お題の通りですが、Gmail APIのサンプルが素晴らしくすんなりできたので、FileMakerでも表示させてみました。
今回は、表示させるのみです。
諸々準備
これらGmail APIを実行するまでの準備などは色々なサイトで紹介されていますので、APIキーやクライアントIDは取得した状態であることを前提としますが、軽く手順を説明します。
1.Gmailからメールを送受信するので、もちろん、gmailアカウントを持っていることが大前提です。
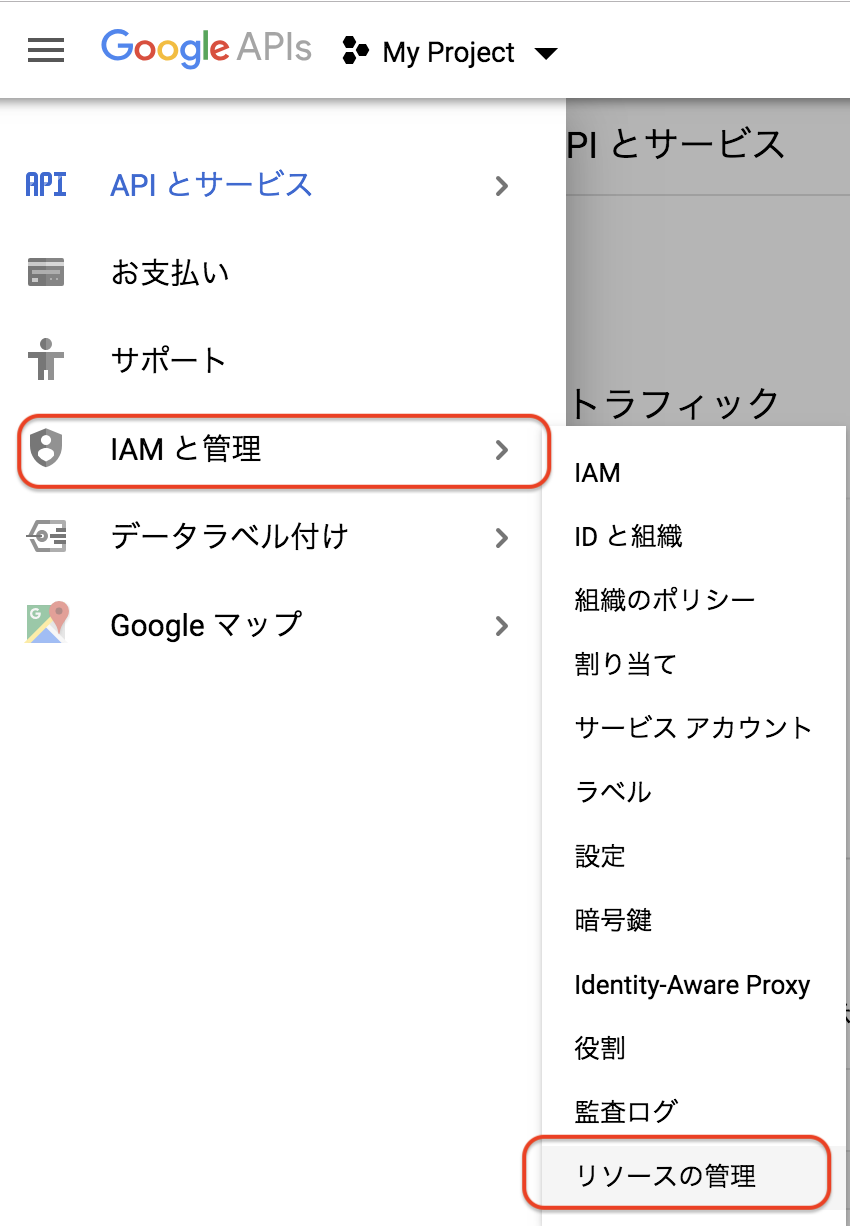
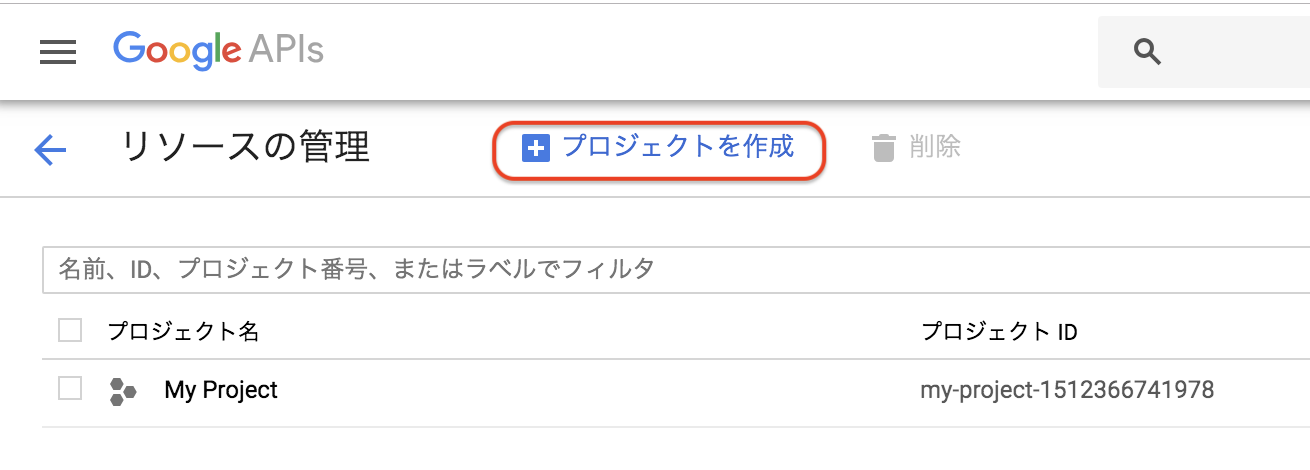
2.Google Cloud Platformの「IAMと管理>リソースの管理」でプロジェクトを作成します。

プロジェクトは、複数作成できます。

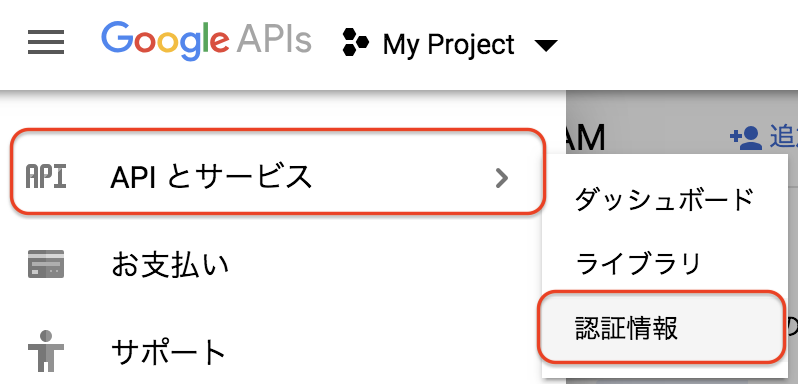
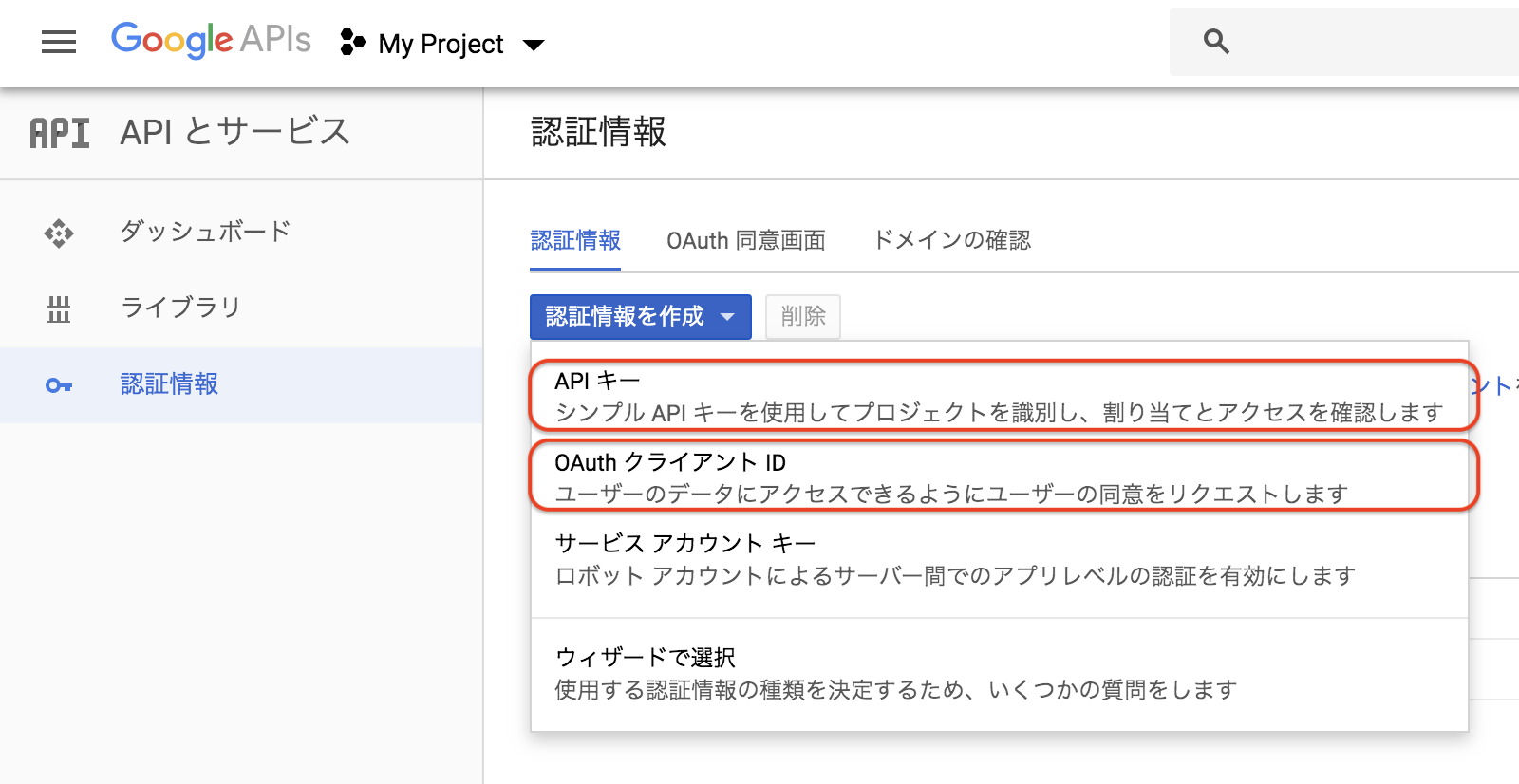
3.プロジェクトで認証情報を作成します。

APIキーとクライアントIDを作成しておきます。

Gmail APIは、OAuth 2.0を使ってアクセスしています。
Googleに限らず、大抵の公開されているAPIはOAuth 2.0を利用していますので、どこかでOAuth 2.0で実装をしたことがある方は理解が早いかと思います。
OAuth 2.0では、設定された認証情報(APIキーやクライアントID)を元に発行されたアクセストークンを使って通信の状態を確保します。この通信に必要な認証情報は絶対に他人に公開しないで下さい。(悪用されたら、、、!)
ここまで準備できたら、Gooleの大抵のAPIは利用準備ができたことになります。
4.Gmail APIを有効にします。
APIライブラリからGmail APIをクリックし、「有効にする」ボタンをクリックします。
FileMakerで実装する前にテスト
できれば、Google Cloud Platformが提供しているコンソールサービスで一度APIを叩いてみると、どんな風に動くかがわかりますので、ぜひやってみて下さい。

gmail.users.messages.listとgmail.users.messages.getあたりを実行すると、gmailからのメール受信が実感できます。
サンプルをブラウザ動かしてみる
やっと、ここからサンプルを動かしてみます。
今回は、Gmail APIサイトに公開されているpythonのサンプルを使います。
実際、この通りやると、ブラウザで動きます。(当たり前だけど)
サンプルで変更するところは、準備で取得したAPIキーとクライアントIDです。
「<YOUR_CLIENT_ID>」「<YOUR_API_KEY>」の部分です。
pythonのsimplehttpserverを利用しているので、localhostでアクセスできます。
Mac環境ではpython 2.7がインストールされているのでそのまま実行できますが、windows環境の場合はインストールが必要かな?
ブラウザで無事確認できましたか?
FileMakerで表示させてみる
では、FileMakerで表示させてみましょう。
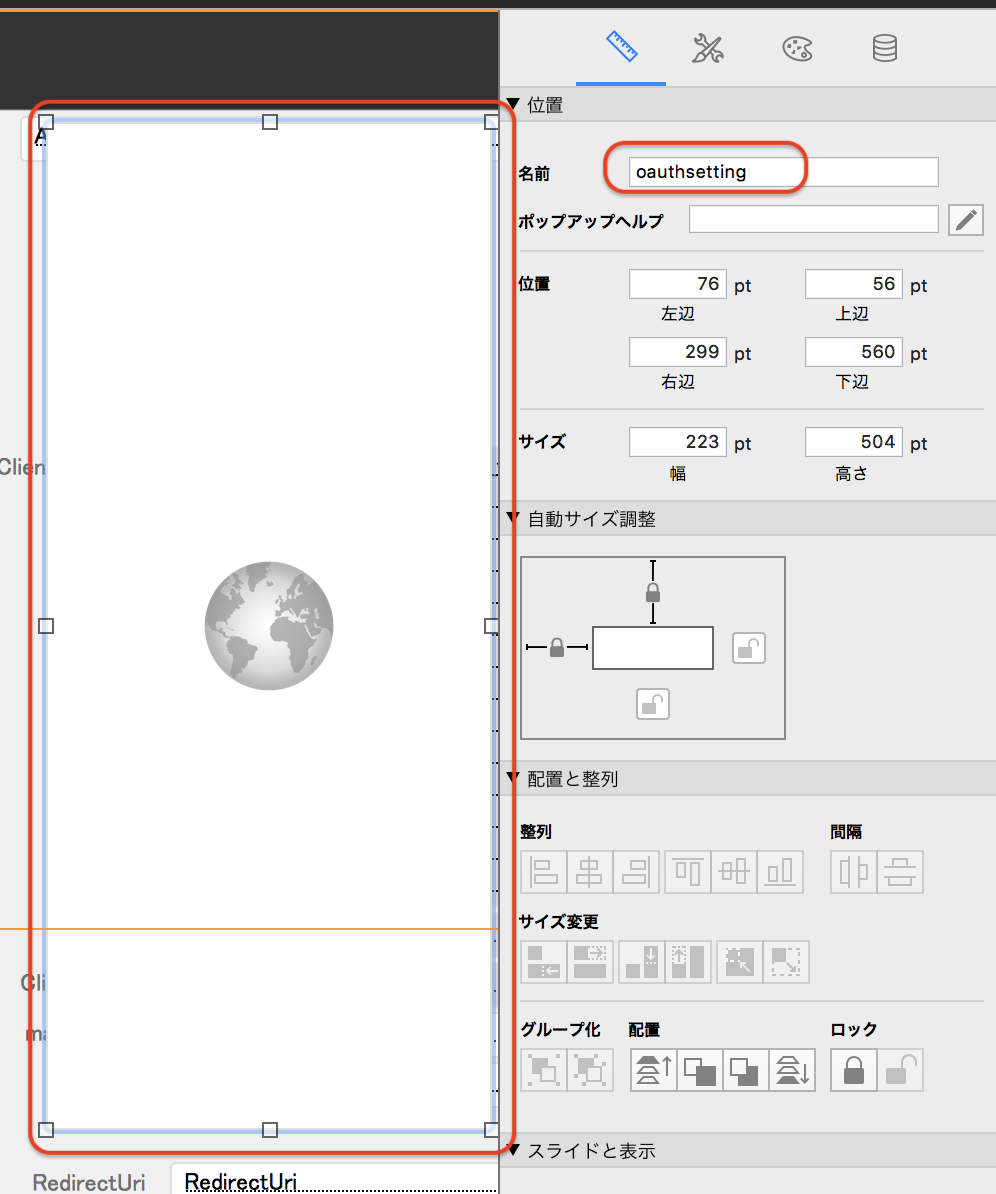
1.Webビューワツールをレイアウトに置き、名前をつけます。

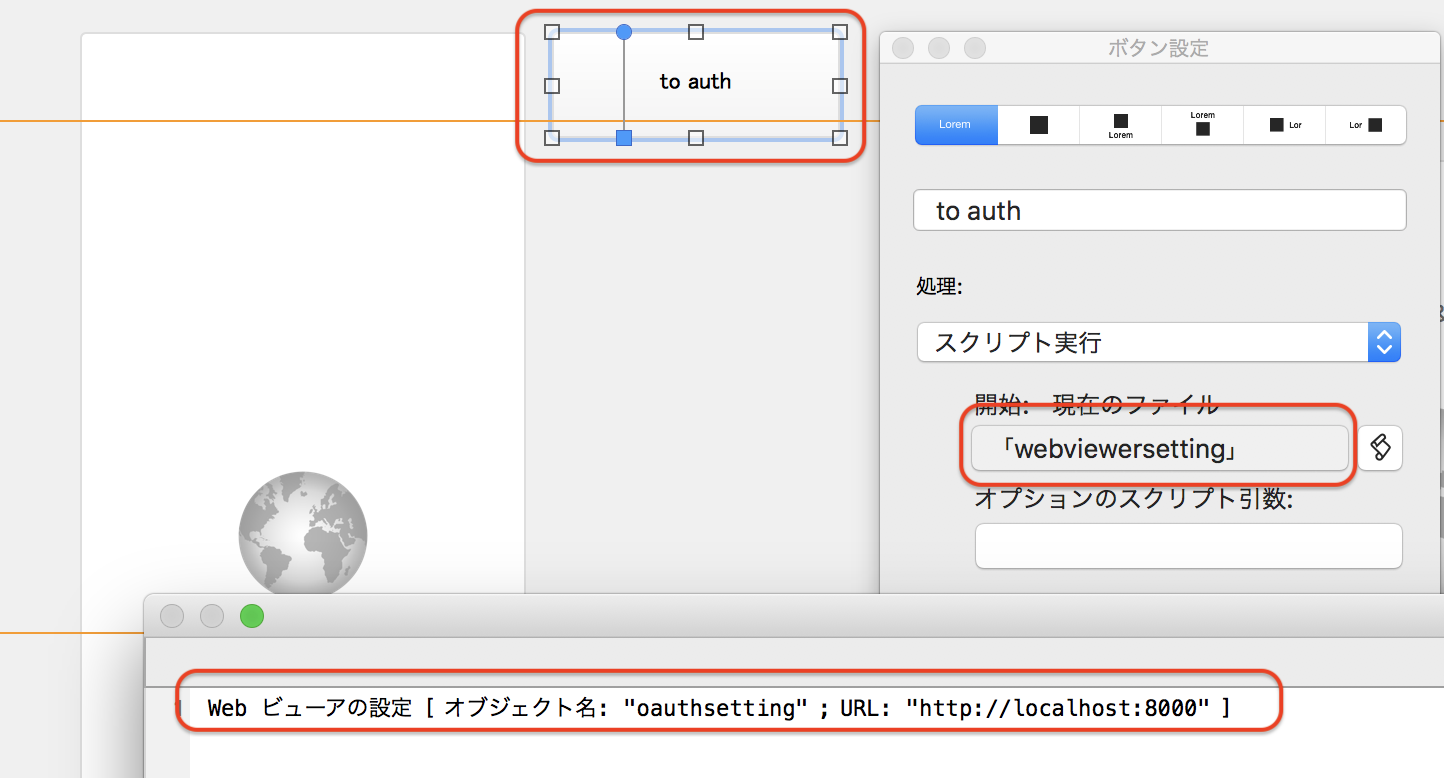
2.webビューワに表示するスクリプトを用意し、ボタンに貼り付けます。

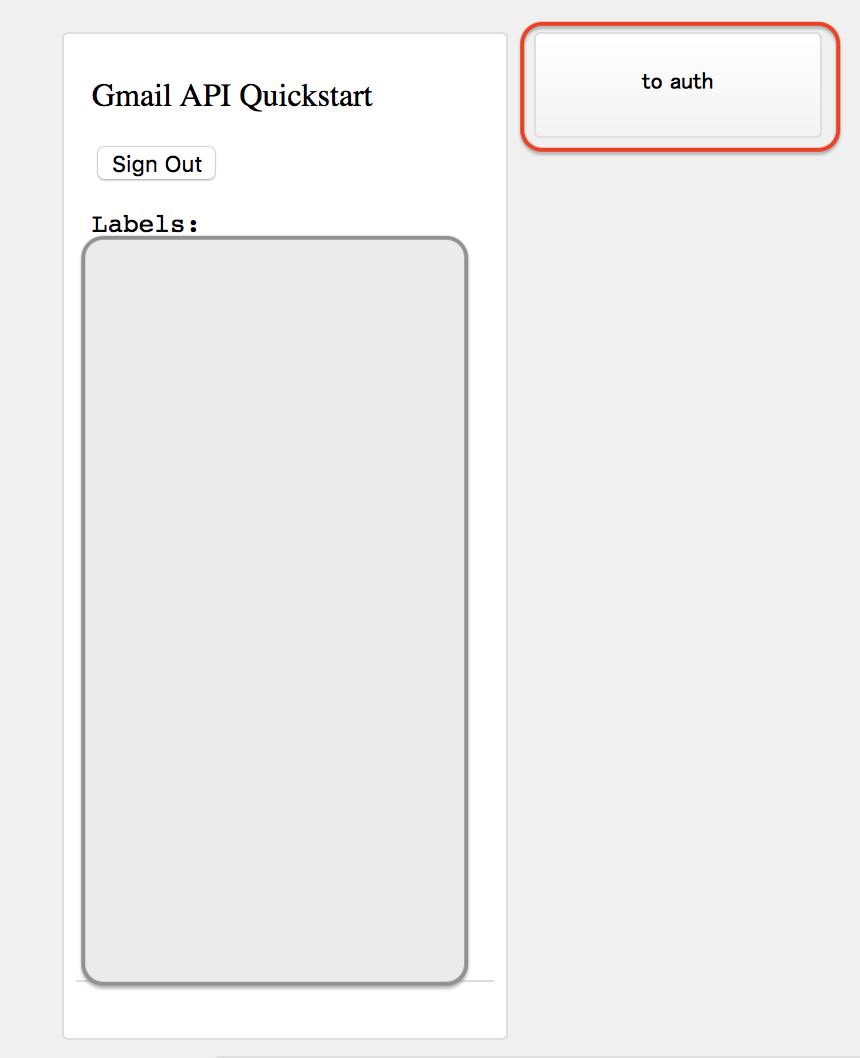
3.ボタンを実行します。
この時、pythonのsimplehttpserverは起動している状態です。

今回のサンプルでは、アクセスしたメールアドレスのラベルを取得しています。
ここまでだけど、、、
pythonコードを書ける方なら、このサンプルを改良して色々なGmail操作が可能ですが、ここまできたら、実際にwebビューワ経由ではなくFileMakerでGmailのやり取りをしたくなってきましたよね?
次の機会に続きます!




