システムによっては、広くユーザに見せたいルートと、ログインしないと見れないルートがあると思います。
例えば、
・商品情報は見せたいけれど、購入はアカウントを持っている人だけ
・同じ文章でも、この先はログインしてから
・施設予約で、保有する施設情報は閲覧できるけど、予約はアカウントを持っている人だけ
などでしょうか。
もちろん、カード表示以外にも通常のダイアログ表示で簡単に実装できますが、せっかくバージョンが16になりましたので、カードウィンドウでいきたいと思います。
(単純なウィンドウ表示でも問題なくできますので、ver.16より下のバージョンでも実装可能です)
カードにしたいのは、入力に集中してほしいからです。
つまり、他の部分には入力されたら困るのです。
別画面は入力不可にすればいいのではないか?とも思うのですが、入力できる部分までわざわざ入力のために入力不可の実装をしたくありません。
今回は、施設予約を例に実装をしていきます。
動き
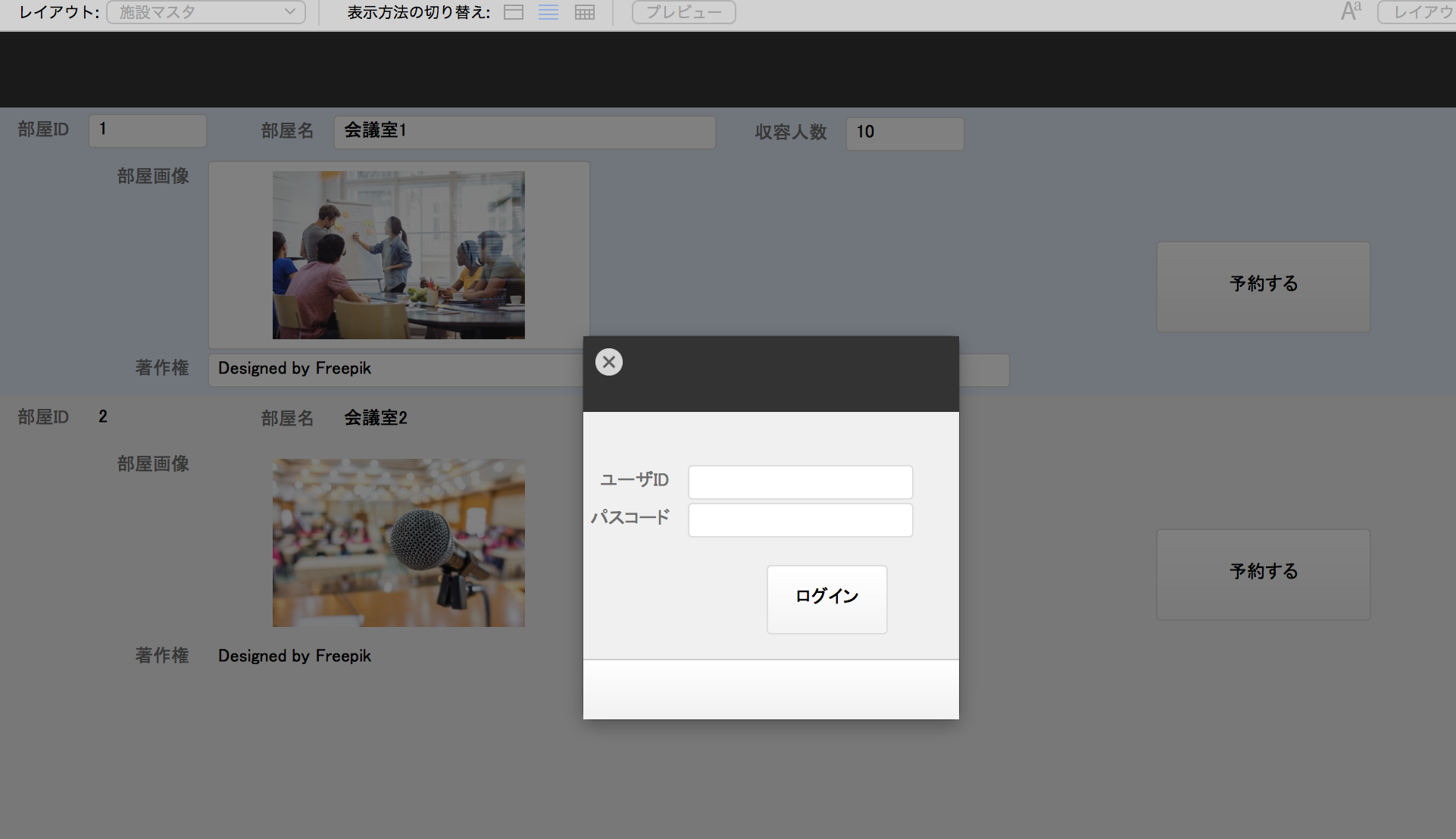
では、動きを見てみましょう。
施設情報は誰でも閲覧できる状態だけれど、予約はアカウントを持っている人だけができる、という例になります。
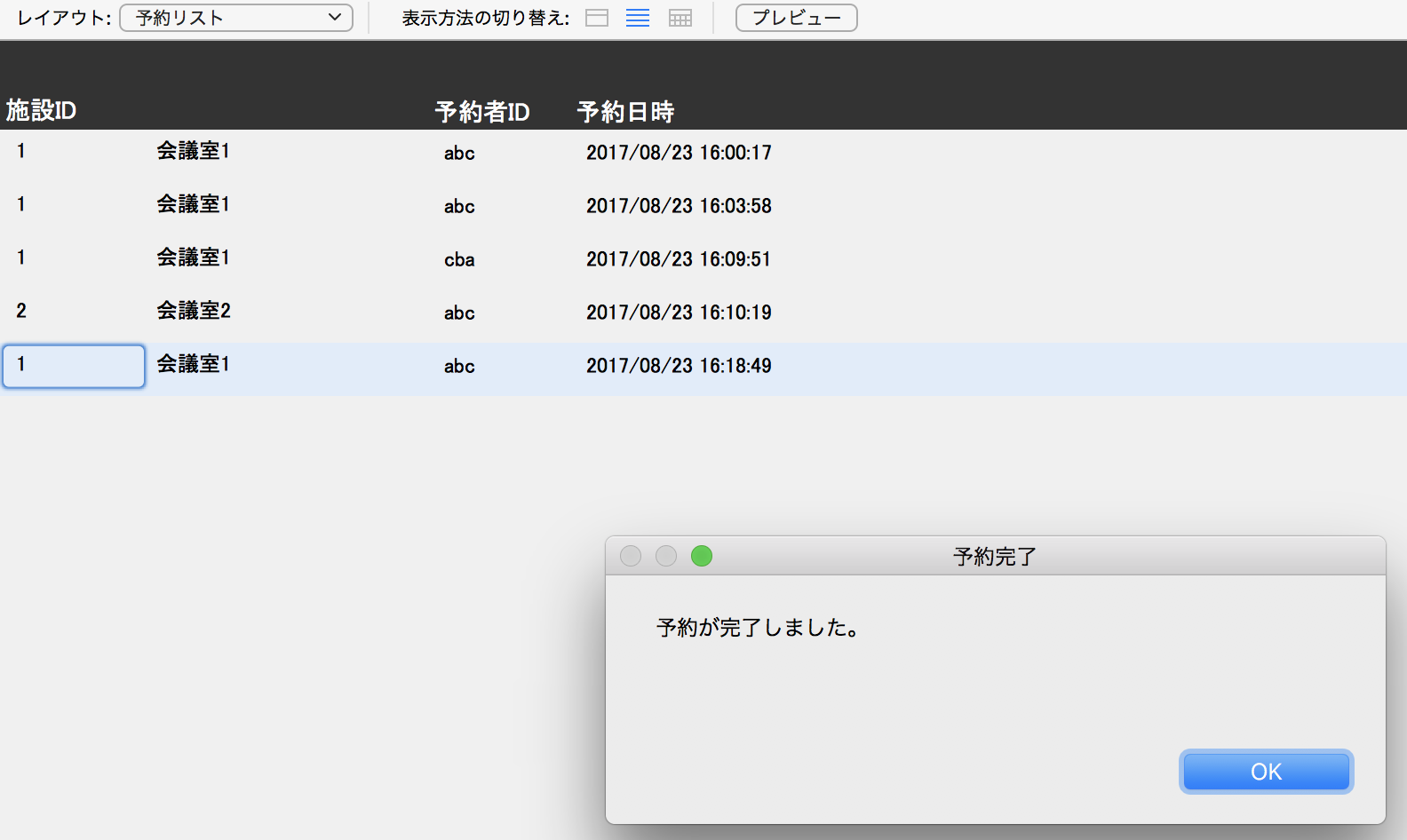
個人情報保護的な立場からすると、予約リストの画面を見せるのはNGですね。
この例では、予約ができていることを確認するためにサンプル表示しています。
実際に構築するときは、最初の画面に戻る方がいいです。
というか、そうしましょう。
実装
では、実装です。
テーブル定義
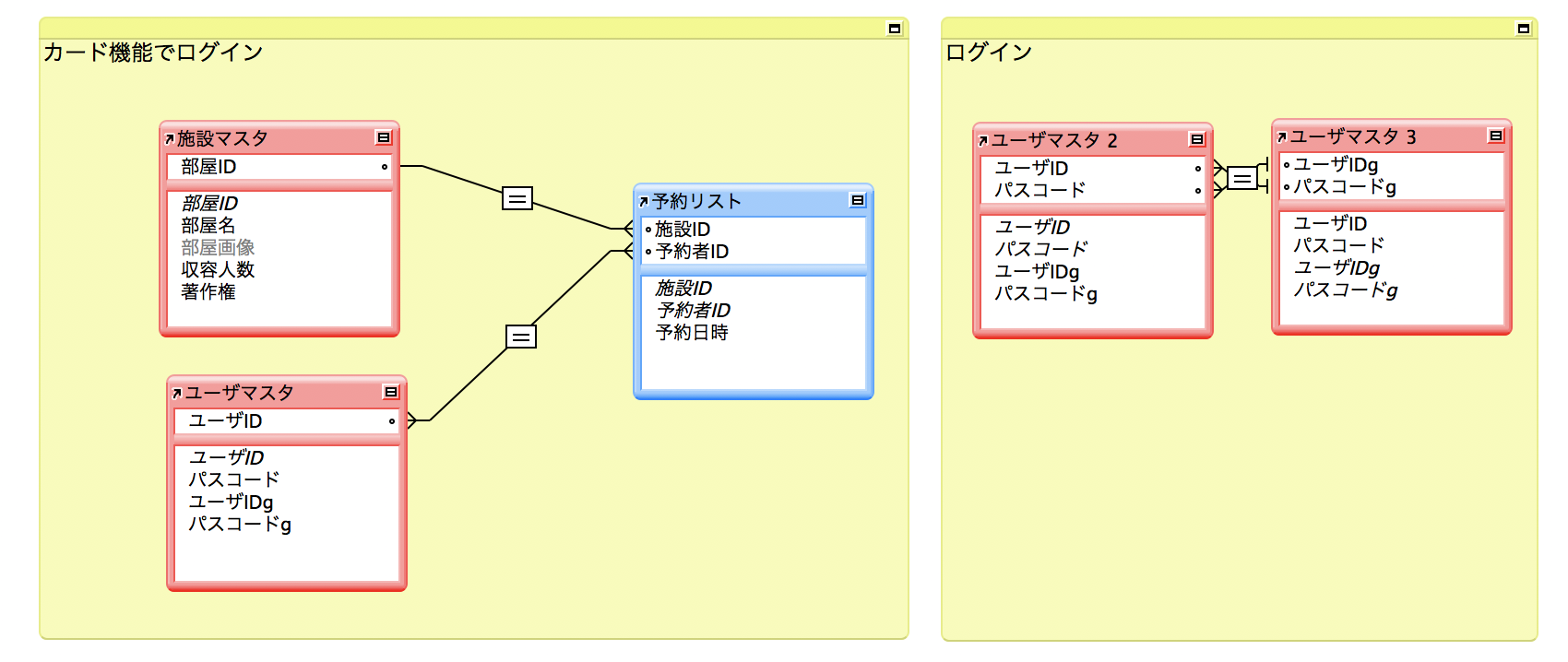
テーブルは、以下のようなオカレンスを設計します。

閲覧・予約する施設を管理する施設マスタ、予約するユーザのアカウントを管理するユーザマスタ、予約の状況を確認する予約リスト、という3つのテーブルです。
ログイン機能を実装する場合、入力されたアカウントを検索してもいいのですが、アカウント数が多くなると検索にも時間がかかりますので、ここはFileMakerらしくリレーションで検索機能を設計しました。
レイアウト定義
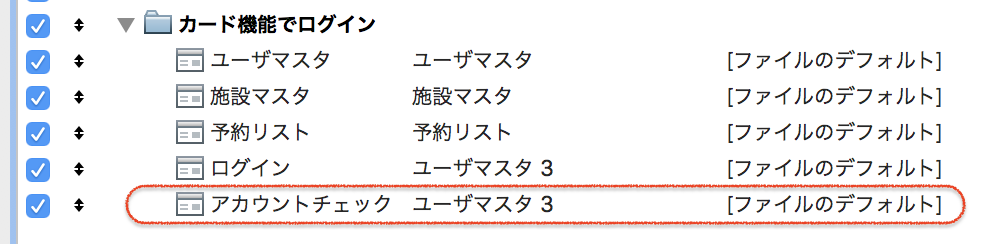
レイアウトは、それぞれのマスタと、予約リストの3レイアウトを基準に、カードウィンドウで表示するログインレイアウトを用意します。
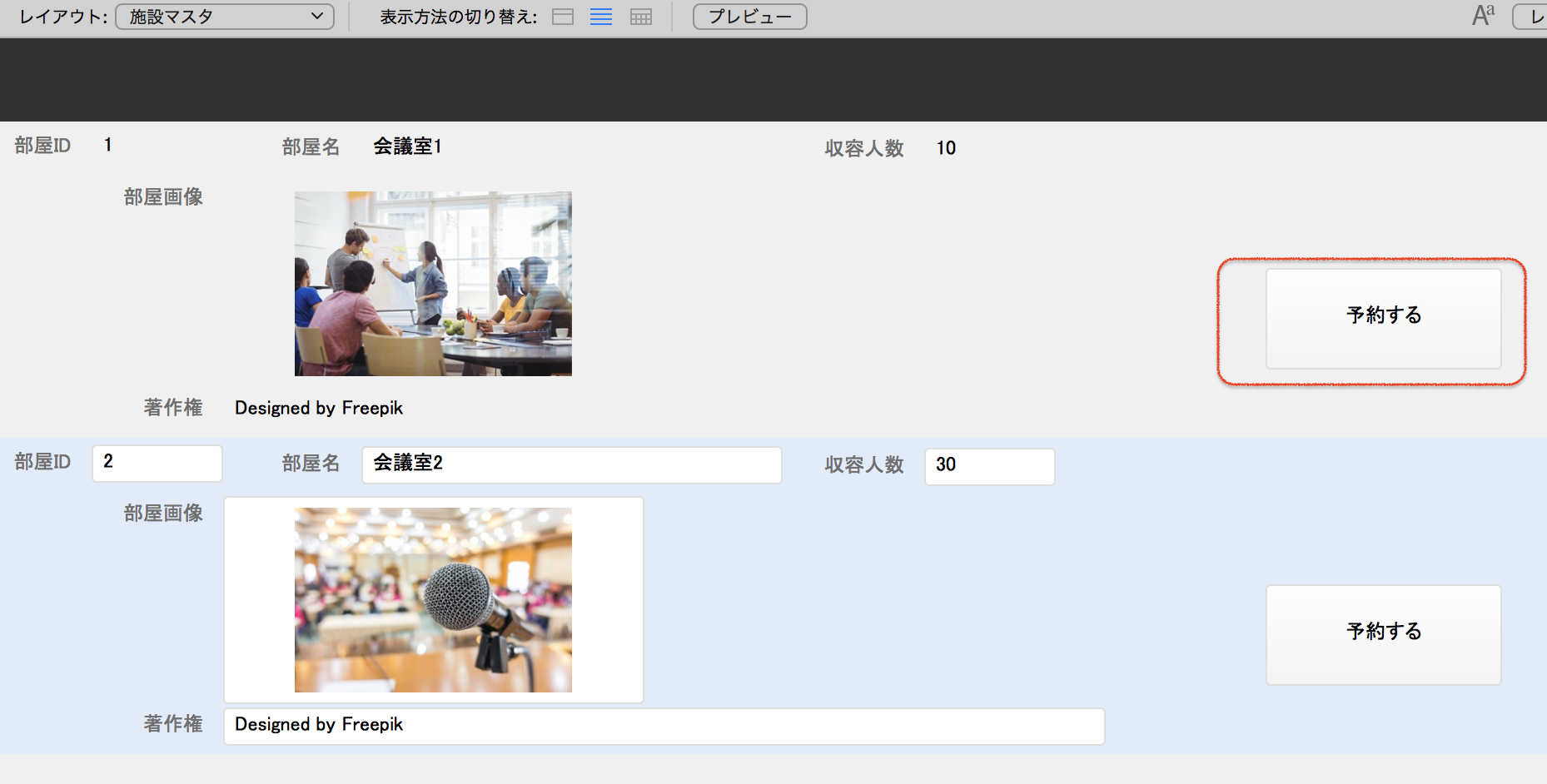
↓のレイアウトで、赤枠で囲んであるレイアウトが、ログイン確認用レイアウトになります。

これも確認用という意味合いが強いので、ログインレイアウトだけでも十分機能します。
FileMakerの実装に慣れてきたら、ログインまでの4つのレイアウトだけでいけます。
スクリプトの実装
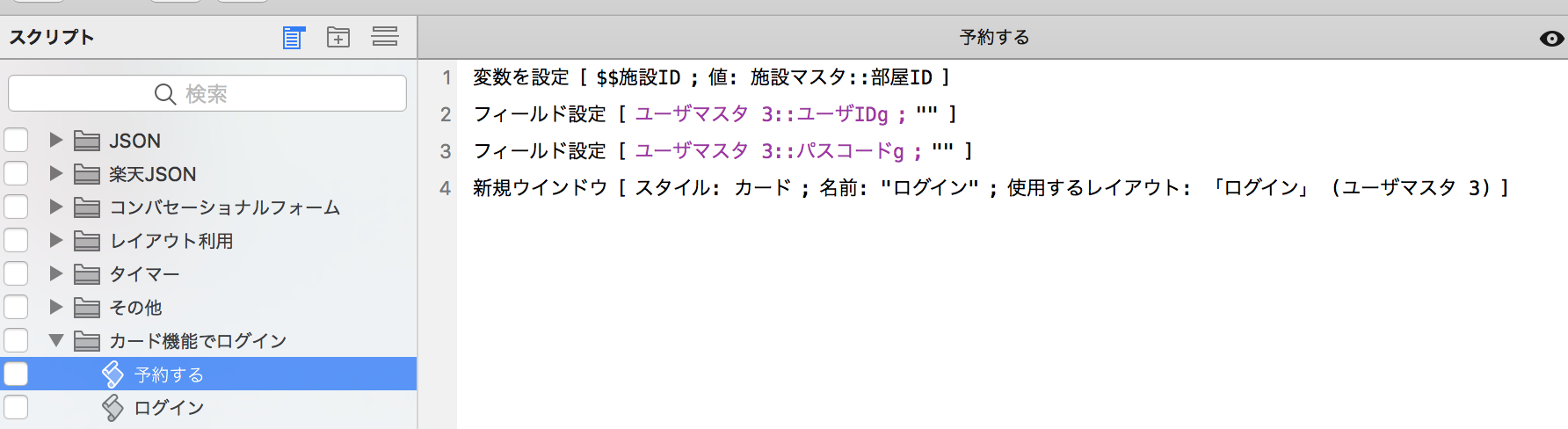
施設マスタでの「予約する」ボタンを実装します。

このスクリプトは、単純にウィンドウをカード表示するのと、初期値などの設定になります。
「新規ウインドウ」ステップで、ver.16ではウィンドウスタイルとして「カード」が選択できますので、ここで選択します。
ver.16より下のバージョンをお使いの方は、適当なウィンドウスタイルを選択してください。
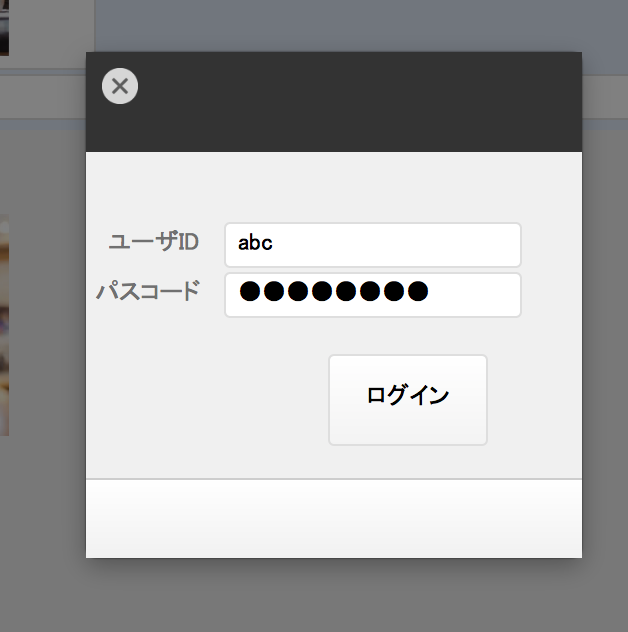
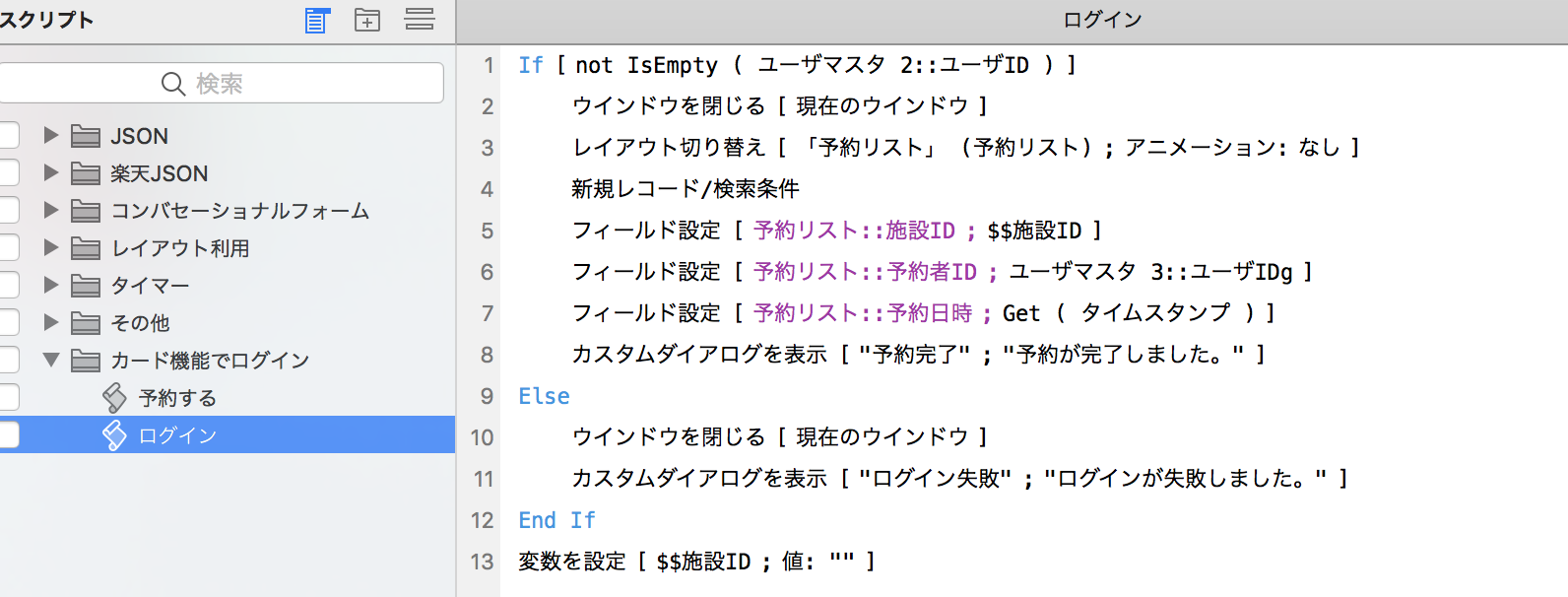
カードウィンドウ表示したログイン画面では、アカウントをチェックして、実際に予約を行います。

このとき、テーブル定義で設計した、ログインのリレーションを使います。
ログイン時にレイアウトで設置した「ユーザマスタ 3」のアカウント入力グローバルフィールドと、リレーションした「ユーザマスタ 2」のユーザIDがヒットすれば、「ユーザマスタ 2」には該当のユーザレコードが絞り込まれます。
ユーザIDが取得できたら、予約リストに登録していきます。
アカウントがヒットしなかったら、ログインが失敗したことを知らせます。
実務では
実際の業務的な仕様では、例えば、
・収容人数で絞り込み
・アカウントのレベルによる予約できる施設のレベルを管理
・ログイン失敗した回数をカウントし、悪質なアタックに備える
・施設のキャンセル機能を実装する
などもあるかと思いますが、基本的にその辺は枝葉な仕様ですので、今回のようなアカウントを管理しながらユーザのしたいことを実現する、というのはカードウィンドウに限らず同じような実装でいけると思います。
いかがでしたでしょうか?
アカウント周りの出し方がわかれば、ログイン機能付きのカスタムAppを作る敷居が低くなりますね。
では、楽しいFileMakerライフを!