去年のQiita FileMaker Go AdventCalendarでは、「【FileMaker】事例紹介:趣味で作ったモノを現場で活かせ」というタイトルでiPadに入れたFileMaker Goでパターン(型紙)の在庫管理をしていることを紹介しました。
実は、あれから進化しております。
QRコードを使って、棚卸ができるようになりましたー!
8888888888
去年の記事から1年経ち、パターンの在庫もおそらく200は超えているのではないかと思う今日このごろ。
もう、このパターンは型落ちだから処分してもいいかな
↓
また流行るかも?
↓
まだ保存しておこう
↓
久しぶりに作ってみる
↓
あかん、これじゃ型落ち(そのそも型落ち)のダサダサおばさんやん
↓
やっぱり型落ちは型落ちか、、、
というのを年がら年中繰り返しています。
パターン、そこそこ値段しますから。。。
実装したのは去年の記事を書いてからすぐな感じです。
年末の最終発送に間に合うようにバーコードリーダーを買い、年末年始のお楽しみで実装しました。
動き
こんな感じで動いております。
どうでしょう?
在庫が確認できたら、OKということで在庫チェックマークが緑色になります。
なかなか良いです。
実装
では、どんな感じでQRコードを読み込んで在庫チェックをしているか、みていきましょう。
リレーションシップグラフ
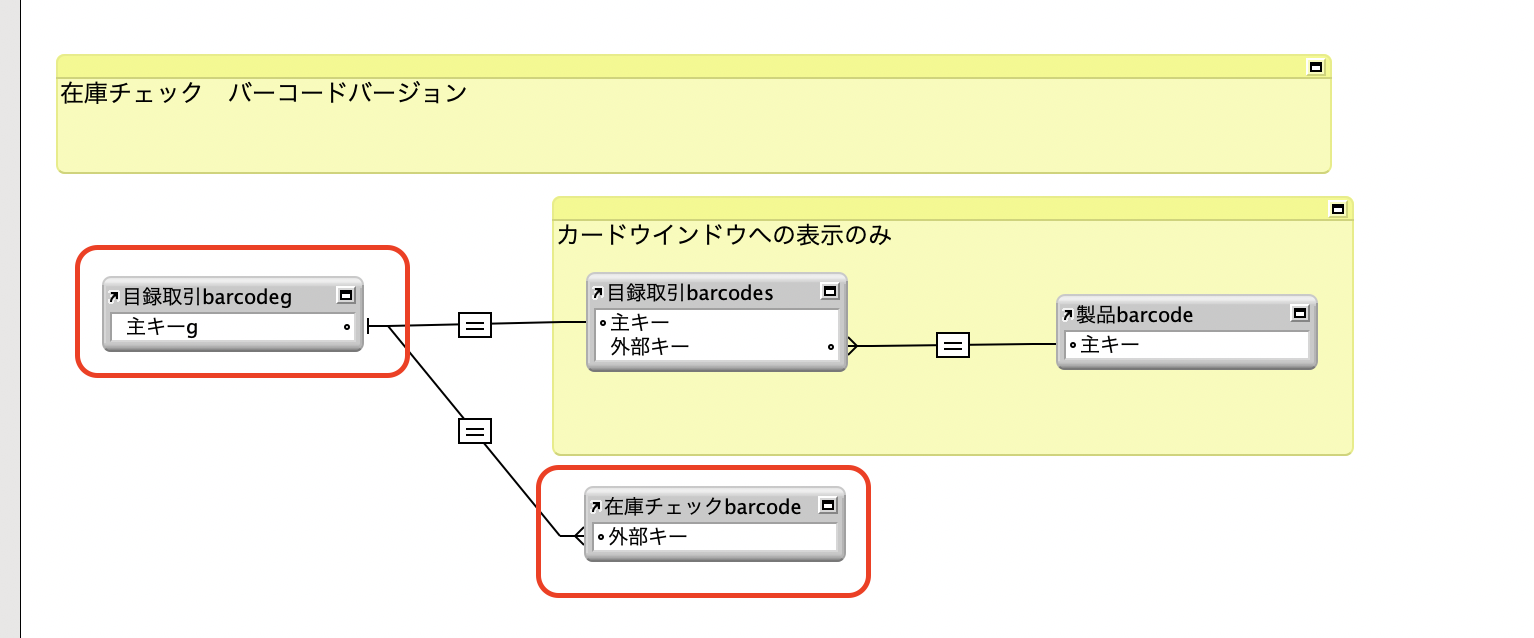
読み込んだQRコードから、製品とサイズを特定して在庫をチェックするので、リレーションシップを新たに追加しました。

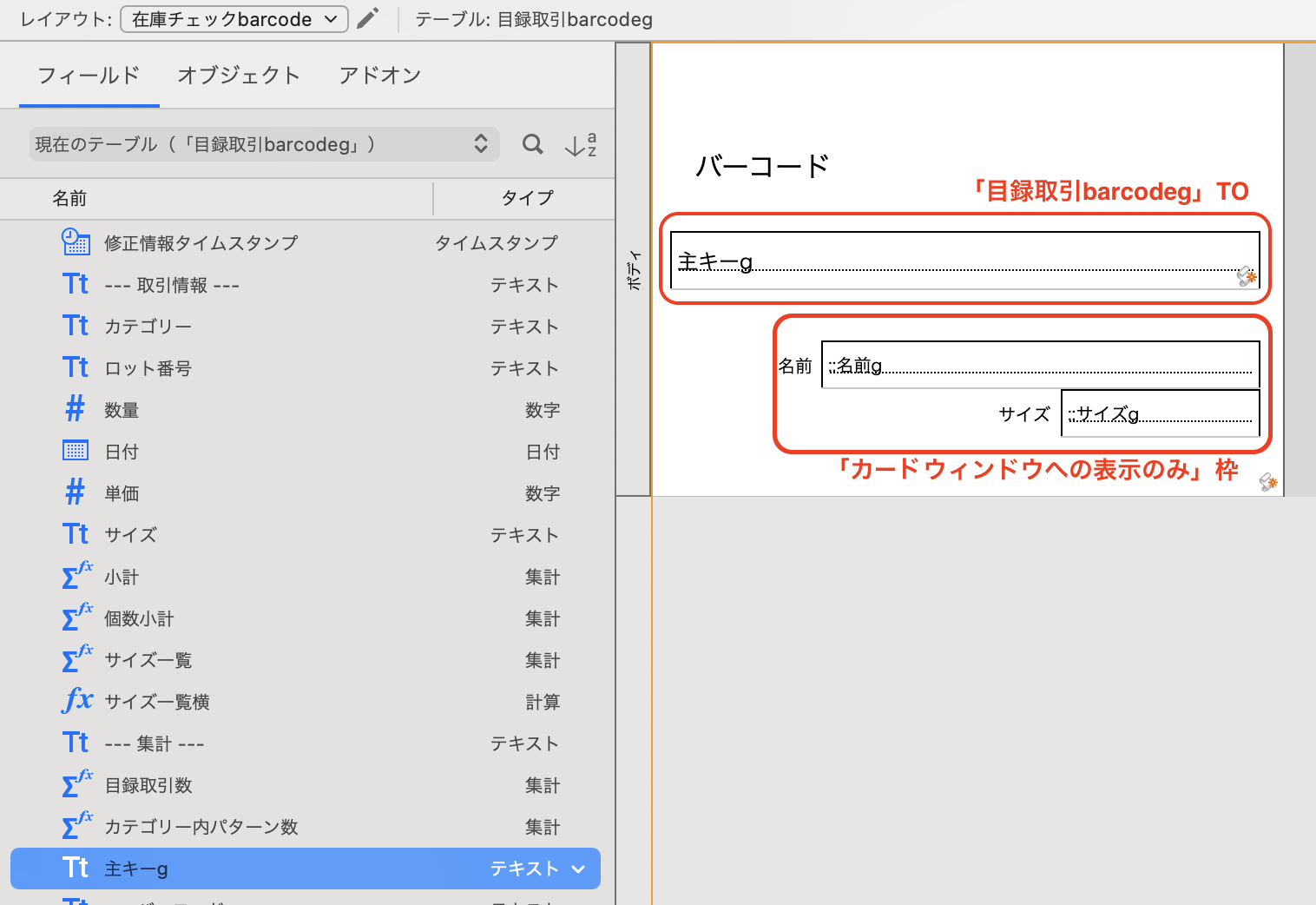
「目録取引barcodeg」TOは、QRコードを読み込むTOです。
右側の「カードウインドウへの表示のみ」は、読み込んだQRコードの商品名とサイズを表示するためです。
レイアウト上のスクリプト
レイアウトに配置したボタンがどう動くかもみていきましょう。
在庫チェックするとき
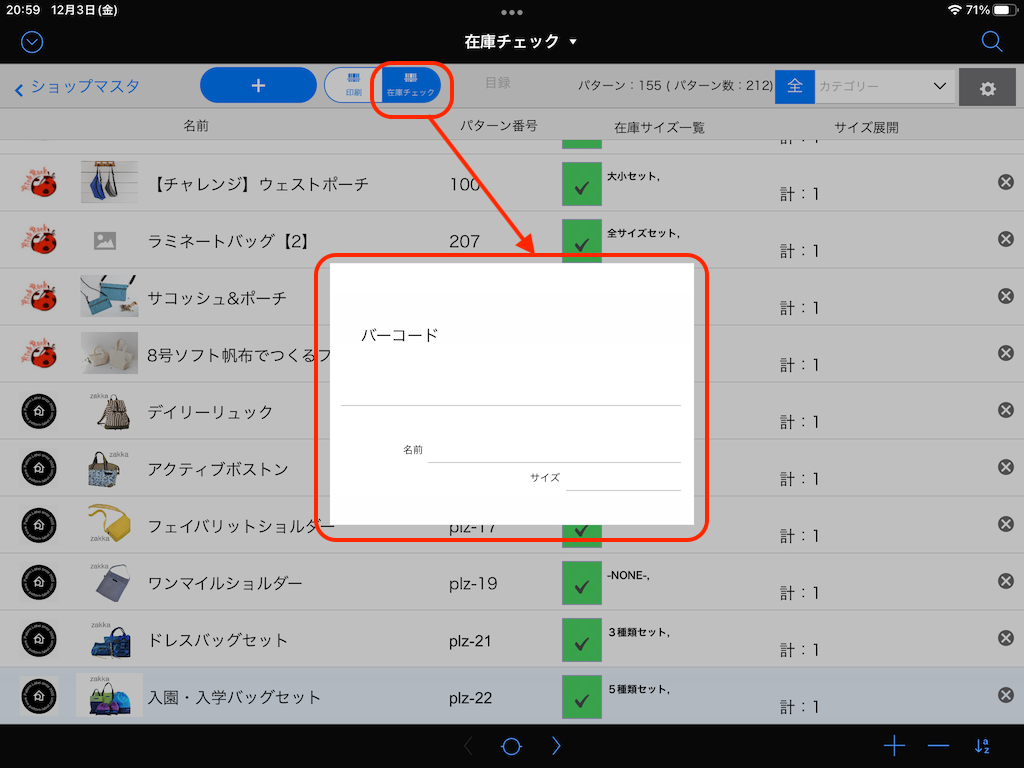
在庫チェックボタンをタップすると、先程のリレーションシップグラフで構築したTOのレイアウトを表示します。

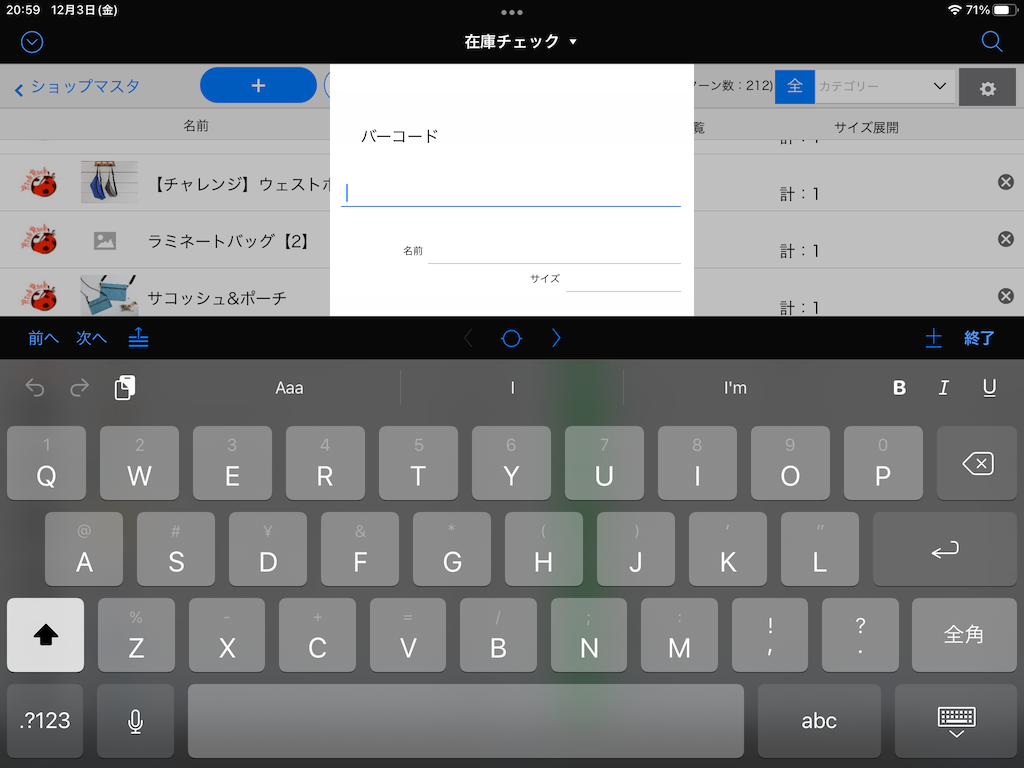
読み取ったQRコードの内容をフィールドに落としたいので、カーソルが読み取りフィールドに入るようにします。

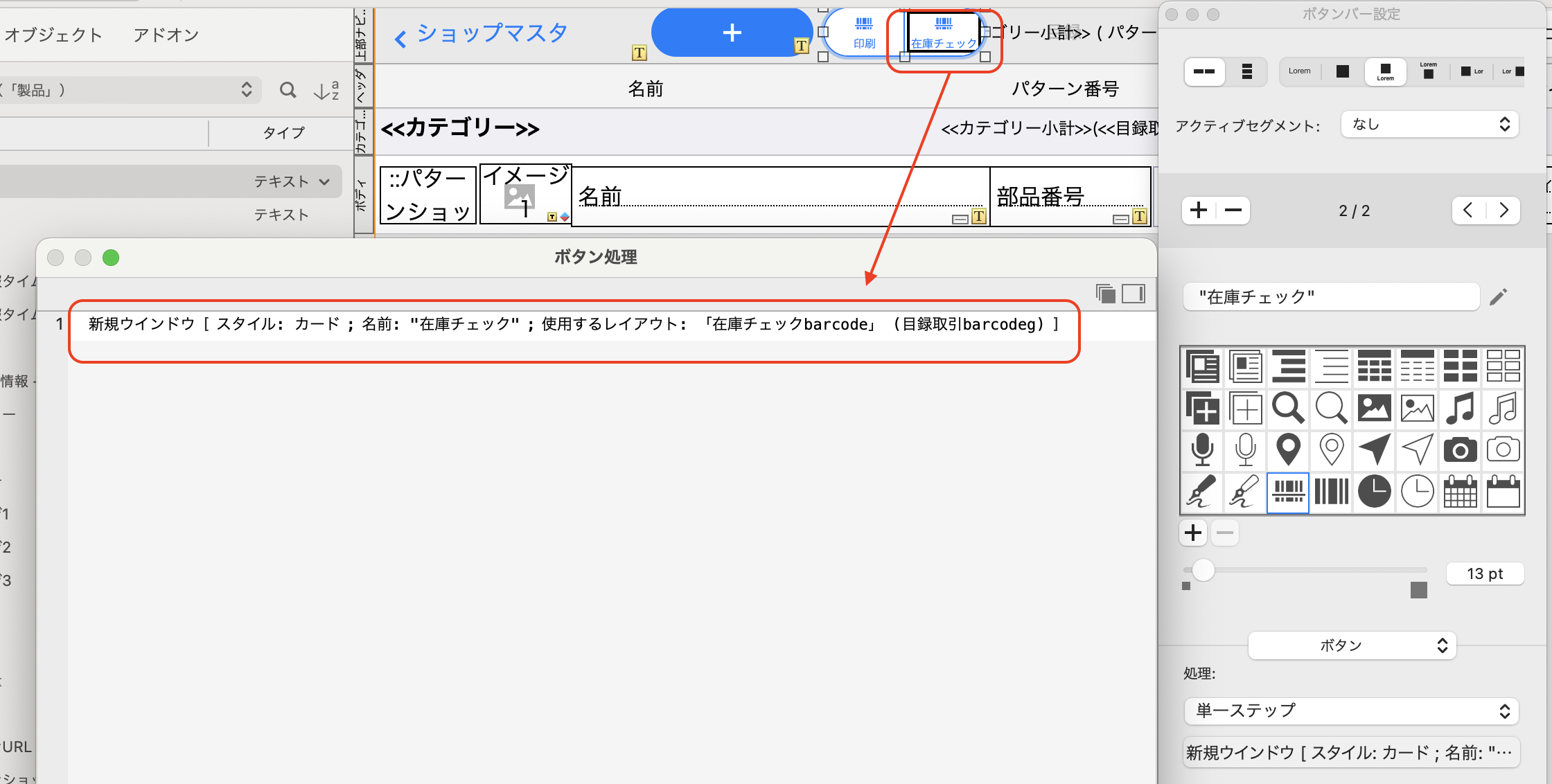
このボタンのスクリプトです。

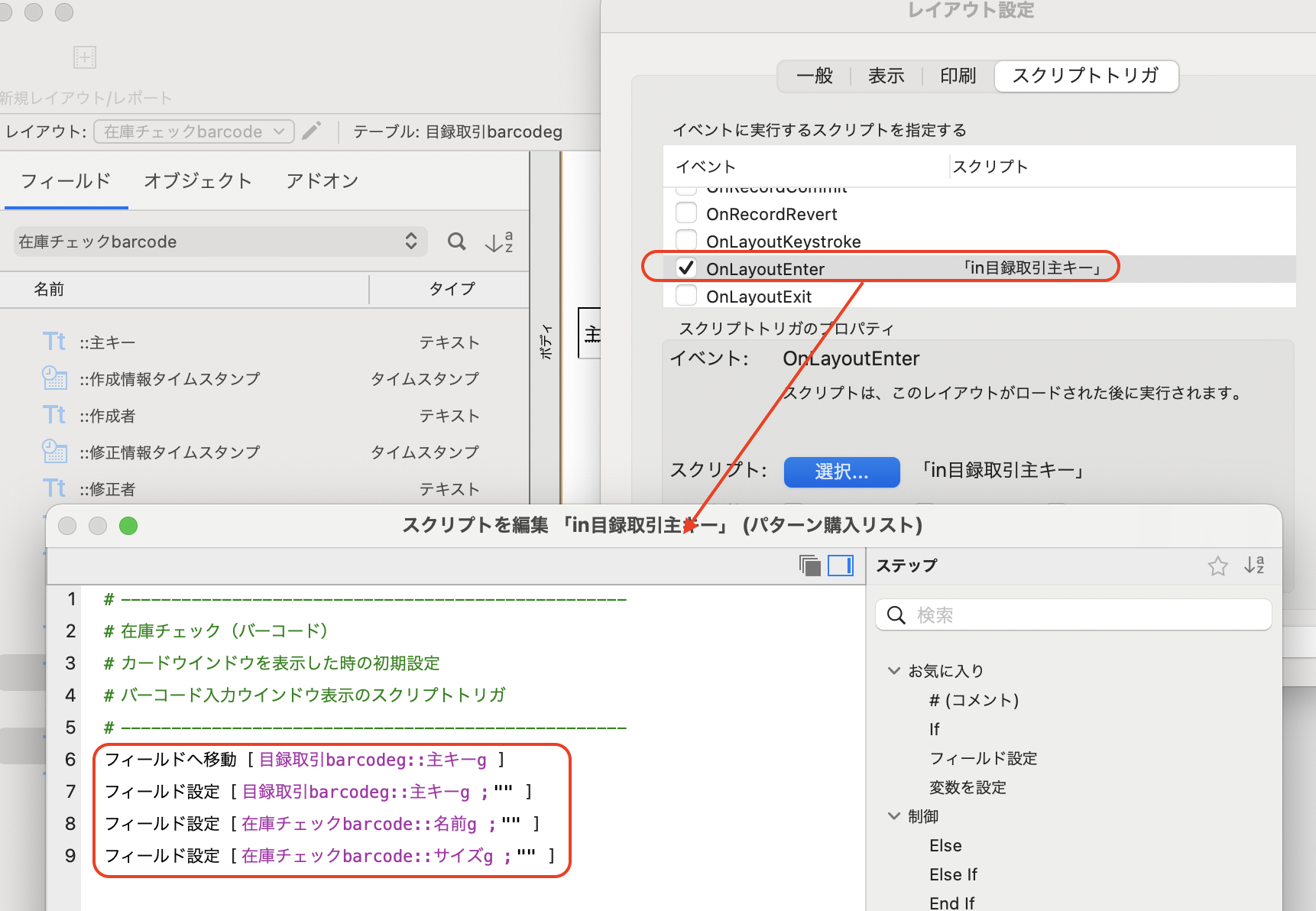
単純にカードウインドウを出していますが、OnLayoutEnterスクリプトトリガで初期化をしています。

「フィールドへ移動」がキーポイントです。
これで読み取りの準備ができました。
次は、読み取った後の実装です。
QRコード読み取り後
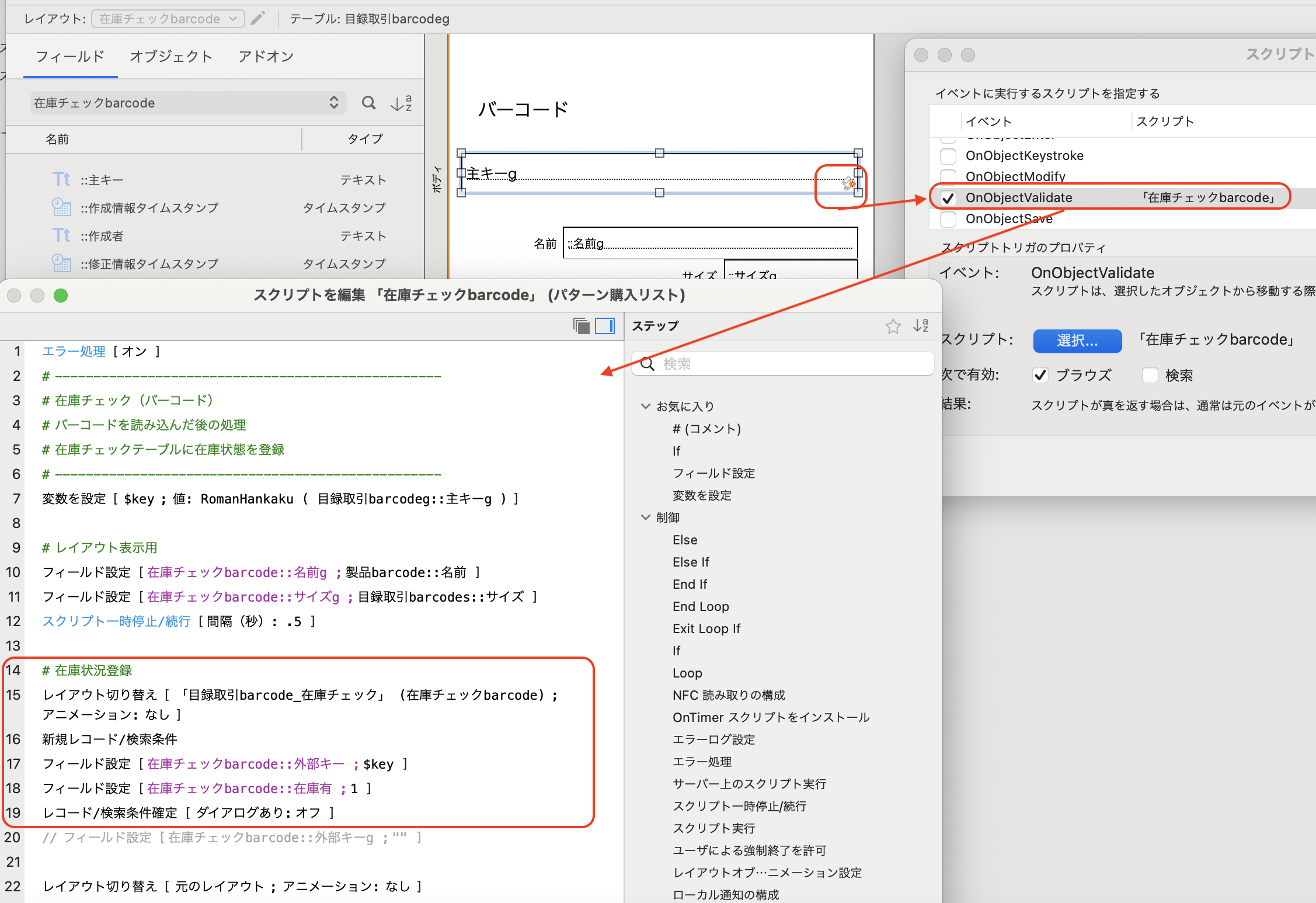
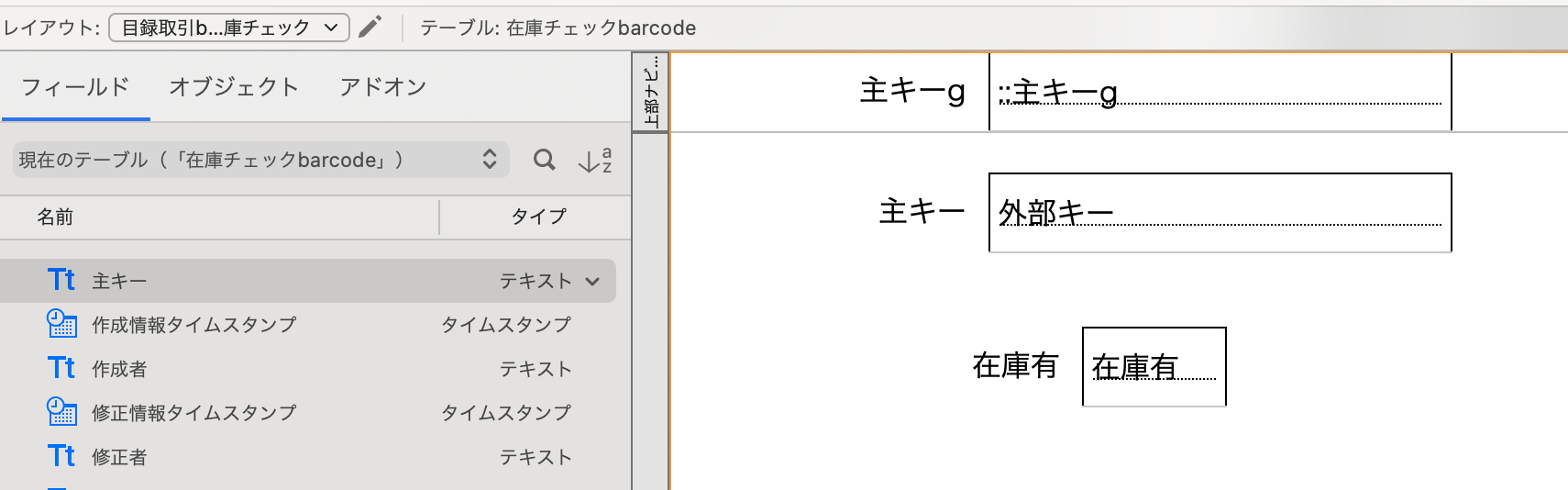
QRコードを読み取ったらチェックして欲しいので、QRコードデータが入る在庫チェックbarcode::主キーgにonObjectValidateスクリプトトリガでチェックを発火します。

在庫状況登録は、別データにしてパターン情報と在庫チェックデータを分けて管理します。
リレーションシップグラフでいうと、↓の赤枠です。

在庫チェックテーブルに在庫状況を登録するレイアウトは、作業用で十分なので単純にQRコードの読み取りデータ(在庫チェックbarcode::主キーg)をもとに在庫有りフラグをセットするだけです。

基本はこれで十分です。
在庫チェックステータスを表示する
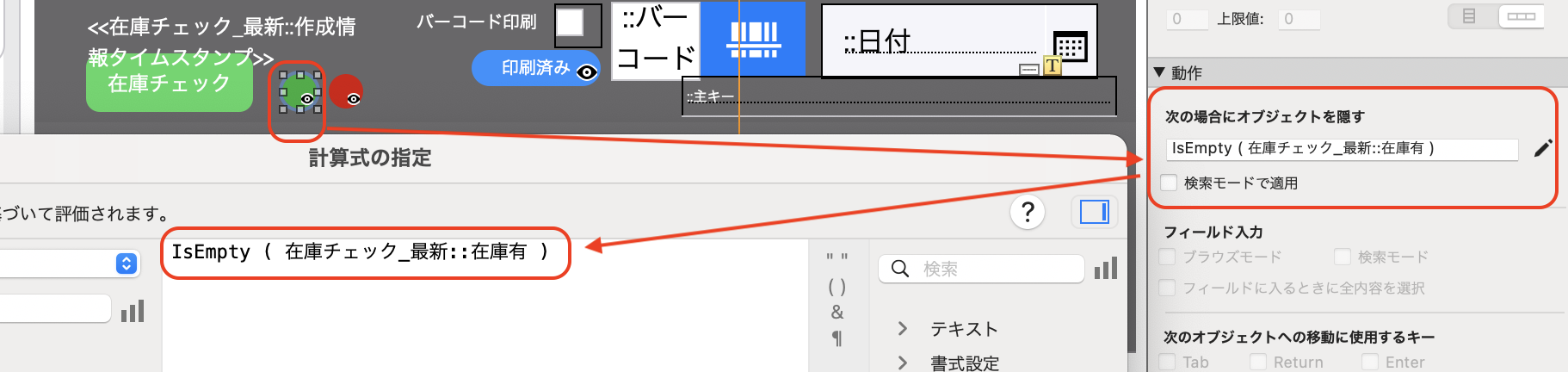
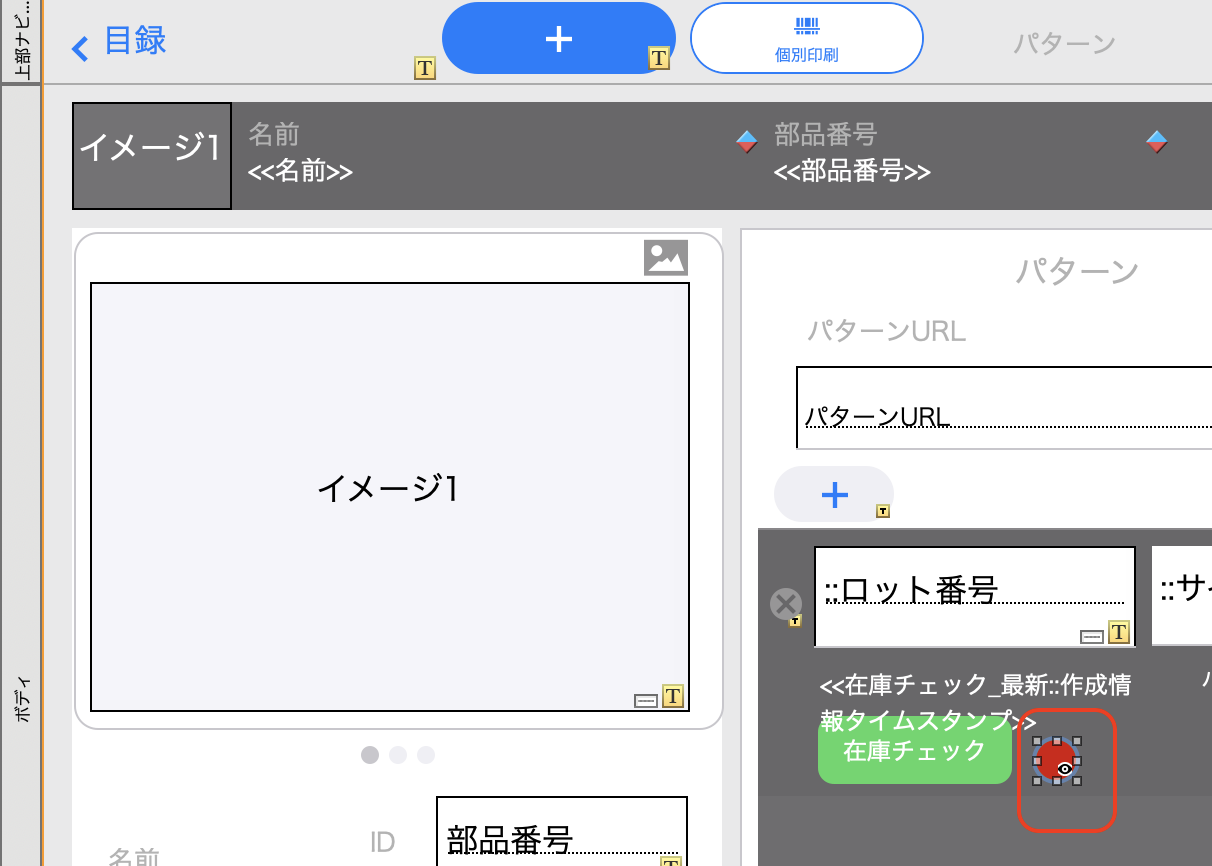
各パターンのサイズごとの在庫チェックで、チェックOKとなったものは、緑色のマークを出すことにしました。
チェックがされていない、在庫がない場合は、赤丸表示です。
マークは一つに見えますが、赤丸と緑丸が綺麗に重なって、表示・非表示で切り替わるようになってます。

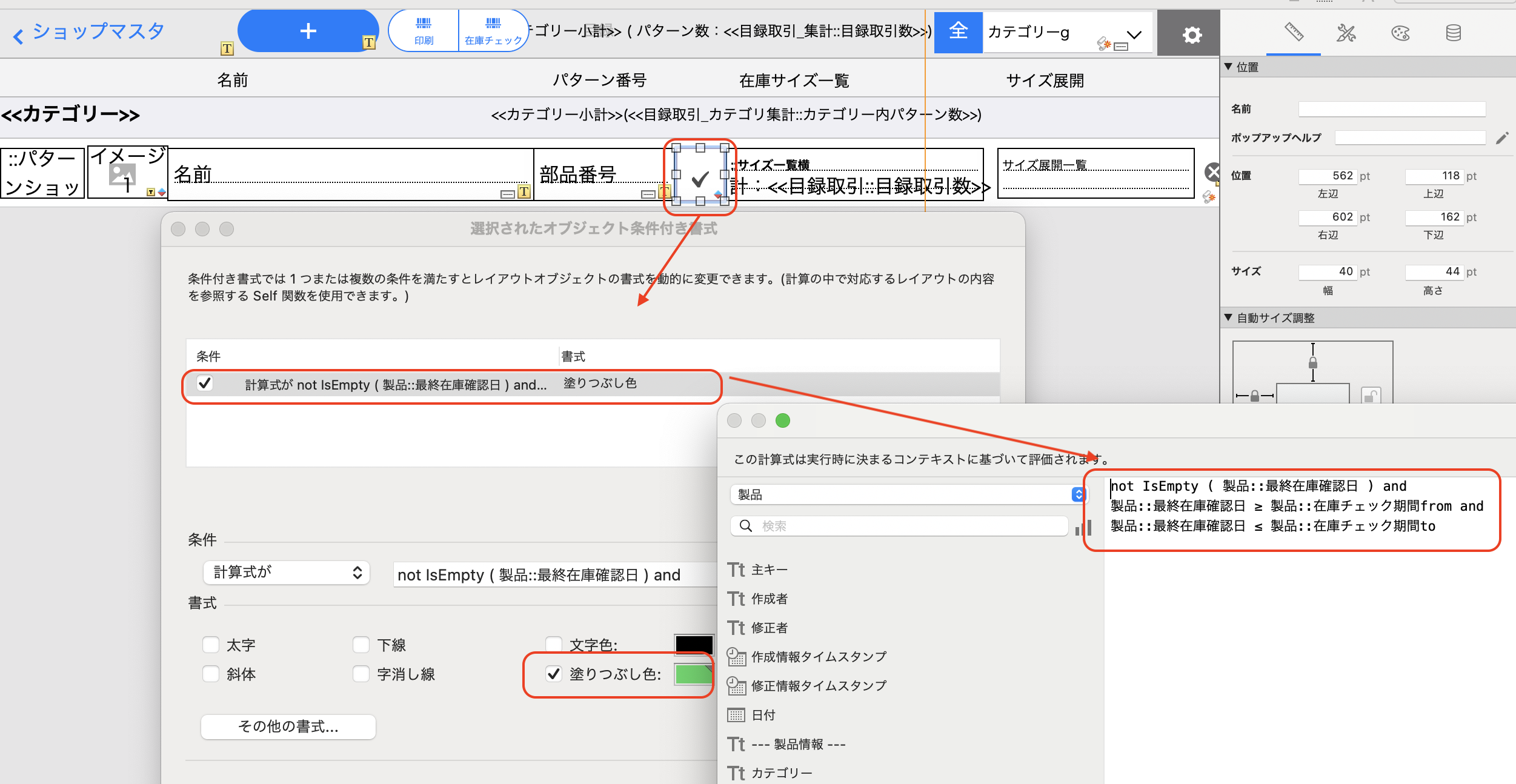
一覧の方では、一つのパターンの全サイズをチェックできたらチェックマークを出すようにしました。

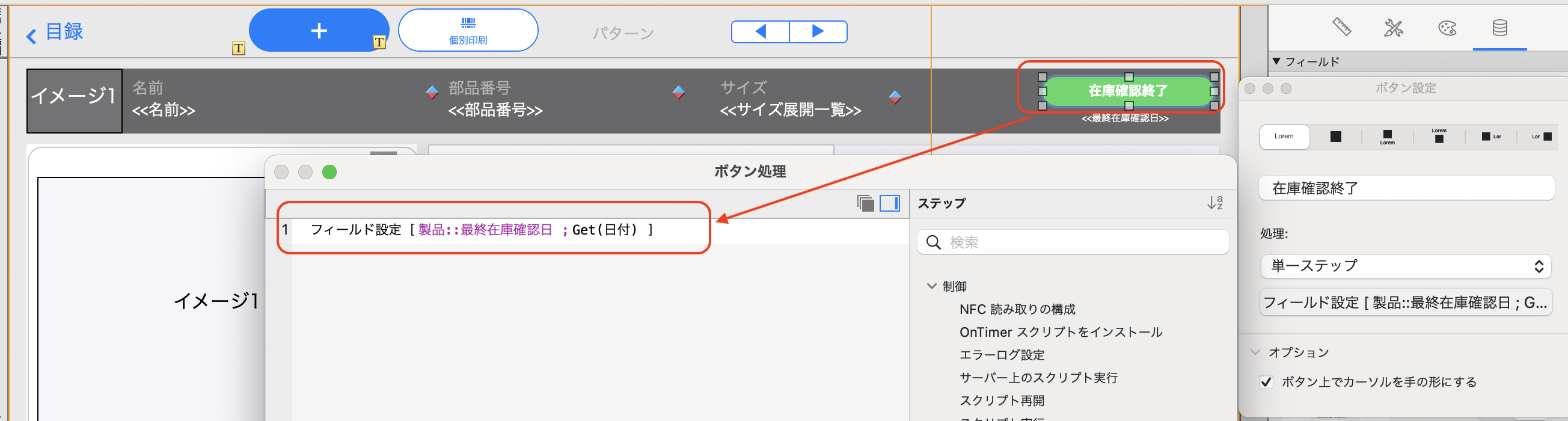
全サイズをチェックし終わったら、各パターンの最終在庫確認終了をタップし、最終在庫確認日をセットします。

この最終在庫確認日がセットされているかどうかで、リストのチェックを見える化します。

少ないコードで
今回のアプリは、前回の記事にある通り、Claris FileMakerの目録テンプレートをもとにカスタマイズしています。
表示を切り替えるレイアウトの設定はたくさんありましたが、スクリプト自体はそんなに多くは書いていませんし、書いても3桁行にならないくらいのコード量です。
今回実装している内容は、FileMakerのレイアウト実装の基礎に当たる部分がほとんど、というかほぼ全部ですので、難しいスクリプトでコントロールせずに、レイアウトの設定でできることはそちらへ任せ、スクリプトでしか実現できないものをスクリプトにする、ということで時短開発していきましょうね。
基礎、大事ですね。