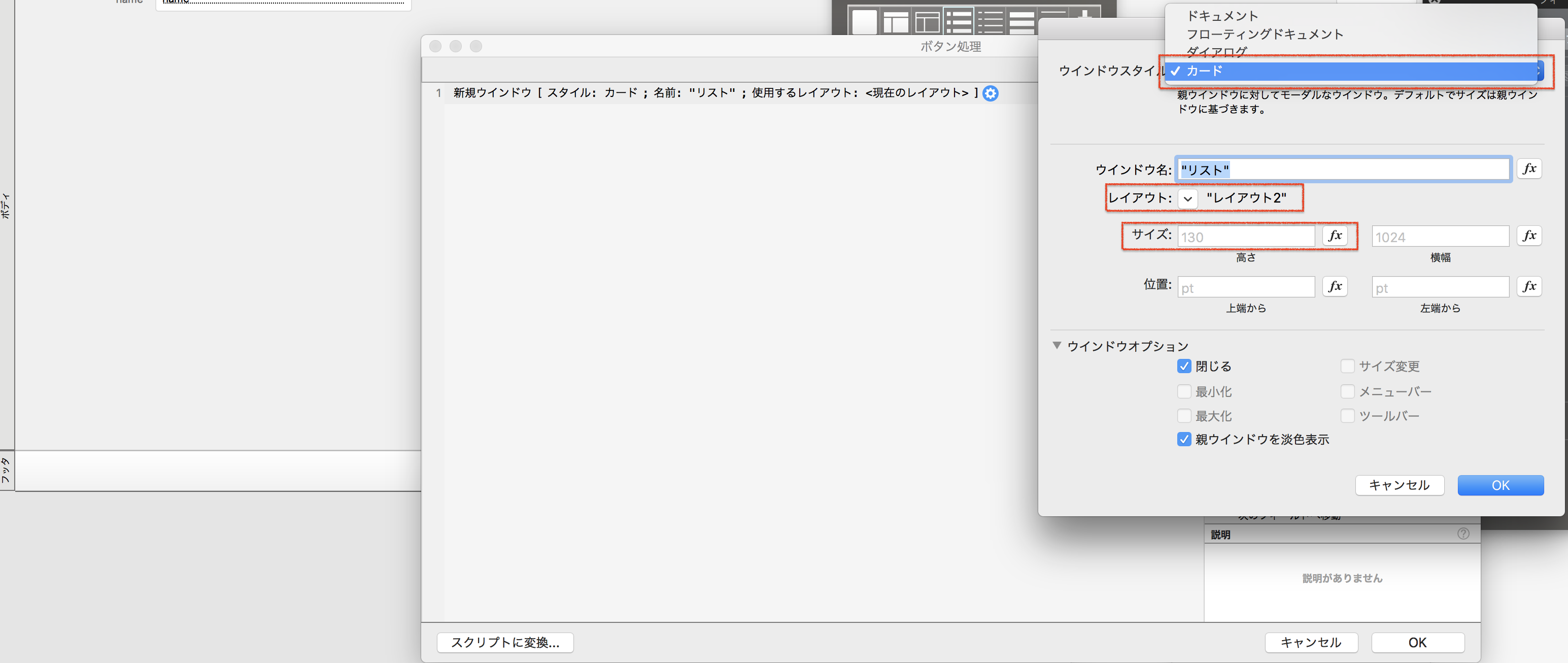
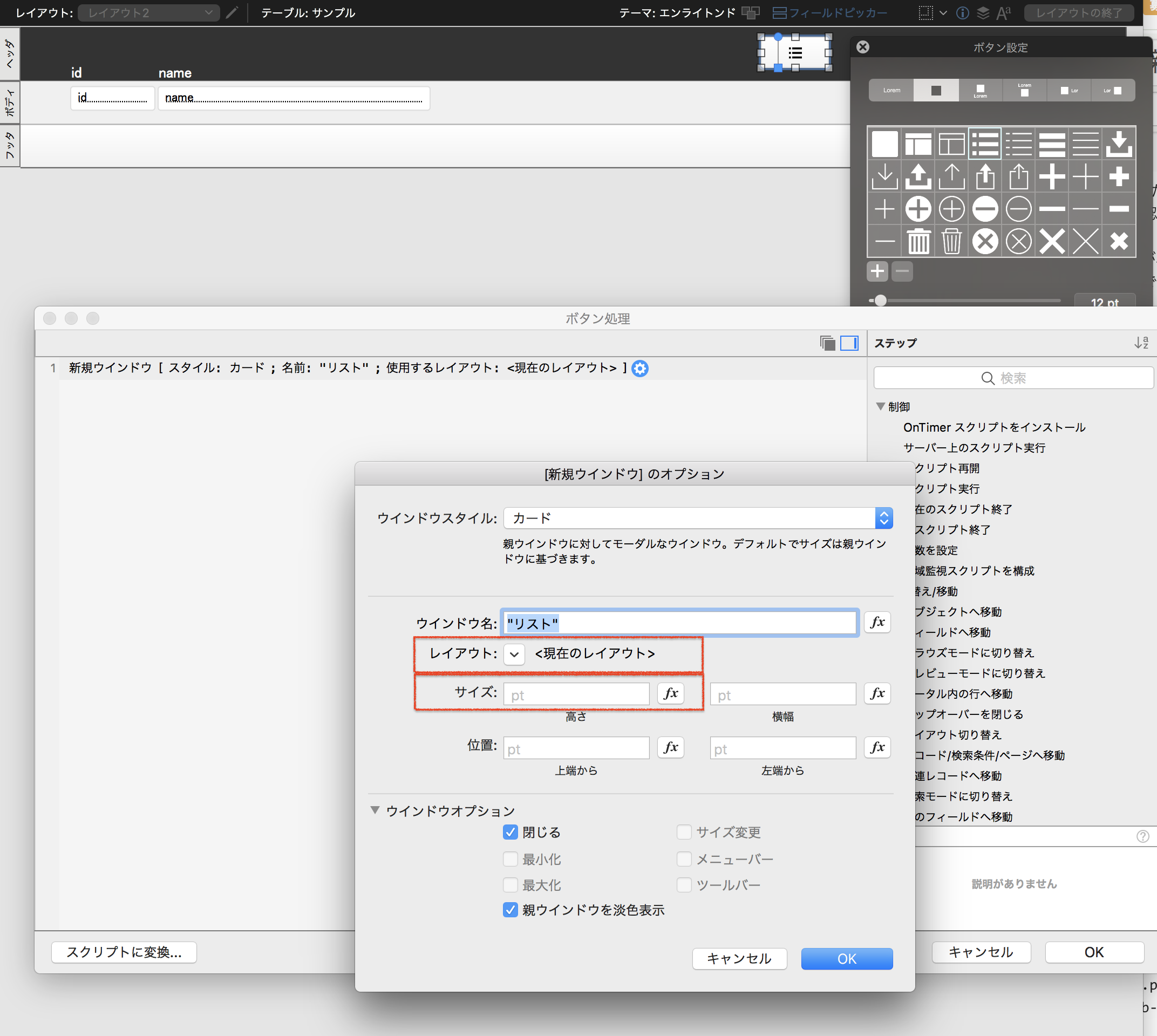
ボタン処理で新規ウィンドウを作成する際に、ウィンドウスタイルとして、「カード」が追加されています。

この「カード」を選択します。
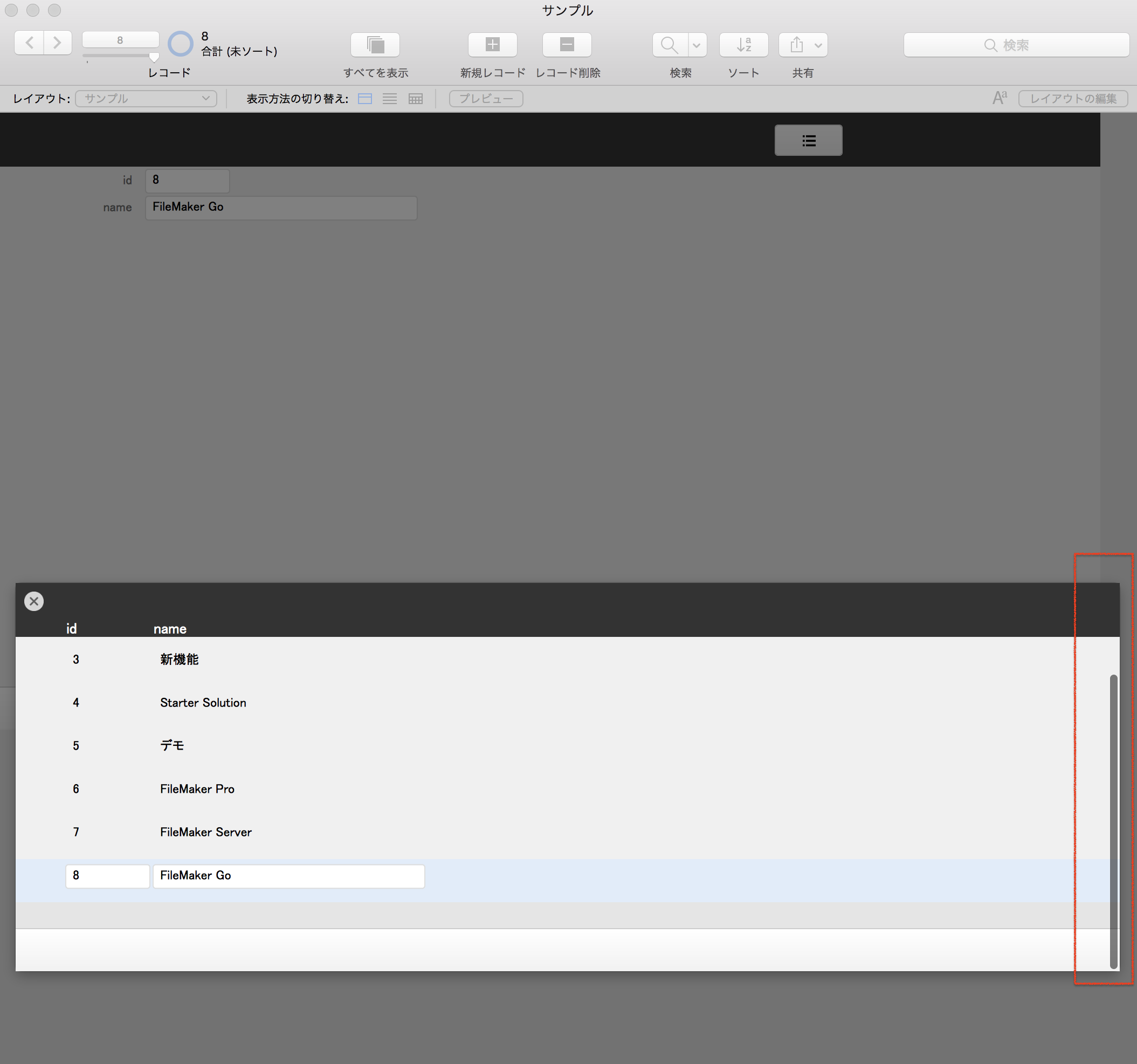
サイズを指定せずに表示すると、現在表示しているウィンドウの幅に合わせてくれます。

バックのウィンドウが影になるので、どのウィンドウが開いているかがわかりやすいですね。
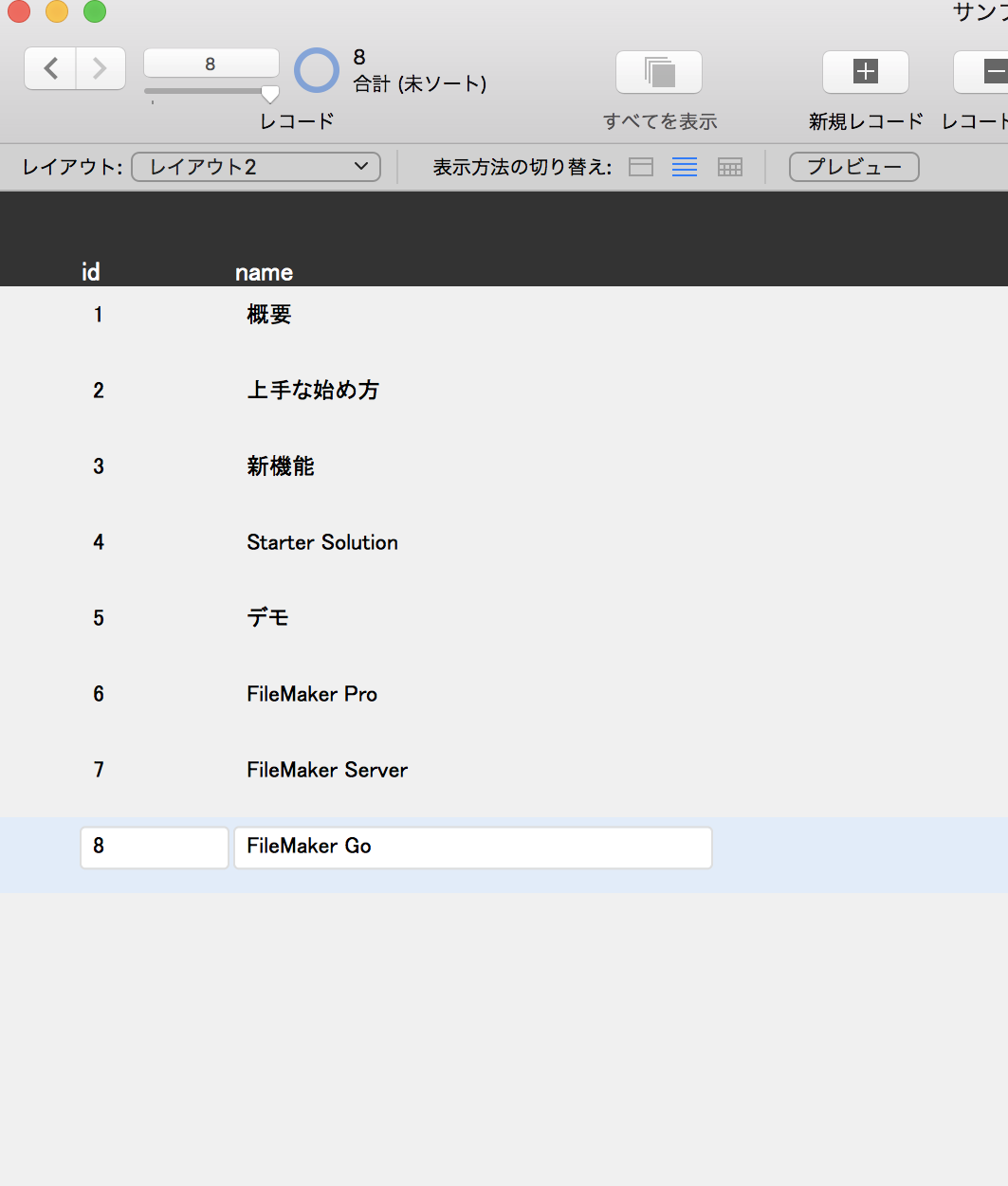
リスト形式のレイアウト by リスト形式のカードウィンドウ
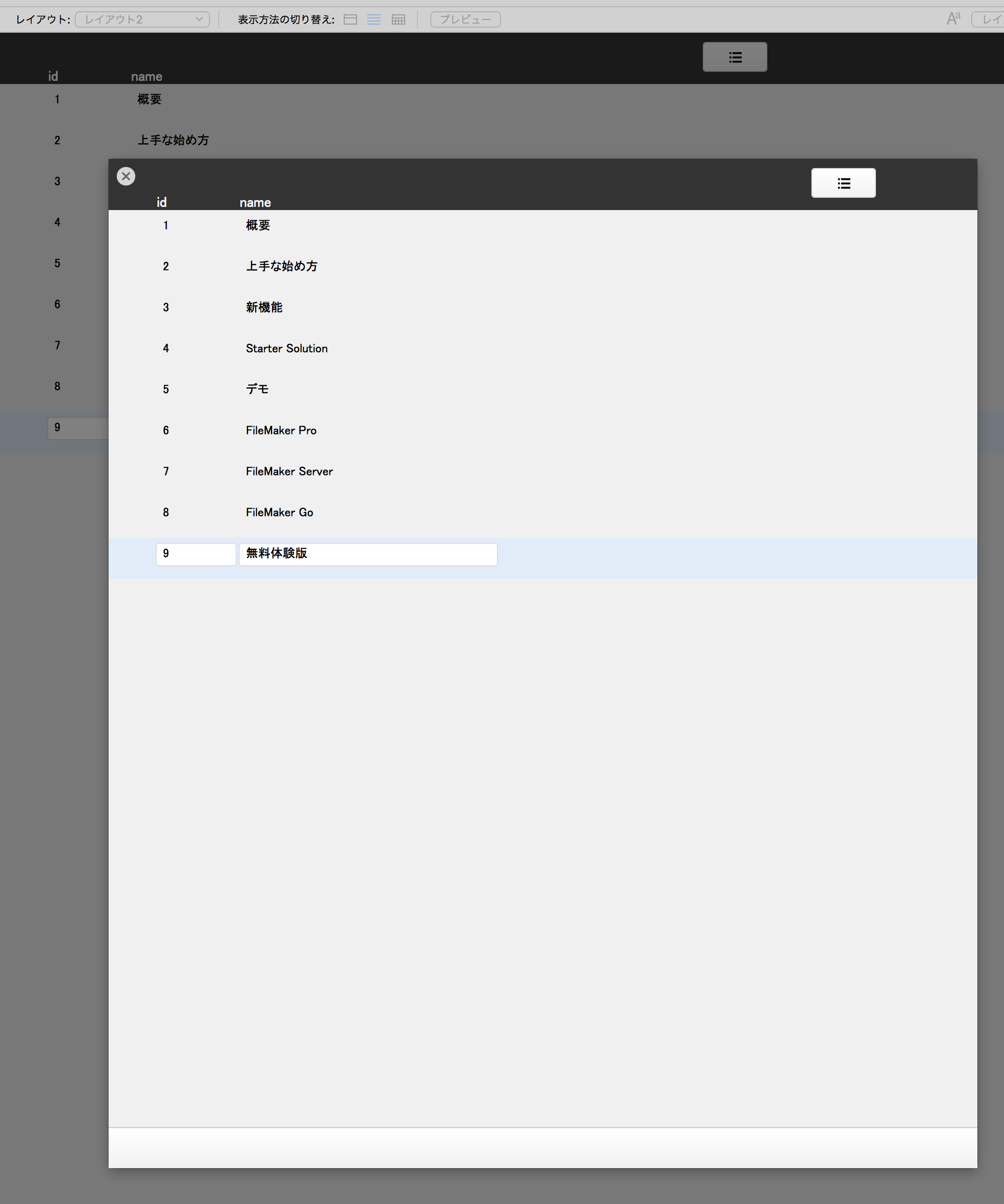
では、リスト形式のレイアウトに、同じレイアウトのカードウィンドウを表示するボタンを設置した場合はどうなるでしょうか?

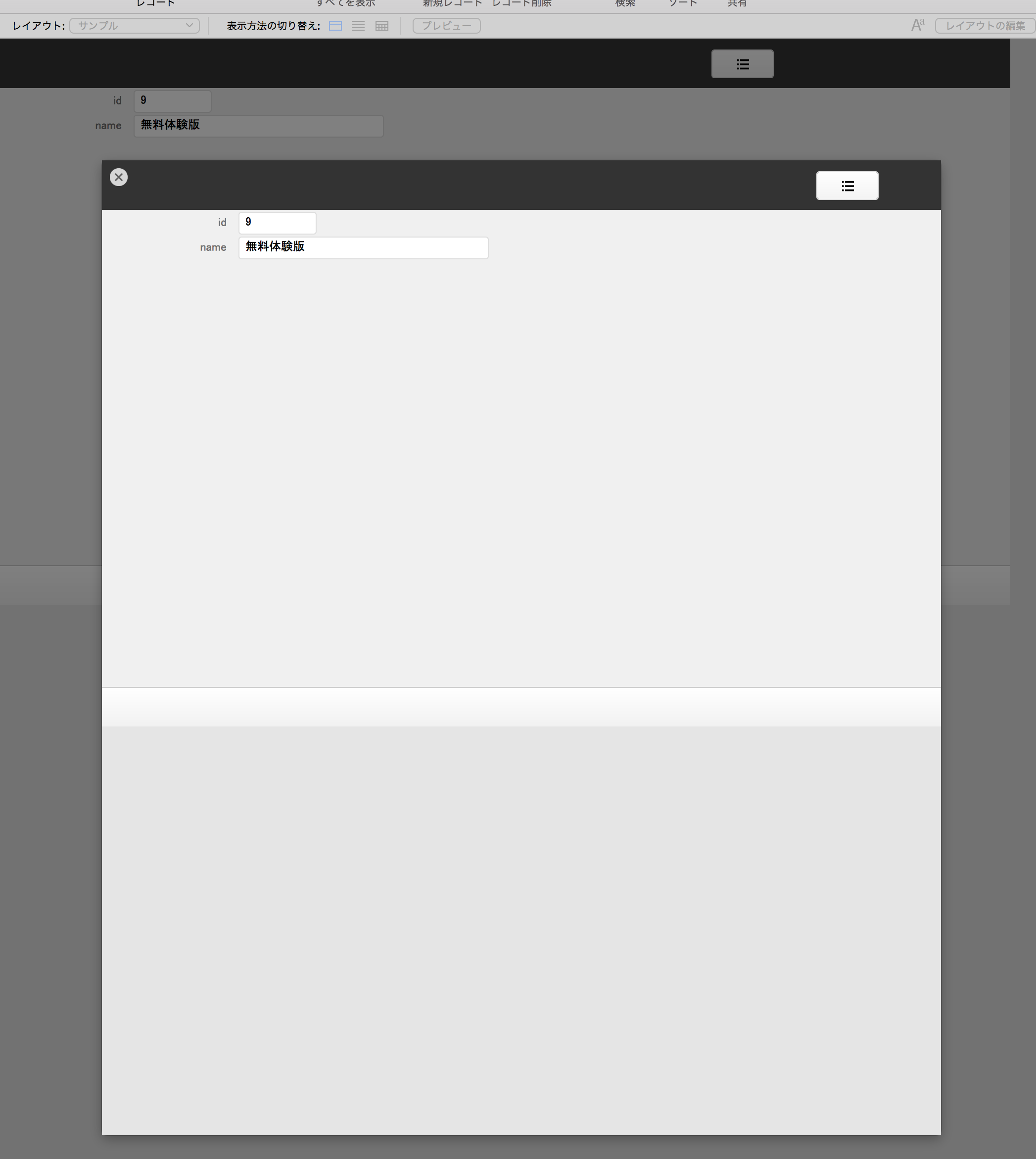
フォーム形式のレイアウト by リスト形式のカードウィンドウ
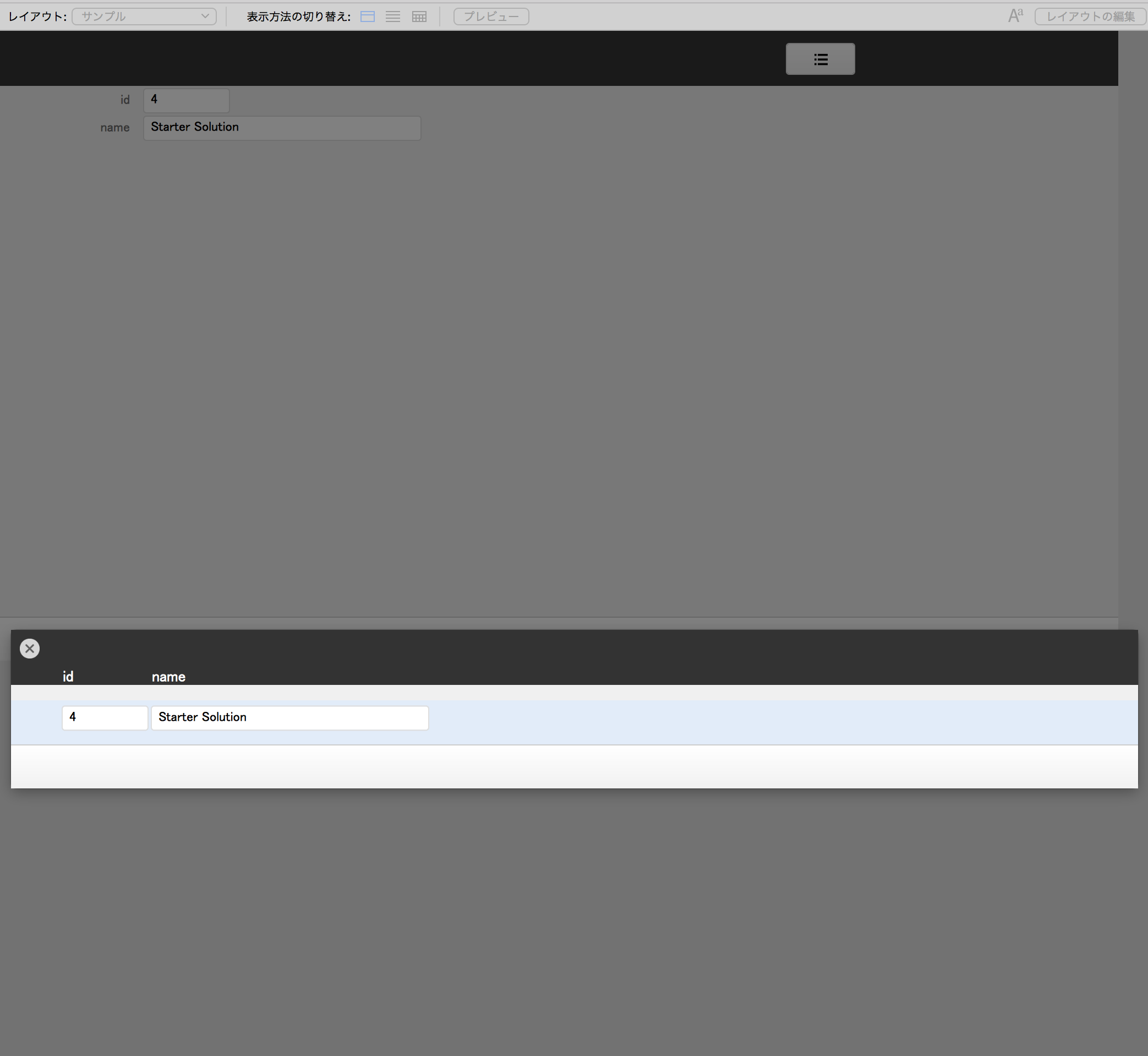
フォーム形式のレイアウトに、リスト表示をするカードウィンドウを表示したいなど、違うレイアウト形式で表示したいケースが実際には多いのではないでしょうか。
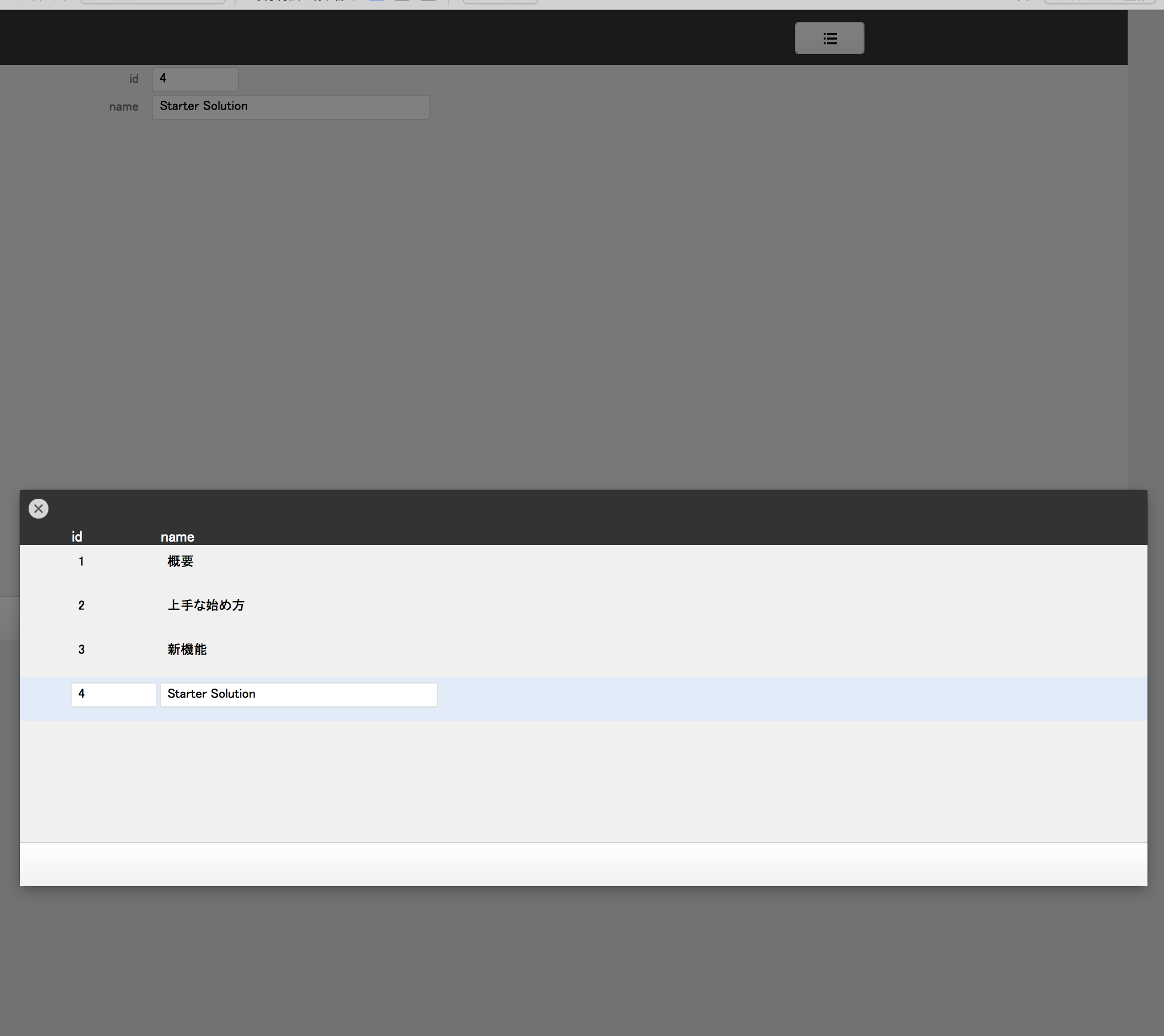
一行文のみ。。。

カードウィンドウに表示するのはリスト形式のレイアウトなのに、1件分しか表示されていません。
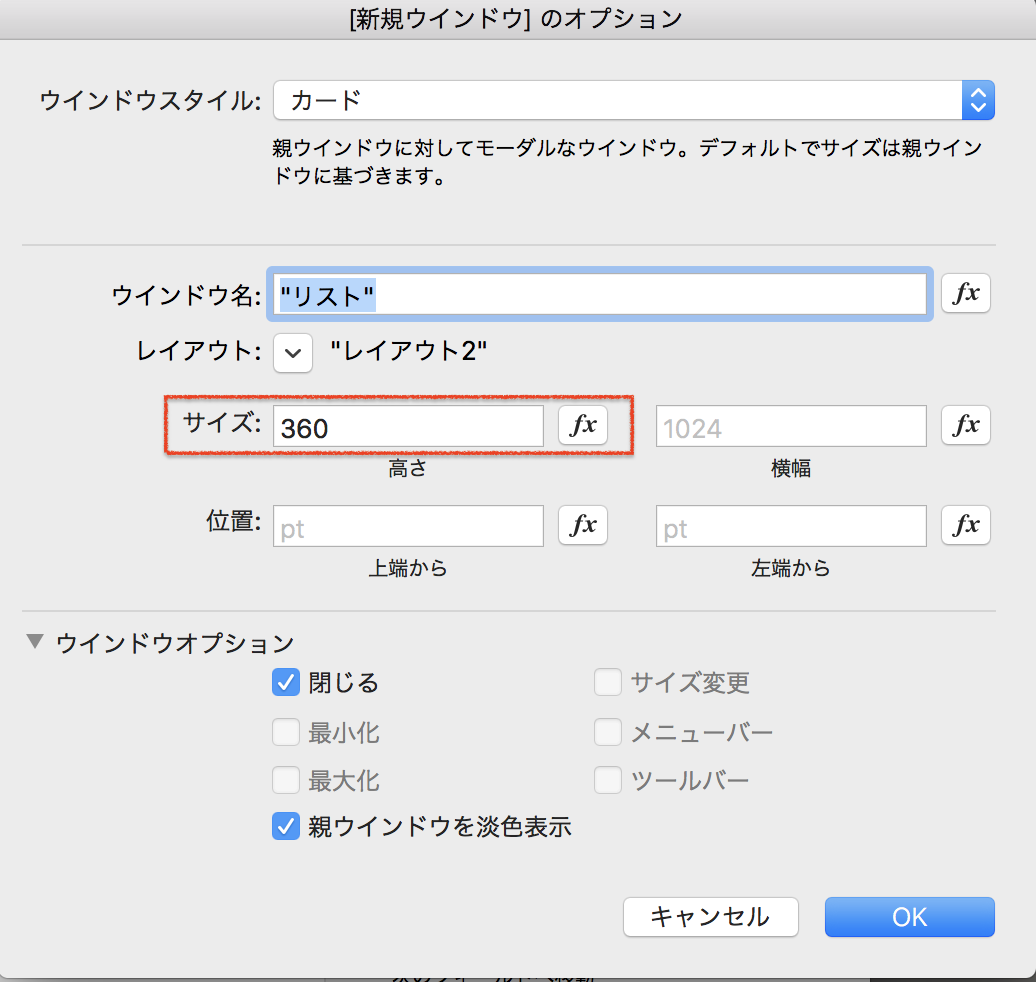
データは、複数件あるので、リストとして表示させるには、やはり高さを指定しないといけないですね。
「カード」ウィンドウのいいところは、ウィンドウを強調することで、ユーザに「今やっている作業に集中させる」ところです。
画一的なウィンドウが複数表示されている状態よりも、わかりやすいです。
気をつけないといけないのは、リスト表示する際は、サイズ(高さ)を意識するということでしょうか。
ちなみに、他のウィンドウは別の位置にマウスなどで動かせますが、カードウィンドウは動かせませんし、カードウィンドウを閉じない限り、後ろのレイアウトにも移動できません。
使い方を間違うと、後ろの画面と並列で入力できなくなって思わぬクレームになるので、注意が必要です。
ただ、カードウィンドウは、web入力でポップアップで出るものと同じような感じですので、ユーザの使い勝手はweb入力に慣れていると、そんなに違和感はないかもしれないですね。