FileMaker 16の新しい機能のJSON、もうやってみましたか?
JSONって、ホラー映画ではないのは周知ですが、FileMakerオンリーで走って来た方にはちょっととっつきにくいのではないでしょうか?
私ですか?
私は汎用機からイマドキまで、他の言語を経験してからのFileMakerでしたので、意識的にはJSONにアレルギーはありません。
あっても今までのように克服します。(キッパリ)
JSONとcURL
さて、JSON、JSONと言っていますが、JSONって何でしょうか。
こちらJSONの解説が書き方として一番わかりやすいかもしれないです。
それと、JSON固有(?)の言い回しや名前などは、こちらのJSONページが手っ取り早く理解できそうです。
要は、XMLのような定型的なデータのやりとりをもっと簡単で人やシステムが扱いやすいような書き方にして、楽しようよ、というデータフォーマットです。(大雑把すぎ)
XMLやEDIデータ構成をご存知の方は、JSONの書き方に馴染みがあるかもしれません。
しかし、JSONだけでことが成り立つわけではありません。
cURLというコトバも一緒に付いてきます。
こちらも単純に言ってしまえば、URLにパラメータくっつけてやりたいことやろうよ、という感じでしょうか(かなり大雑把)。
curlは、コマンドラインでも実行できます。
私の環境はMacですので、すでにcurlライブラリが実装されています。
サクッとやってみましょう。
↓は、コマンドラインで”curl”というコマンドにURLとパラメータをつけて郵便番号を検索ワードとして住所等を引っ張ってくる事例です。
catfish:~ guppy$ curl http://zipcloud.ibsnet.co.jp/api/search?zipcode=1070052
{
"message": null,
"results": [
{
"address1": "東京都",
"address2": "港区",
"address3": "赤坂",
"kana1": "トウキョウト",
"kana2": "ミナトク",
"kana3": "アカサカ",
"prefcode": "13",
"zipcode": "1070052"
}
],
"status": 200
}catfish:~ guppy$
ここで”curl”の一行がcURLを使って検索を依頼し、JSON形式で結果が返ってくる、という事になります。
まずは、この関係がわかってないと、JSON,JSONと騒いでも理解がしづらいかと思います。
単純に郵便番号検索を実装してみる
動きの確認
では実際にFM16で試してみましょう。
ここでは単純なJSON形式を提供している郵便番号検索APIを使って紹介します。
動画は、以下に公開しています。
https://youtu.be/9HYa7UNbJzg
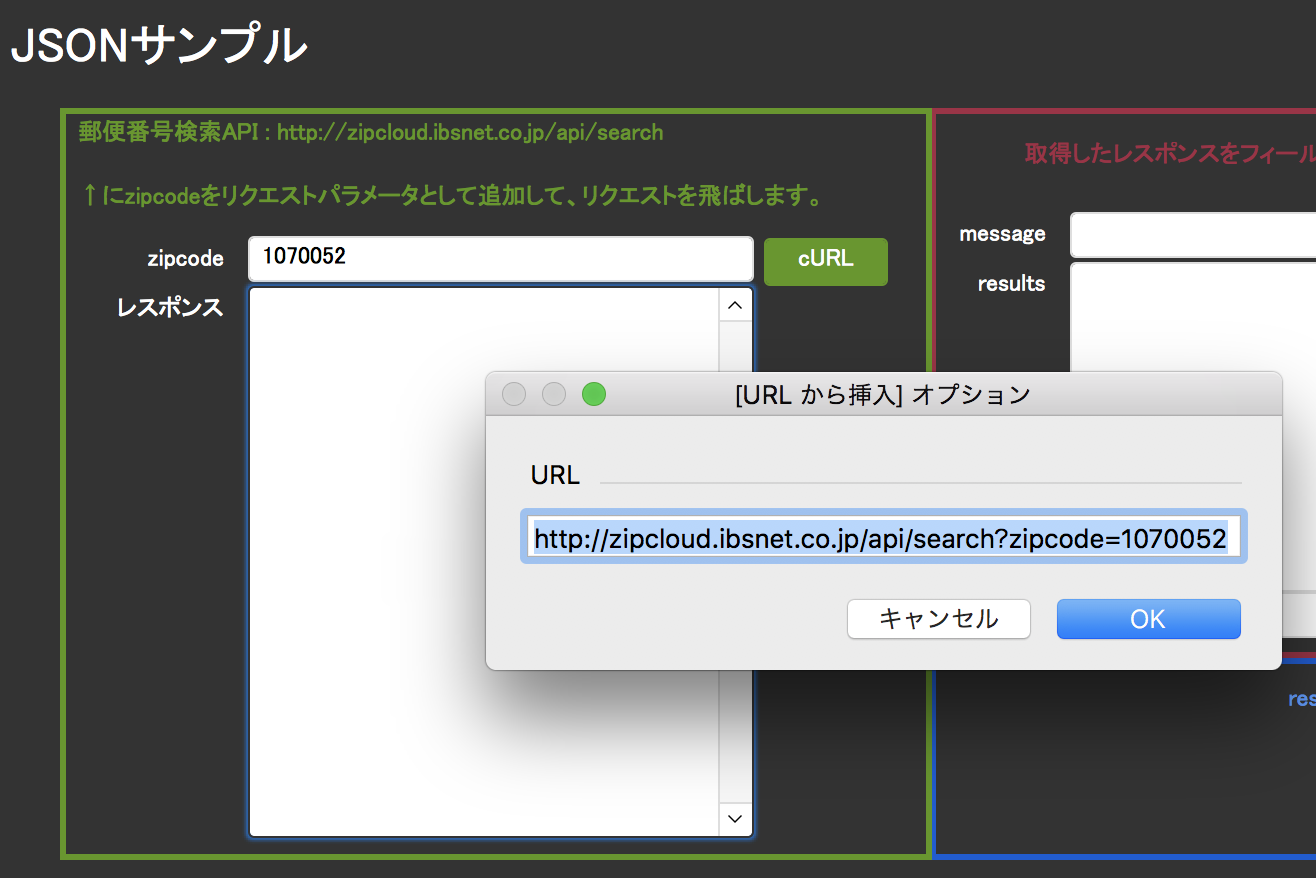
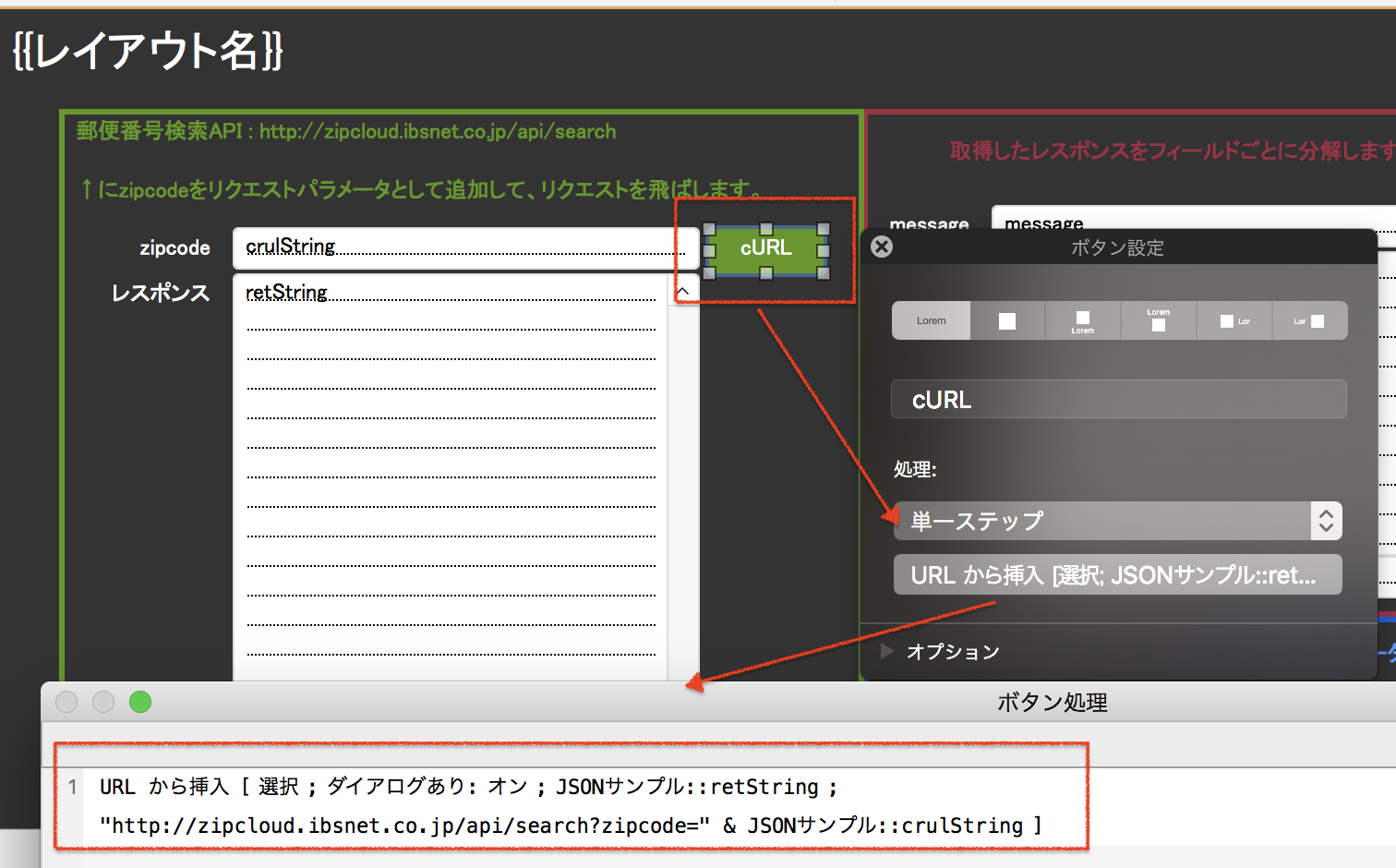
ダイアログにあるように、URLと検索ワードを指定します。

(緑の「cURL」ボタンに実装されたスクリプトを実行しています。)
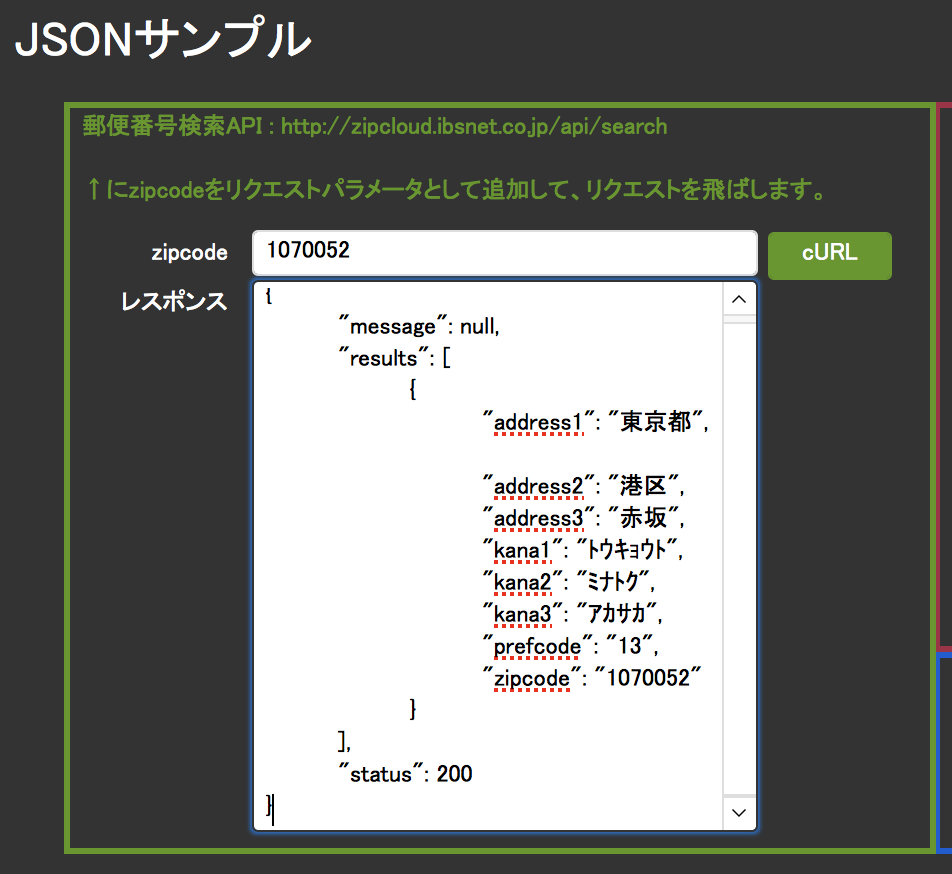
OKを押すと、URLに指定されたサイトへ検索命令を渡し、結果が返ってきます。

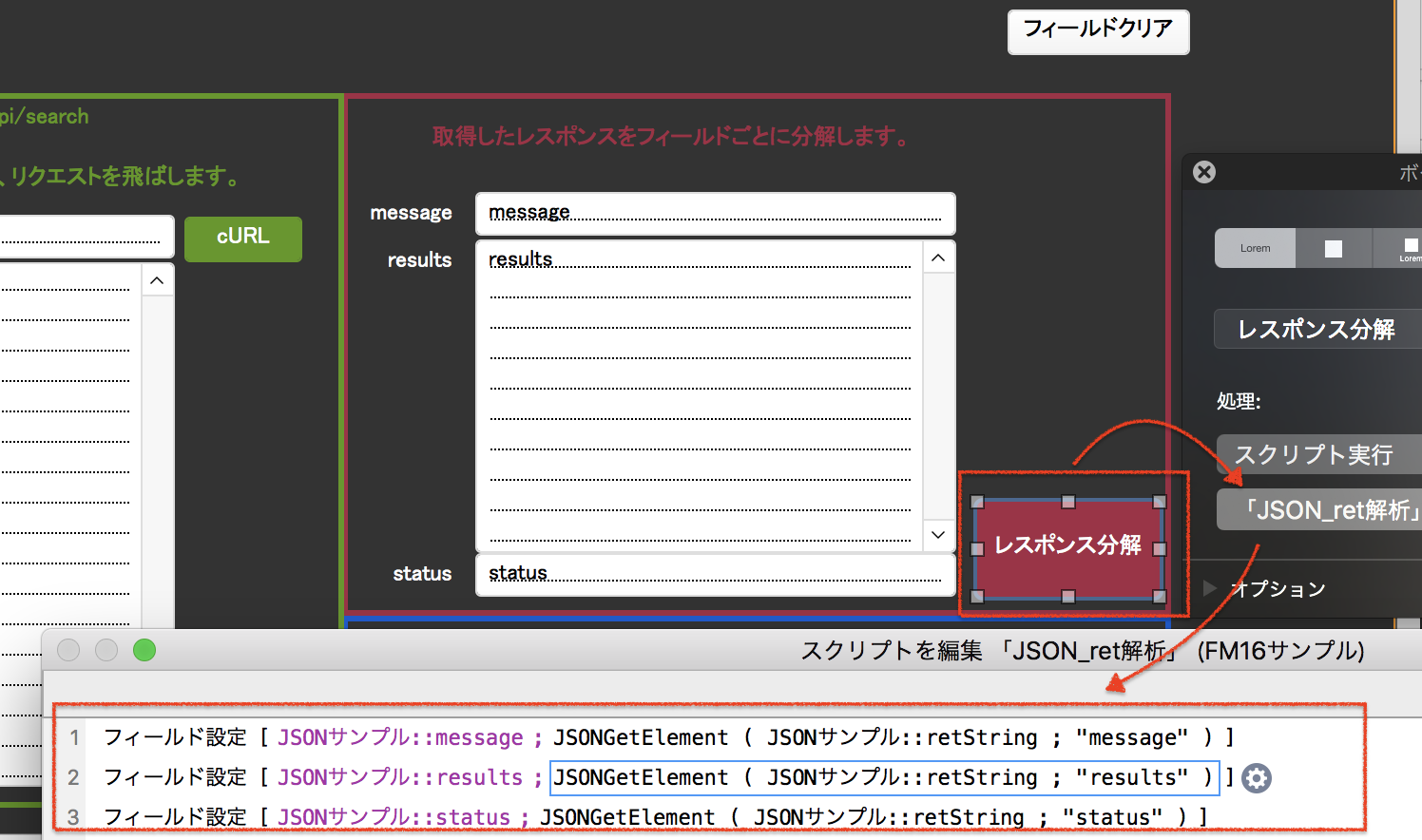
では、このレスポンスを分解してみます。
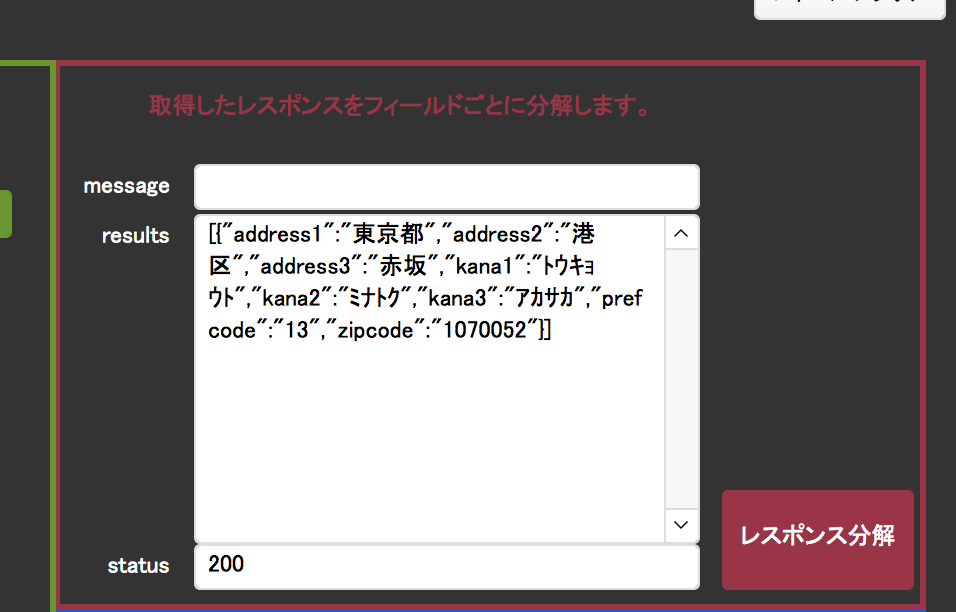
赤い「レスポンス分解」ボタンにFileMakerのJSON関連関数を使ったスクリプトが実装されています。

正常終了している場合は、messageにはnullが返ります。
status=200は、正常終了です。
resultsが実際のデータです。
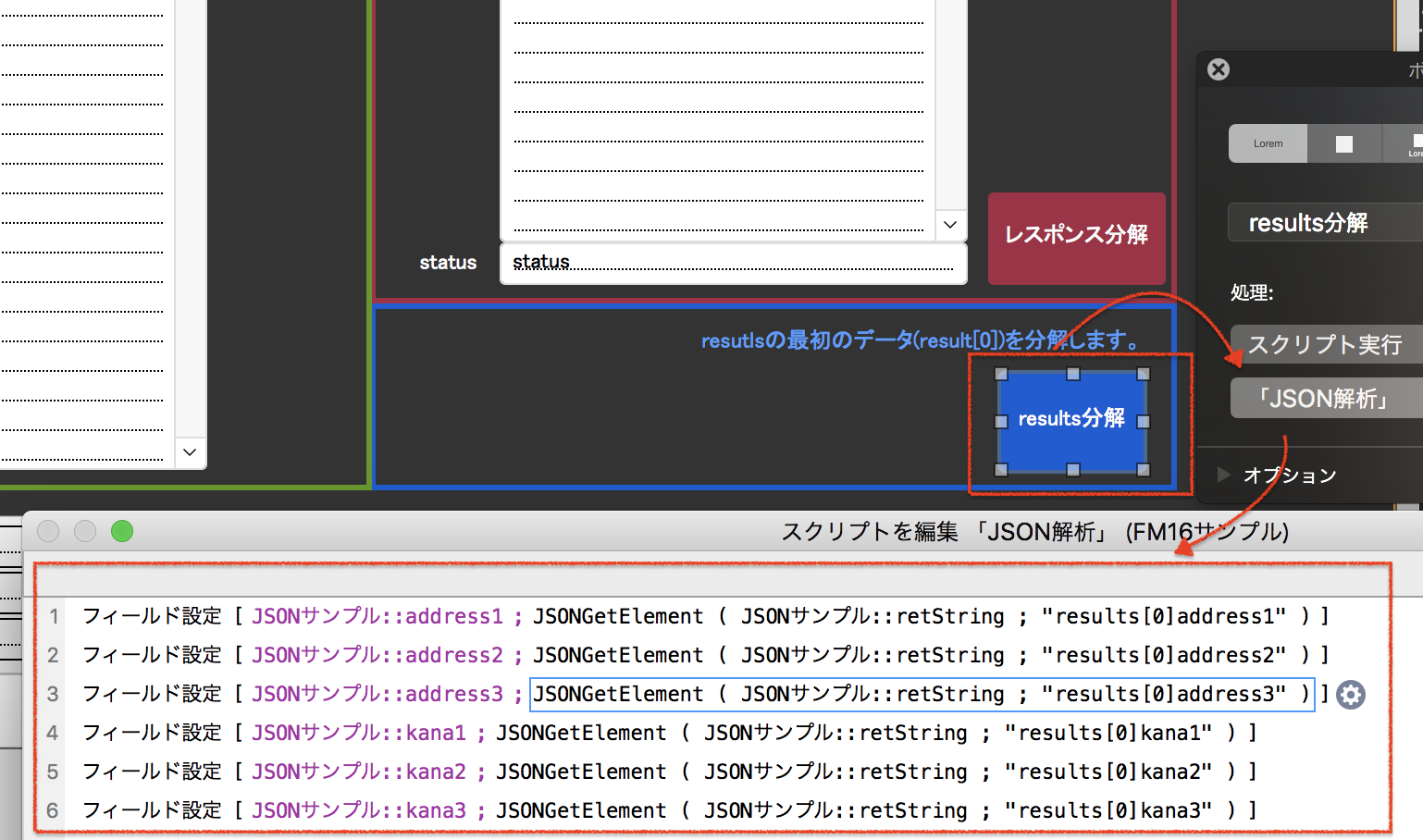
resultsをそれぞれのキーに対する値に分解してみます。
青い「results分解」ボタンにFileMakerのJSON関連関数を使ったスクリプトが実装されています。

実装してみる
では、実装をのぞいてみましょう。
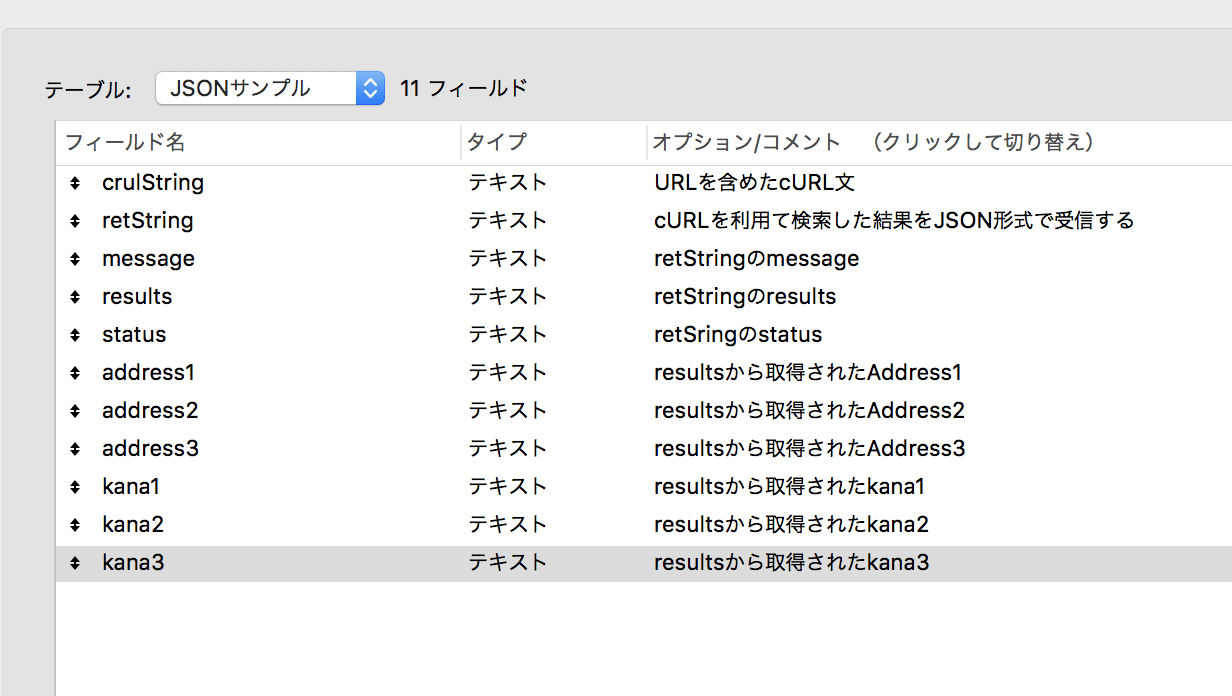
テーブル構成は、以下の通りです。

テストなので、全フィールドをグローバルに設定してあります。
まず最初の「cURL」ボタンです。

確認するために「ダイアログあり:オン」にしていますが、実運用ではオフにしておいていいと思います。
レスポンスを分解するスクリプトです。
JSONGetElementを使って、JSON形式の返値を分解します。

さらにresultsを分解していきます。
先ほどのレスポンス分解と同じように、JSONGetElementを使って必要なデータを取得します。

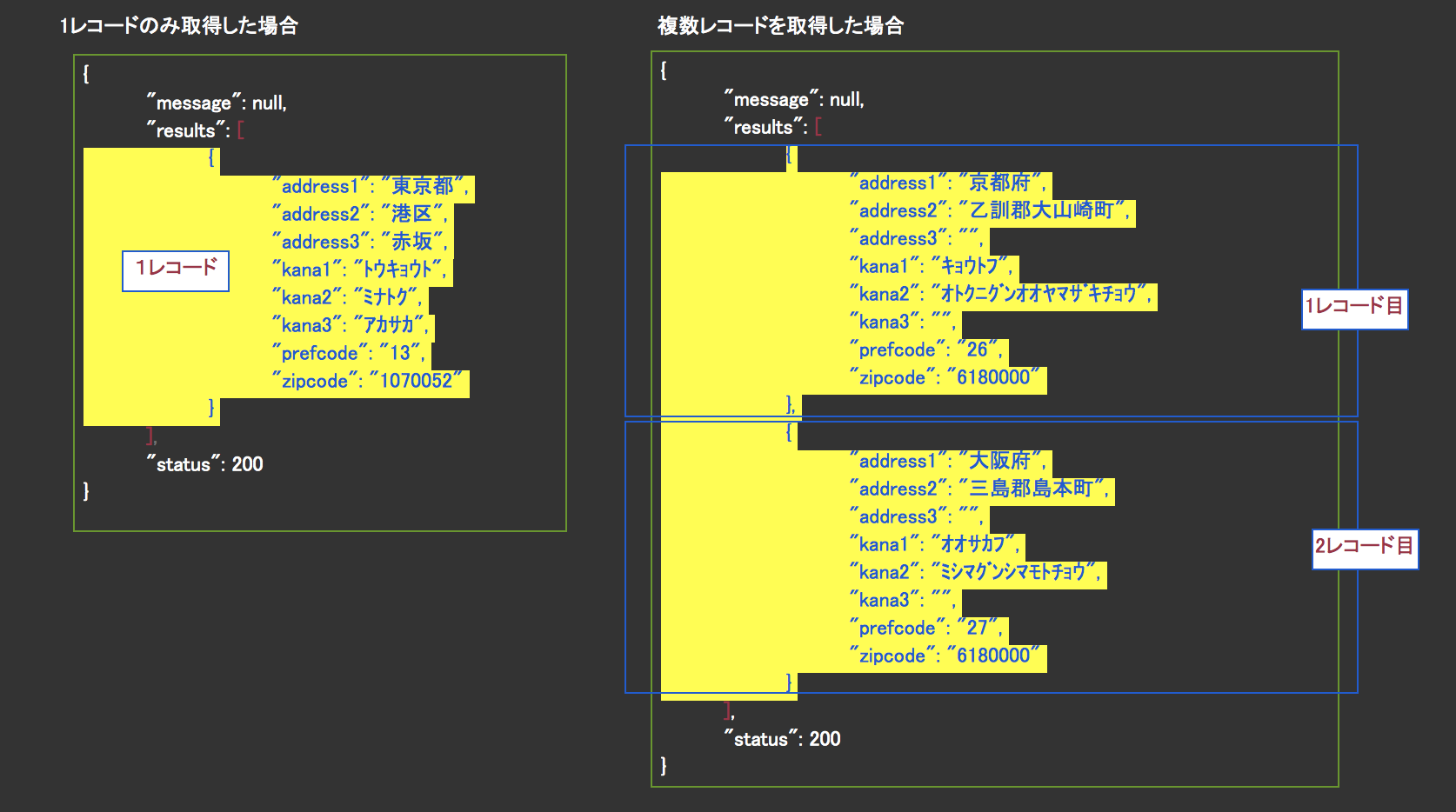
単純な構造を持つJSONデータ、かつ1件のみの取得であれば、JSONGetElementでやりたいことが実装できます。
ここで、resultsに配列が使われているのに気がつきましたか?
1件のみの場合でも複数件でも、配列でデータを表現しています。

そして、0オリジンですので、1レコード目の配列は、[0]になる事に注意です。
単純なJSONデータの操作は、JSONGetElementを覚えておく感じですね。
次回は、複数JSONデータから各フィールドデータを取得する方法です。




