今月は在庫管理をFileMaker Goでやっていくというシリーズで記事を書いてきました。
今回はシリーズの最後ということで、出庫チェックをしていく場面を実装していきます。
実装環境
Claris FileMakerで実装し、FileMaker Goで動かしていきます。
今回はFileMaker 19.4.1で実装していますが、外部接続などは行っていないのでfmp12の拡張子を開けるバージョンであれば大丈夫だと思います。
(多分、、、)
追加前に確認しておくこと
実装環境以外に確認することがあります。
それは、上記記事まで実装されていることです。
特に、入庫チェック部分については、今回の出庫実装と対となる部分ですので、実装がされた状態で出庫処理を実装してもらえると、ハンズオン的に実装ができると思います。
実装されていなくても、大丈夫!
この記事を読んだ後、自分なりに実装してみてください。
では、やっていきましょう。
動作確認
どんな感じで動くか、出来上がりをみてみましょう
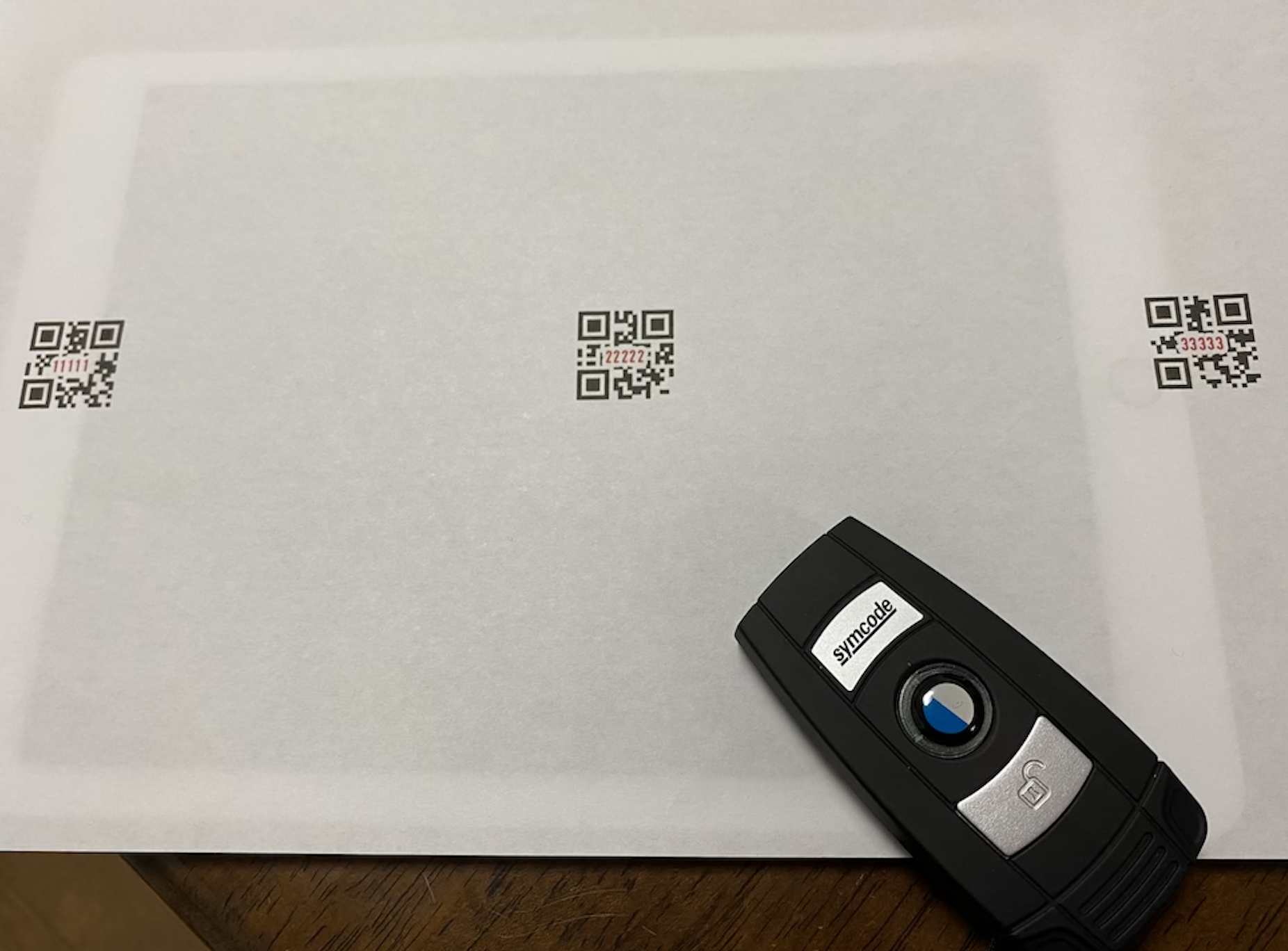
出庫処理をするのは、入庫処理と同様、バーコードリーダーを使いました。

入庫画面で出庫処理を追加してもいいのですが、入庫と出庫を間違えて読み込んでしまうなどのヒューマンエラーをしないようにレイアウトを分けました。
メニューにも出庫処理に切り替えられるように追加しました。
実装
では、実装していきましょう。
テーブル定義
テーブル及びフィールド
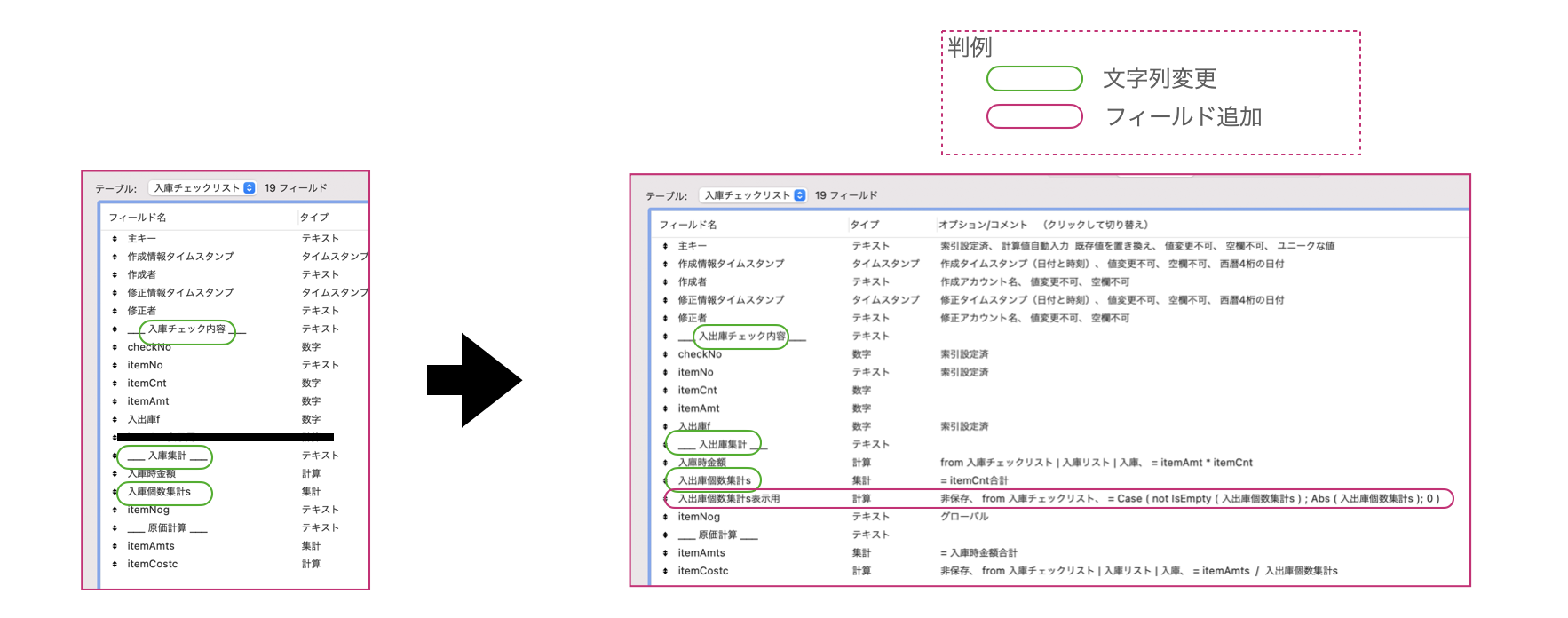
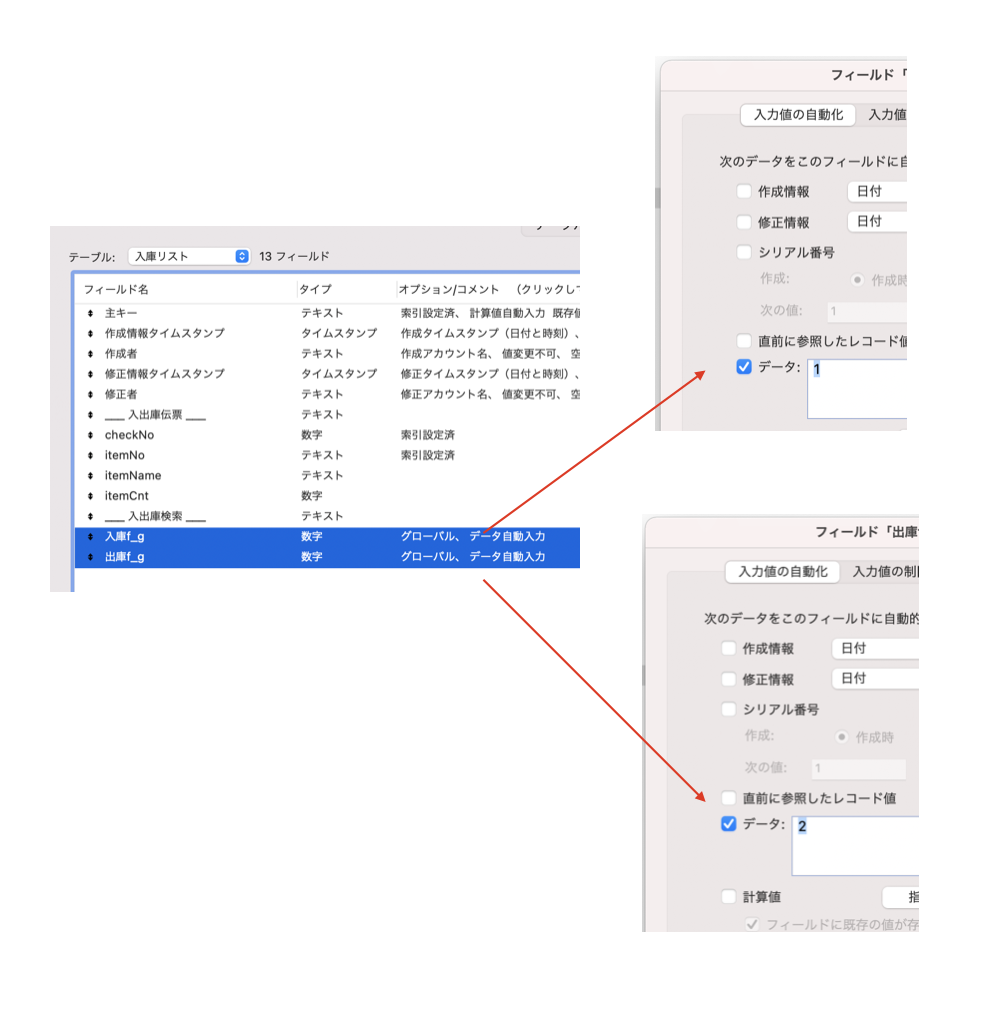
今回は、新規テーブルの追加はありませんが、出庫用のフィールドを追加しました。
また、アプリの追加開発をしているとよくあるのですが、フィールド名が新規機能を追加することでそぐわなくなってくることがあります。
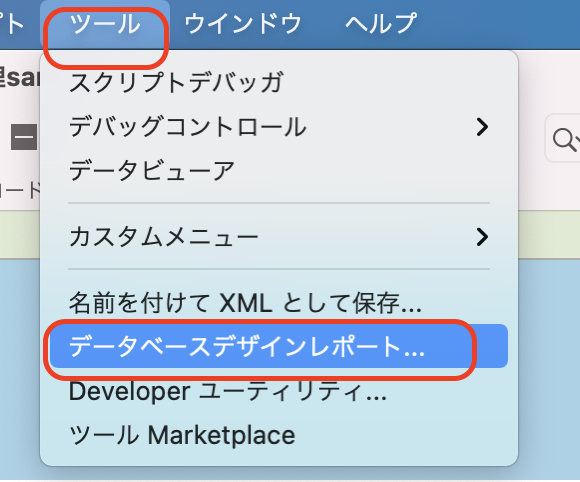
FileMakerではフィールド名の修正は割と自由にできますが、どこかでTO(テーブルオカレンス)を直書きしているところがあるかもしれませんので、フィールド名を修正する際には、DDR(DataBase Design Report)を出力して確認しながら作業を進めましょう。
ちなみに、DDRはここから出力できます。

今回は、DDRを確認しつつ、少ない機能の段階でしたので、「入庫チェックリスト」テーブルのフィールド名の変更と追加をすることにしました。

その他、簡易的な設計として入庫と出庫を一つの入庫チェックリストで扱う設計にしましたので、入出庫フラグを持つようにしました。
リレーションシップを築くために、入庫リストにグローバルフィールドで出庫f_gと入庫f_gを作りました。
それぞれ、規定値として1,2を設定しています。

リレーションシップグラフ
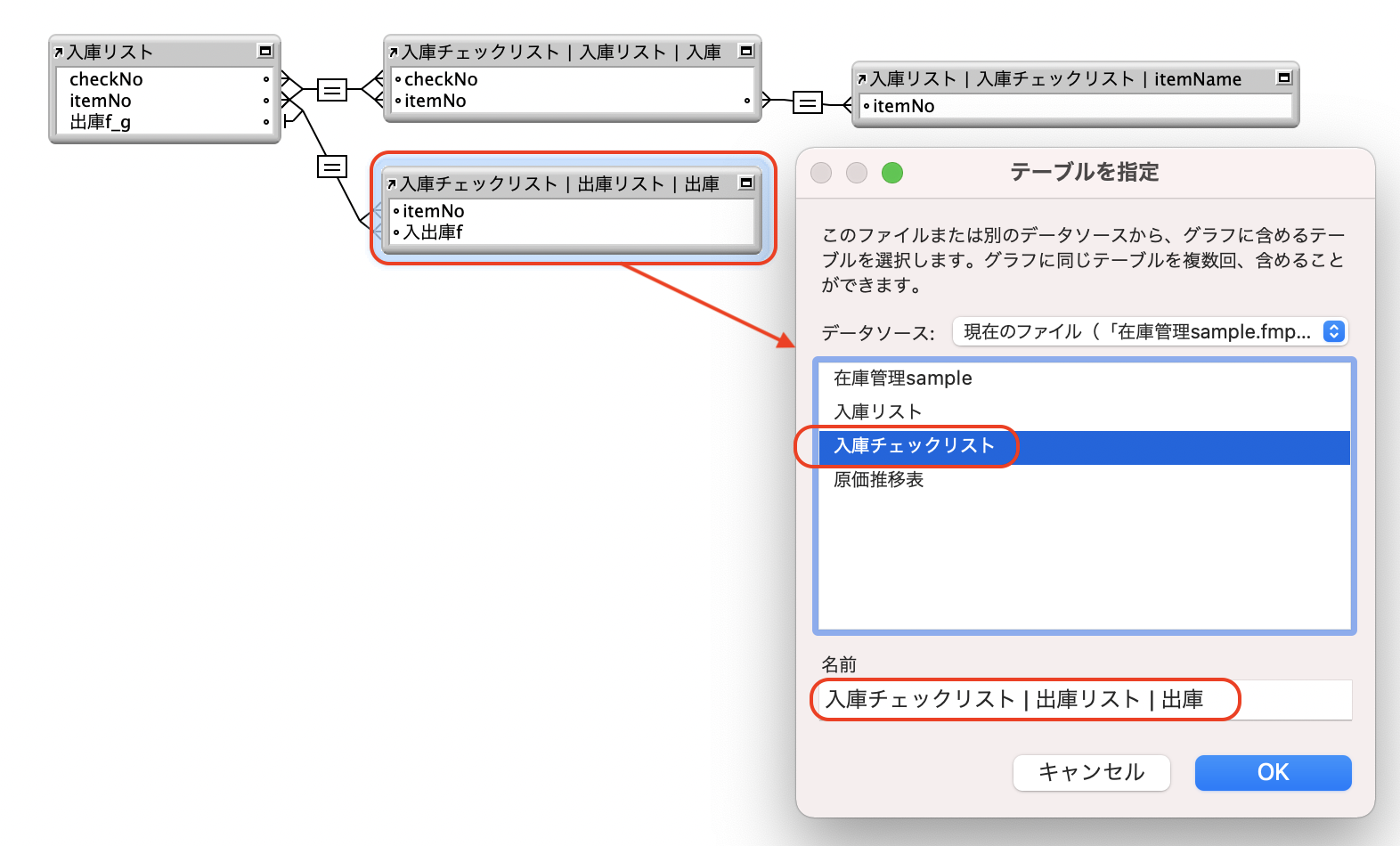
出庫用のリレーションシップを追加しました。
その他、「入庫チェックリスト」を「入庫チェックリスト | 出庫リスト | 出庫」という名前にしました。
名前は自由に設定できますが、できれば元のテーブル名がわかるような付け方をすると、後でメンテナンスする際にわかりやすいと思います。
名前の付け方はメジャーなものなどあったりしますが、ここでは説明を割愛します。

レイアウト
出庫チェック用のレイアウトと、出庫状況がわかるリストのレイアウトを作成しました。
入庫時のものとほぼ同様ですので、それらをコピーして作るのも時短できていいと思います。
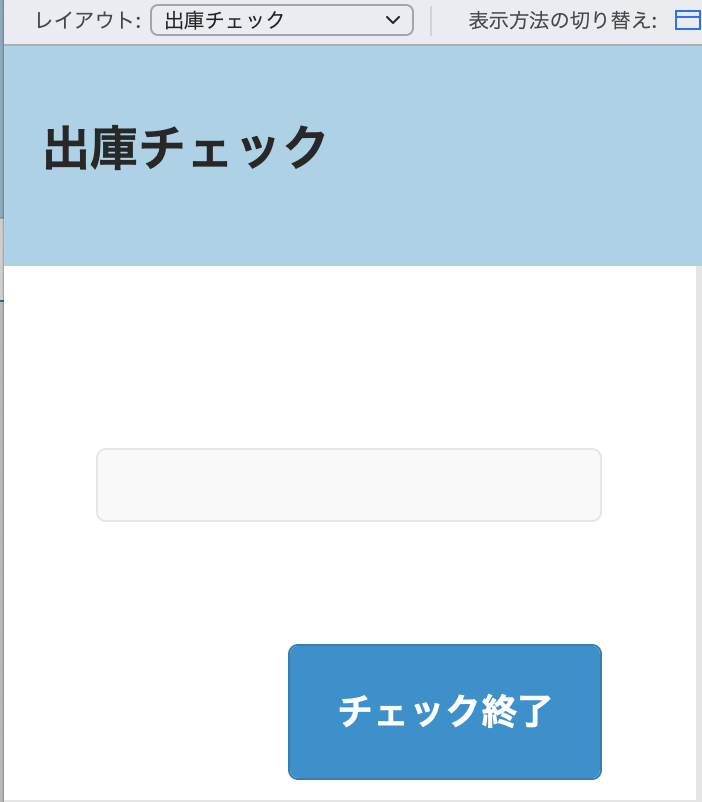
出庫チェック用
実際にバーコードを使って出庫処理をするレイアウトです。
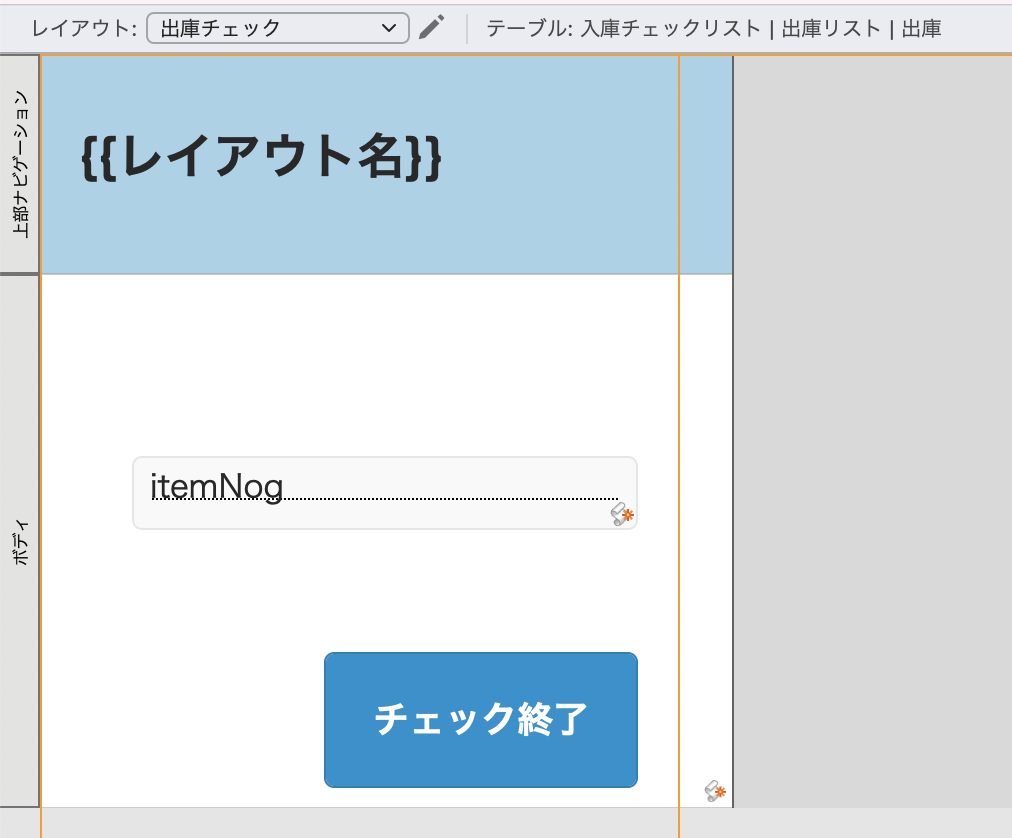
入庫チェック用のレイアウトと同じように作っています。

レイアウトに配置するのは、今回追加したTOの「入庫チェックリスト | 出庫リスト | 出庫::itemNog」になります。
入庫の時とはTOが違いますので、注意してください。

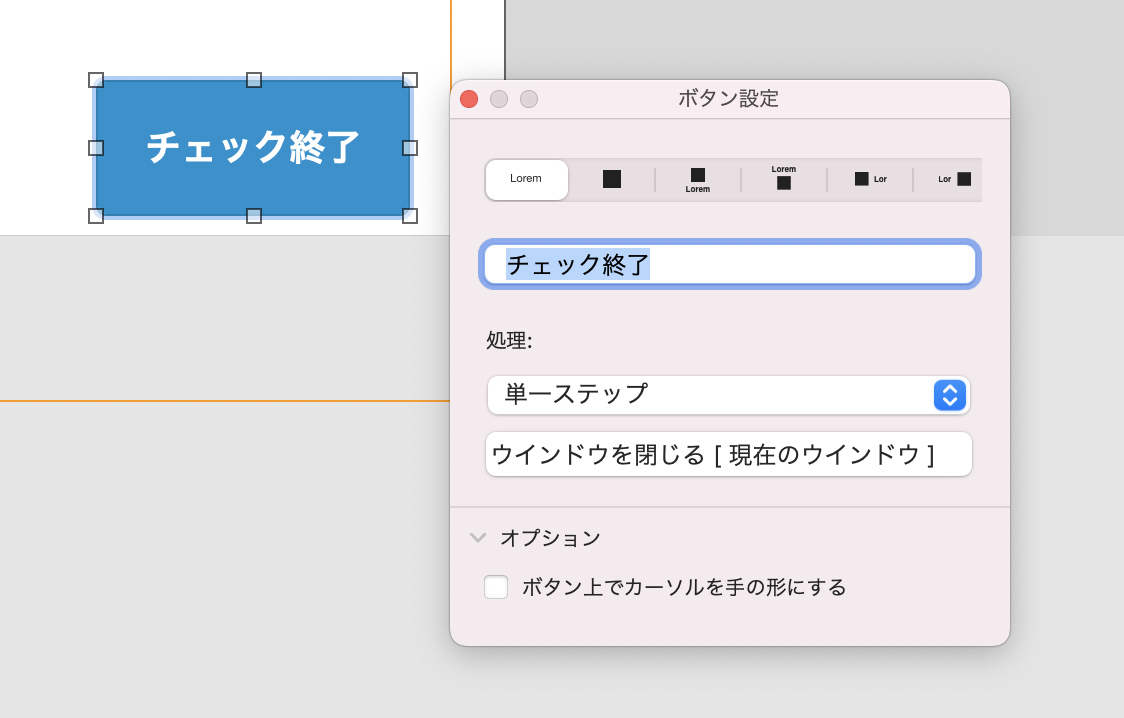
チェックが終わったときにウインドウを閉じたいので、「チェック終了」ボタンでウインドウを閉じるように単一ステップを指定しています。

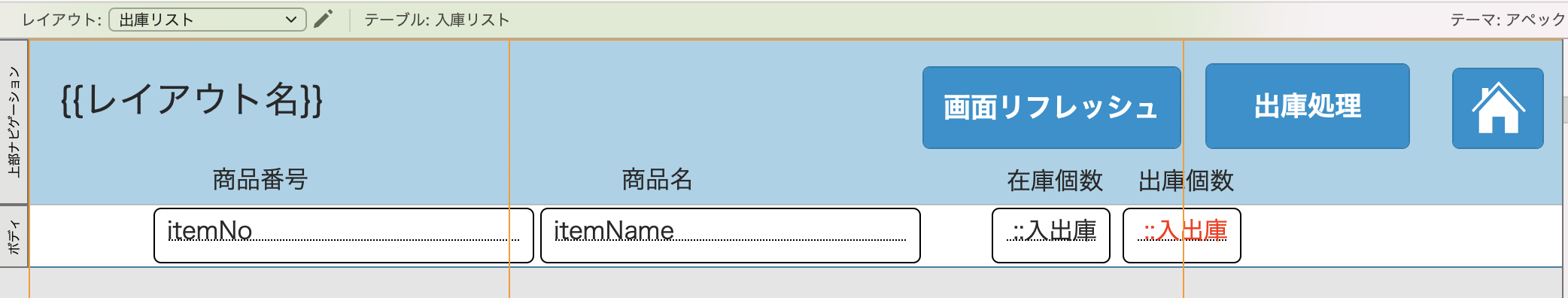
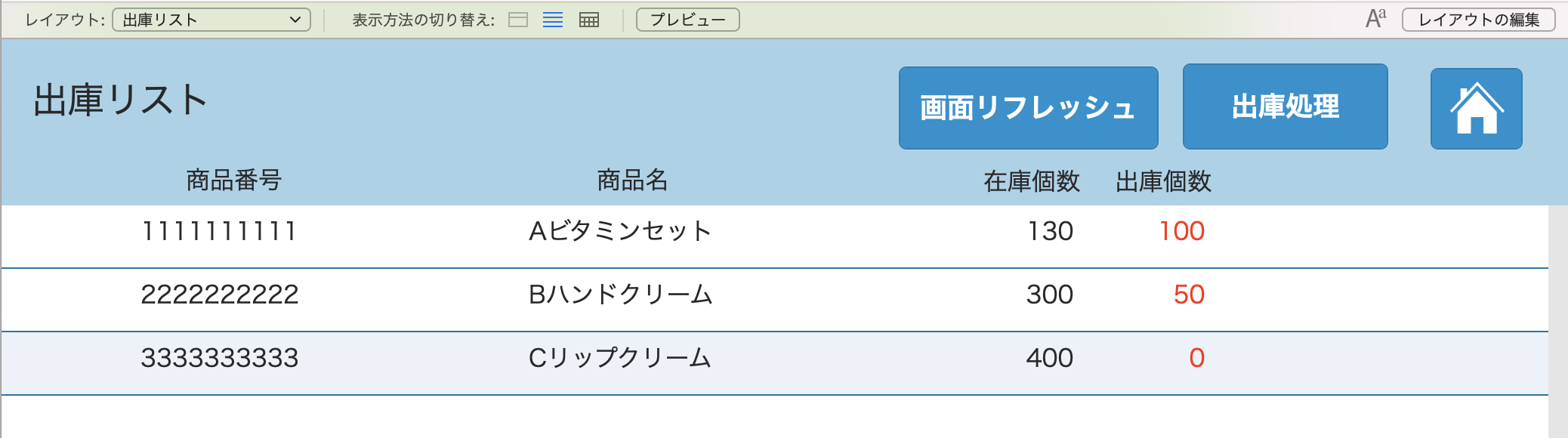
出庫リスト
出庫処理をした後、出庫した数がどれくらいかを確認するリストです。

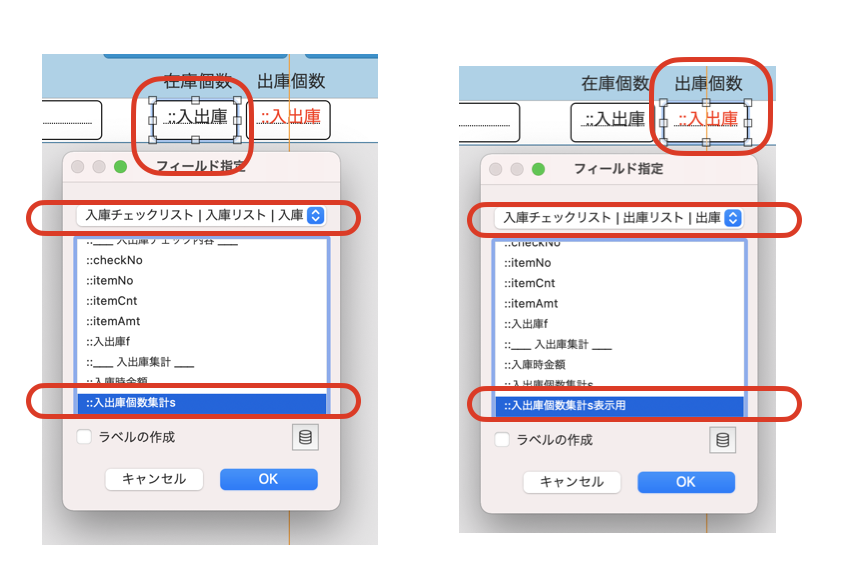
在庫個数と出庫数を表示する際、TOが違うことに注目してください。

それぞれのTOにはリレーションシップグラフで定義したようにリレーションフィールドが違います。
リレーションした状態で個数を集計してそれぞれを表示しています。
表示の違いを見るためにも、在庫個数では単純に集計結果を、出庫個数では出庫されていない商品では「0」が表示されるように計算フィールドを配置しています。
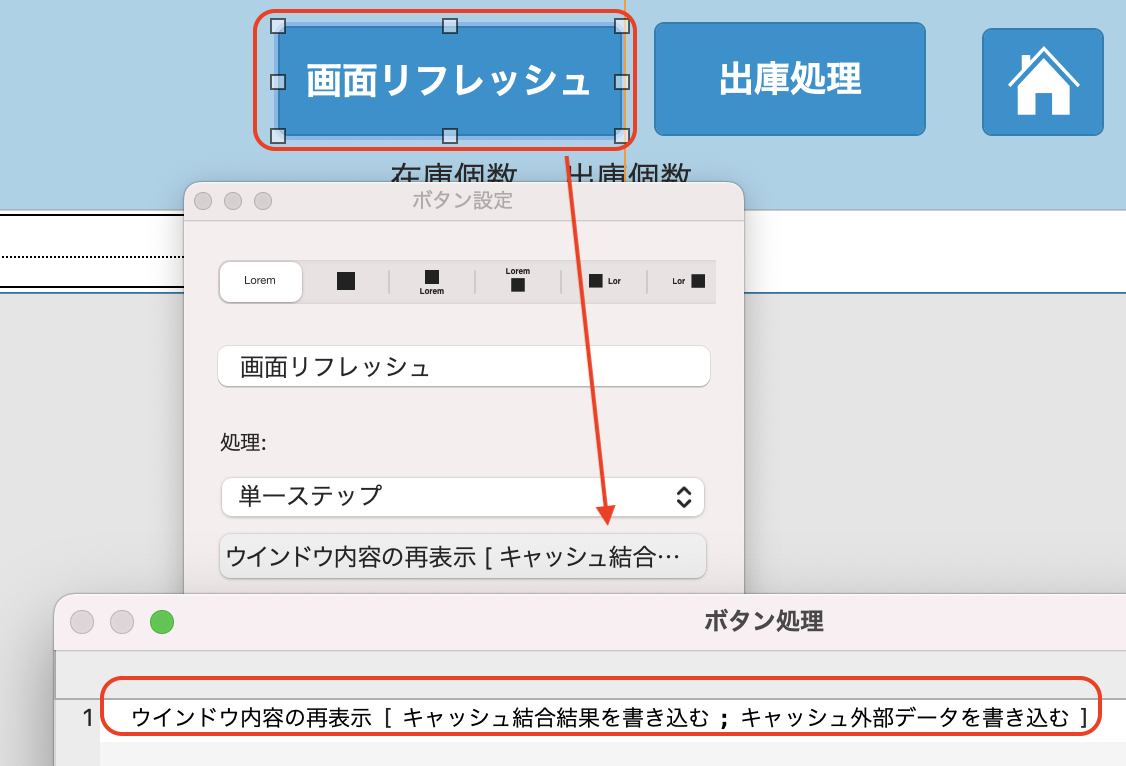
「画面リフレッシュ」ボタンは、入庫同様、画面の再表示を単一ステップで指定しています。

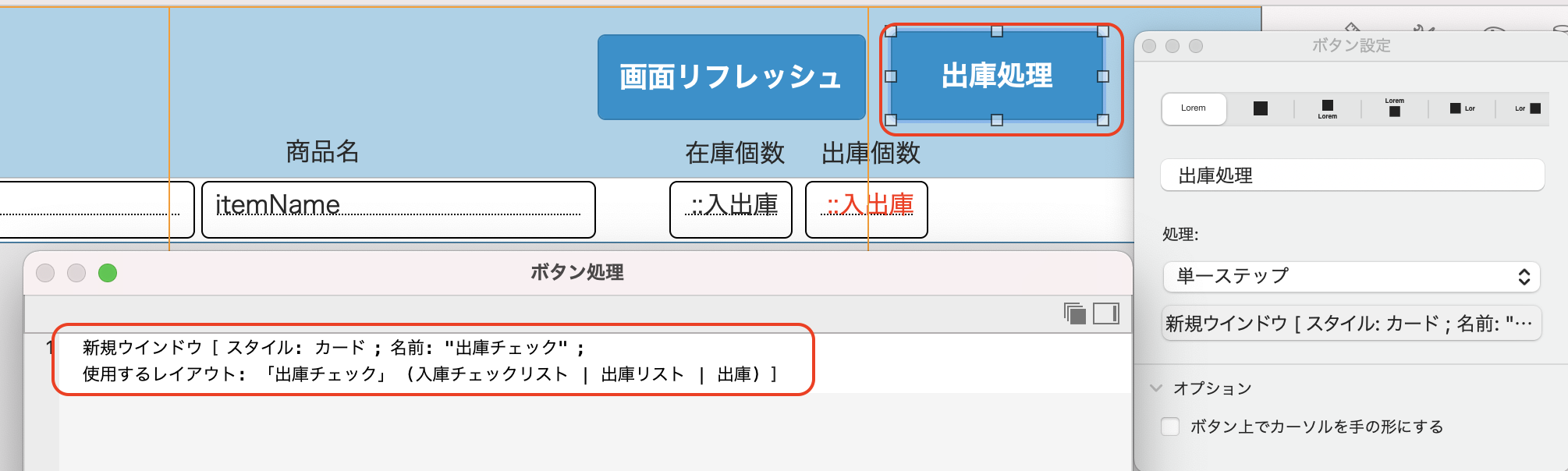
出庫処理のボタンは、入庫処理同様、新規レイアウトをカードウインドウで表示するように単一ステップを設定します。

メインメニュー
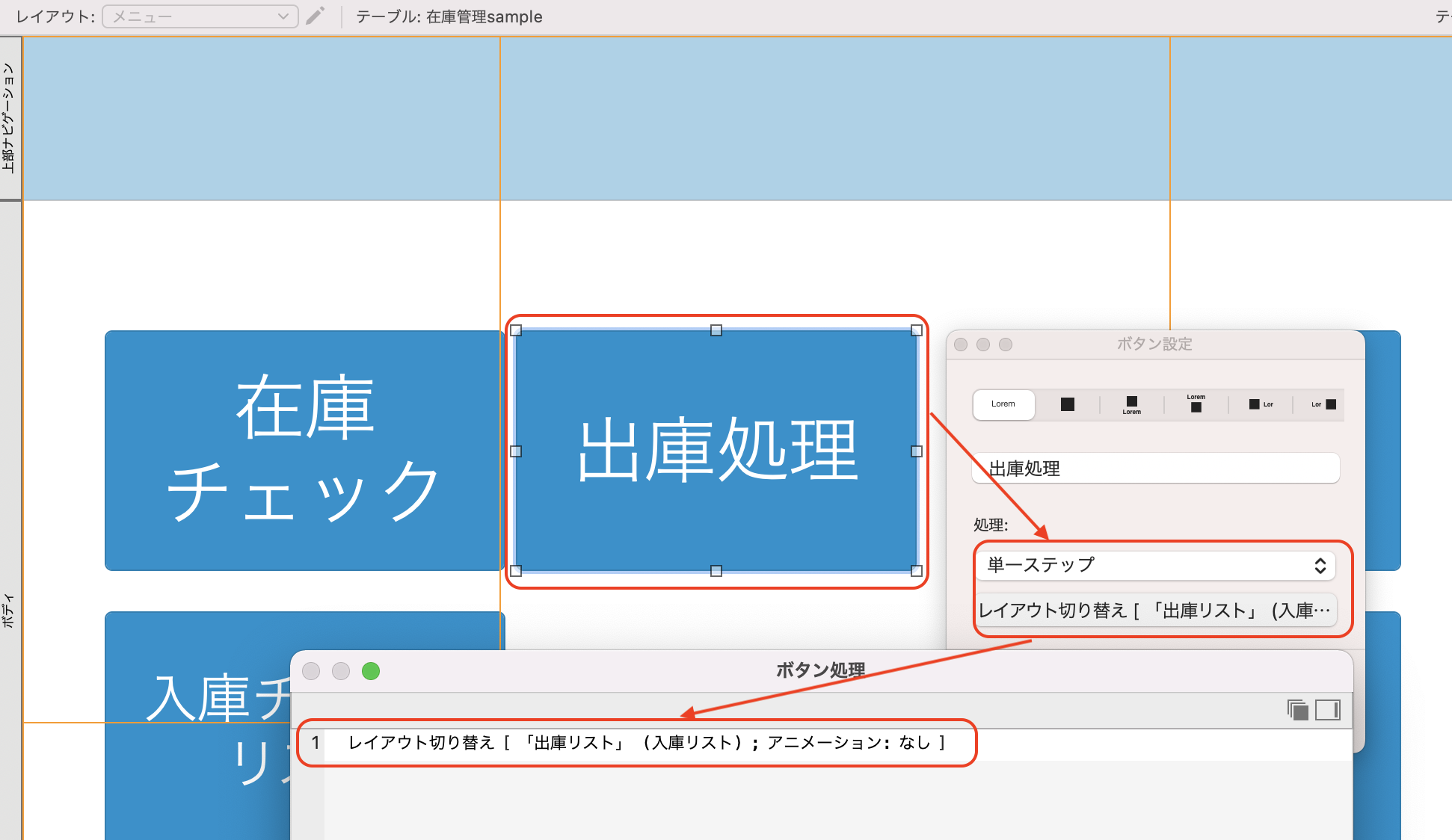
メインメニューから、出庫リストへ遷移できるようにボタンを追加します。
これで、入庫・出庫それぞれのレイアウトへ遷移できるようになりましたね!

スクリプト
出庫チェック
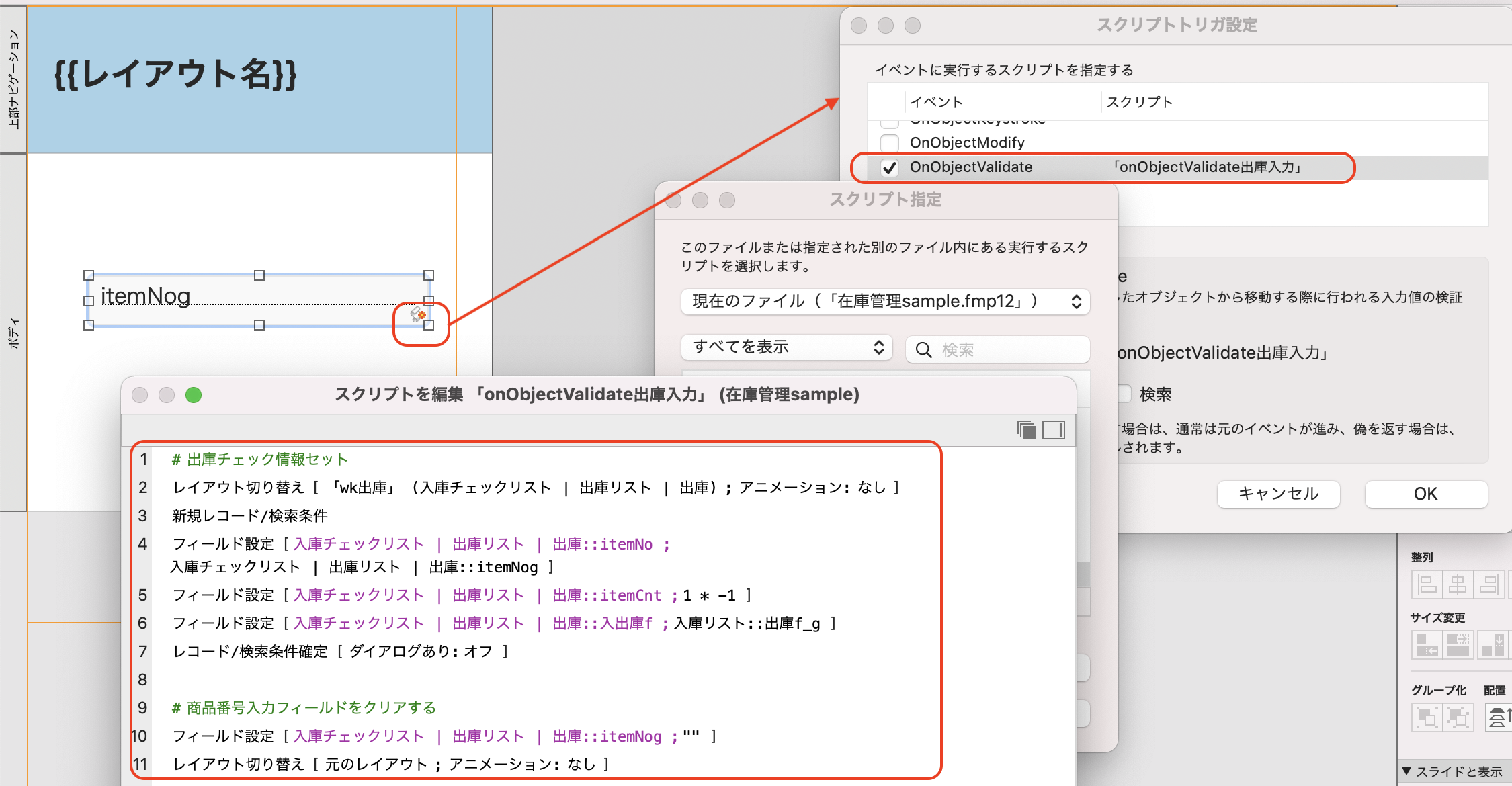
出庫チェックのレイアウトで、バーコードでコードを入力されたら、処理が走るように、スクリプトトリガを設定します。
今回のスクリプトでは、itemCntを出庫ということでマイナスで計算しています。入出庫fで出庫であることを示す出庫f_gを指定しているのでマイナス計算しなくてもいいかな、とも思ったのですが、入出庫fを気にしない設計の場合はマイナスで値を設定する方がお手軽な設計になると思います。
今回は、リレーションシップグラフで入出庫fを元にしたリレーションシップを構築していますので、マイナス計算と入出庫f両方を実装しています。

また、QRコードを読み込んだら1個の出庫というような設計にしていますが、アレンジして個数を入力できるようなレイアウトや処理にするのもいいですね。
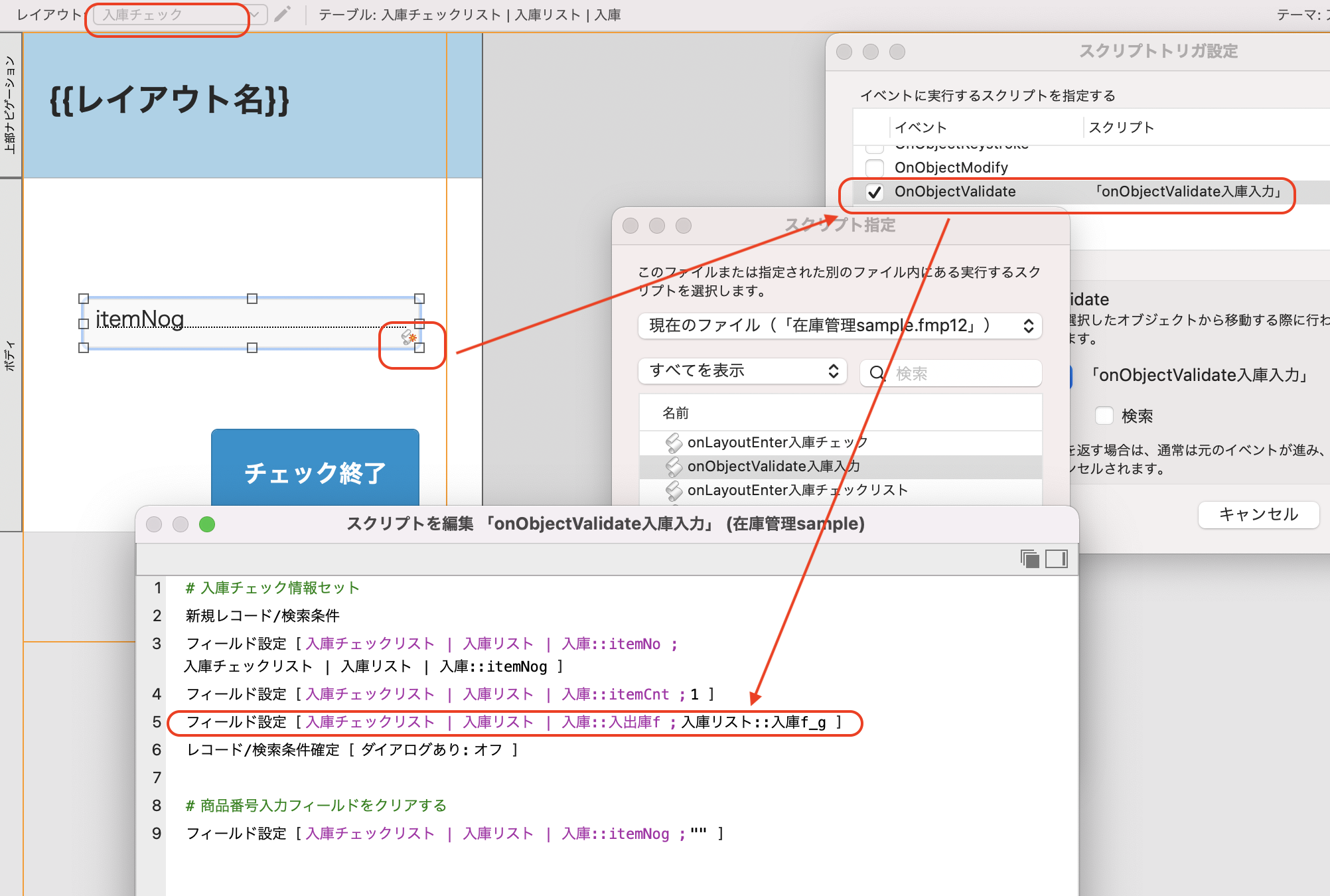
入庫チェック
同じく、入庫チェックでも入庫fが立つようにスクリプトに1行追加します。

出庫リスト
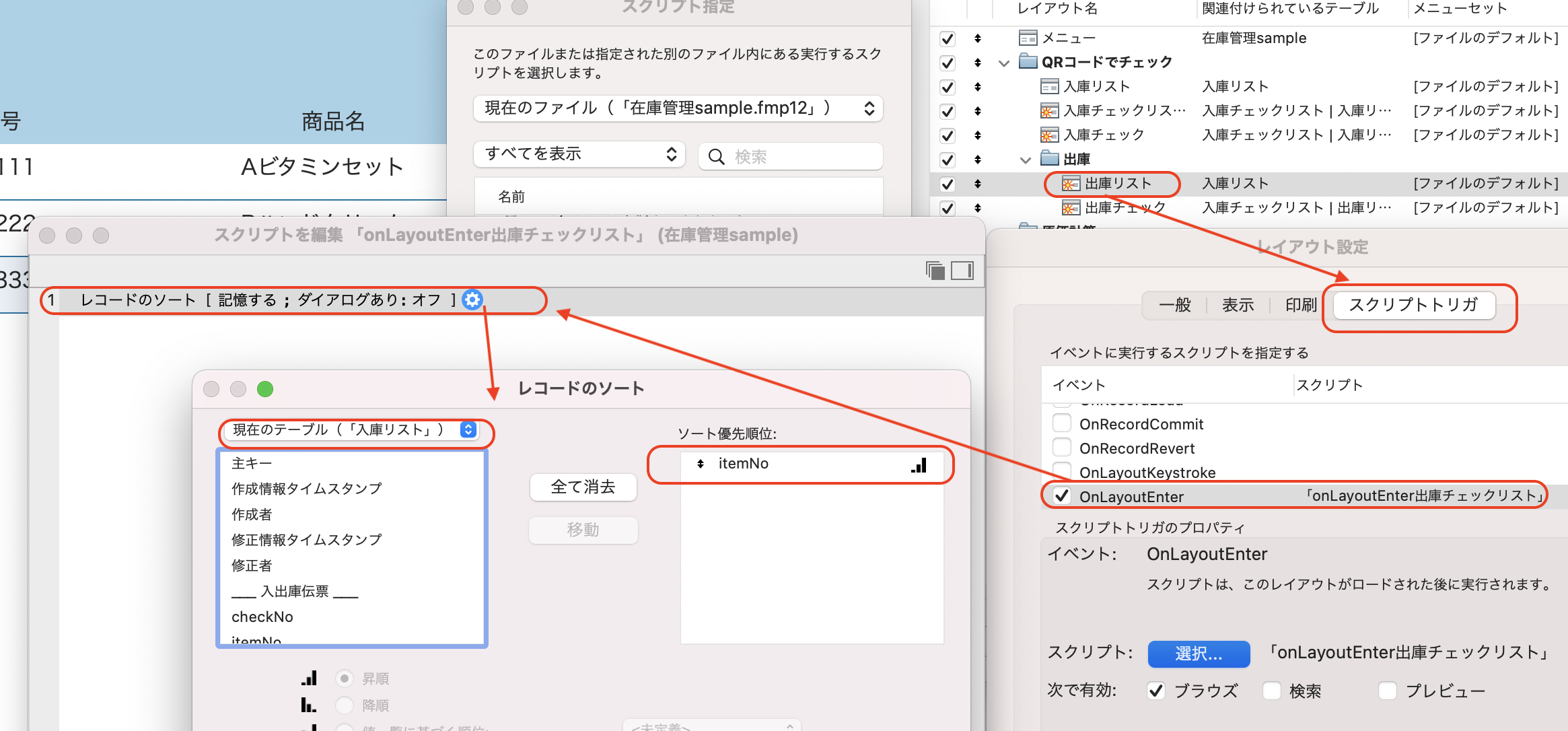
出庫リストは、今回商品番号順に並べ替えて表示したいと思います。

これで、完成です!
早速やってみてください!
メリークリスマス!