以前、【FileMaker】進捗を見える化するという記事を出しました。
今回は、同じように進捗なのですが、何か処理をしながらステータスを更新していく動きになります。
youtubeの方に動きと実装方法を出していますが、ここではyoutubeには盛り込めなかった部分について解説します。
動き
サンプルは2つ用意しています。
まずは一つ目。
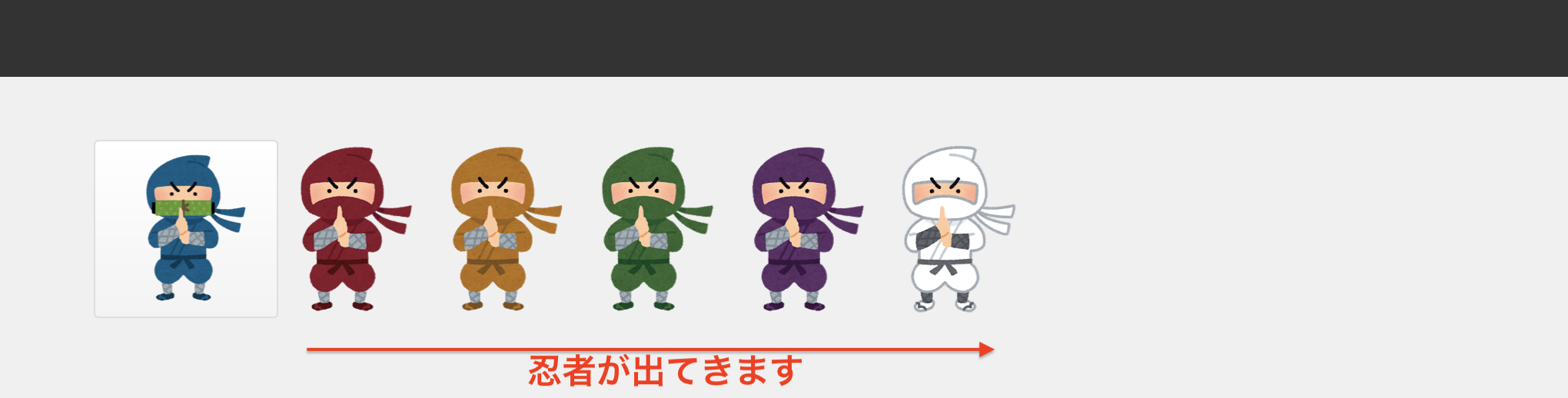
簡単な例として、ボタンをクリックすると、隠れていた忍者がしゅしゅしゅ、、、と連続して現れます。


実はボタンをもう一回クリックすると、忍者がまた隠れます。
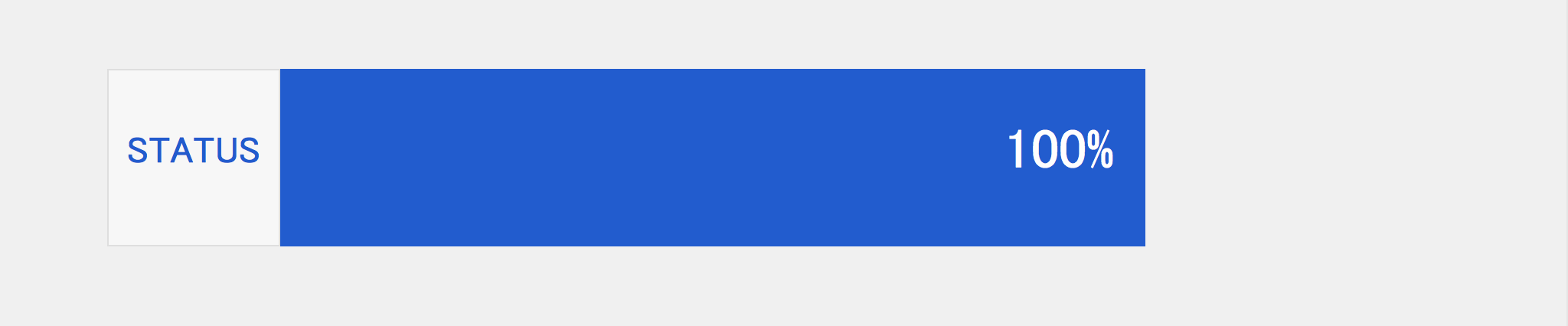
二つ目は、少し実践的に、ボタンをクリックした後になんらかの処理を実行する配分によって進捗のバーが伸びる、という感じです。


こちらも進捗バーが戻るように実装しましたが、後から考えると進捗が戻るってどういうことですかね(汗)。
実装
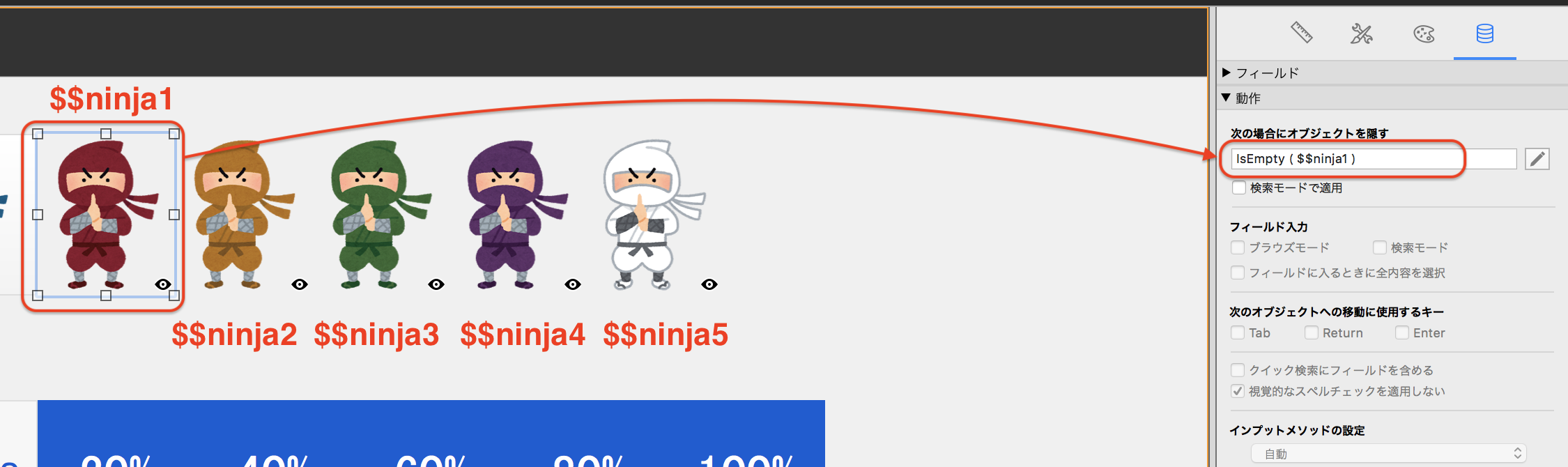
レイアウト上に配置した忍者は、グローバル変数で設定しました。
別にフィールドでもよかったんですが、めんどくさいのでグローバル変数で済ませました。
忍者の表示・非表示

実際に運用で利用するときは、決まったフィールドなどを用意するとメンテナンス的に楽かもしれないです。
グローバル変数化するデメリットはグローバル変数をどこで使用しているか、DDLを出力するなどしにないとわからない、という点ですが、その場でしか使わない場合は変数で十分の場合が多いです。
逆にフィールド化する場合のデメリットは、物理的にファイルサイズが大きくなりがちな部分ですが、フィールドとしているのでテーブル設計を見ると何を使っているのかが一目でわかるというのがメリットです。
使用する側にはデメリットもメリットも特にないので、開発する規模によりますかね。
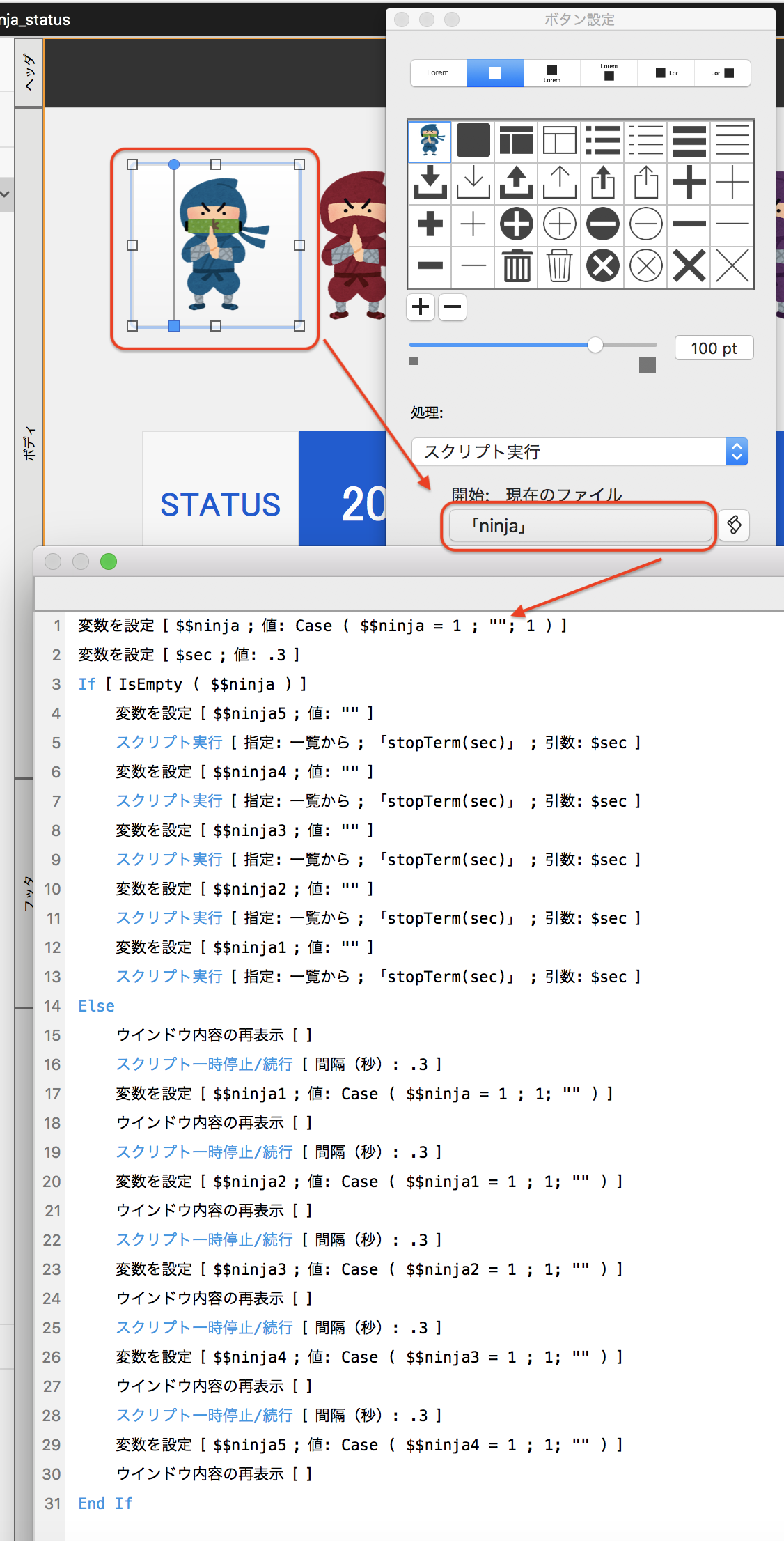
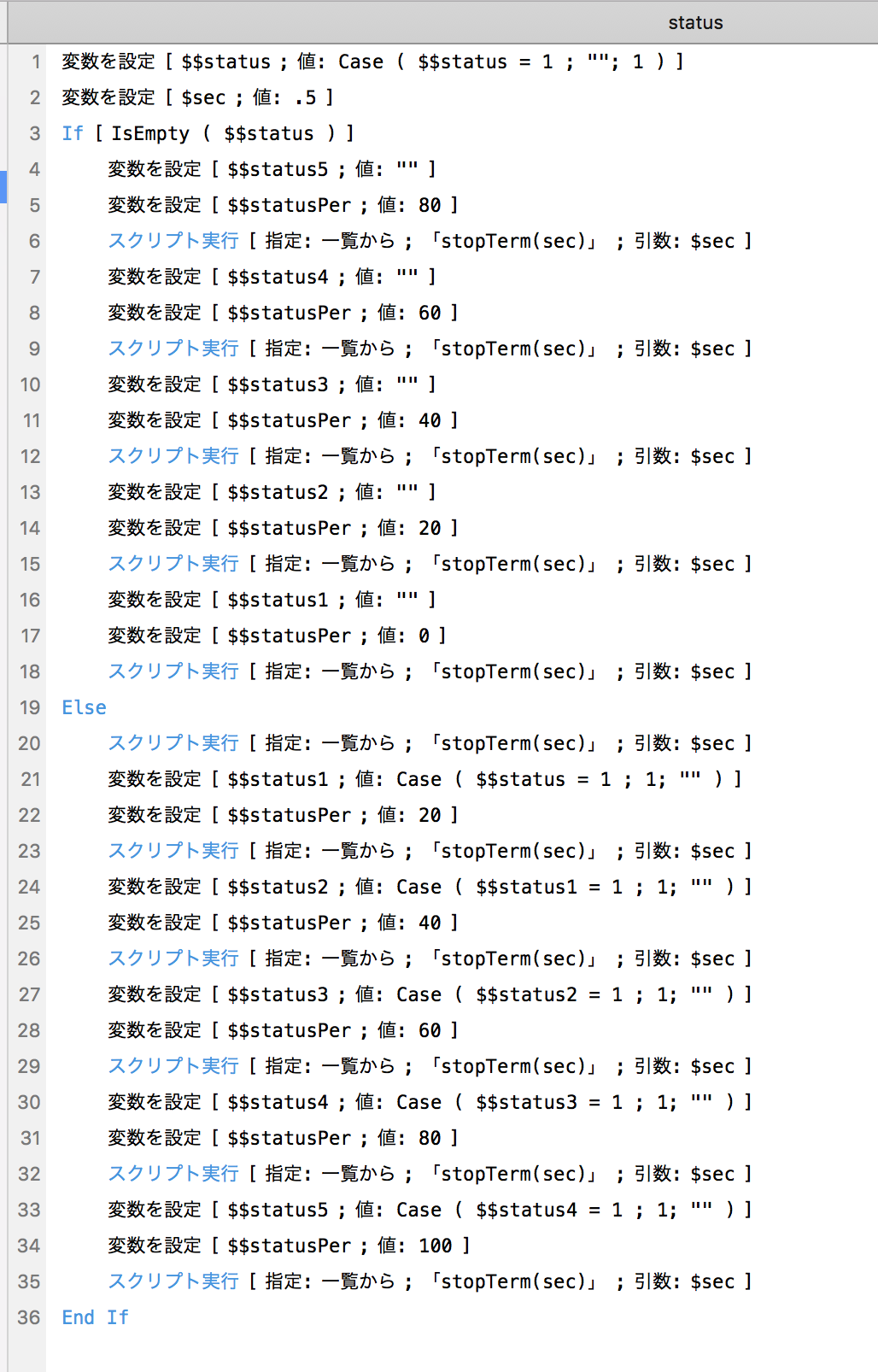
スクリプトでは、この忍者を出したり消したりする処理を書きます。

あえてif文の上部を共通スクリプトを、後半を共通スクリプトを実装せずに全て同じようなステップを繰り返し書いているケースです。
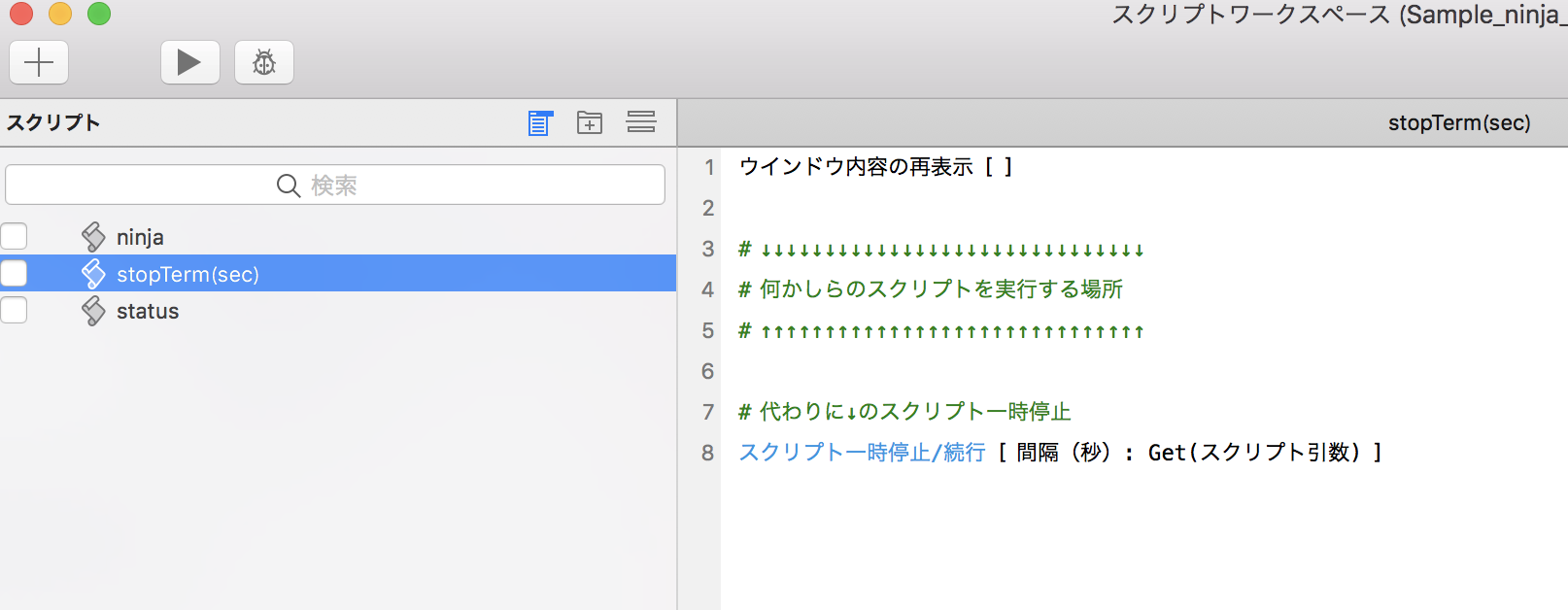
共通スクリプトでは、何か処理するものがあったらかけるような実装にしてあります。

今回は指定した時間間隔で処理を進めていますが、例えば、ファイルをダウンロードするのに20%進捗、FileMakerへインポートすると40%、印刷すると60%、各種工程のステータスを更新すると80%、全ての処理が終わって下の画面に戻ってくると100%、などのような処理が想定されます。
無理やりこのスクリプトに色々な処理入れるのではなく、進捗具合によっては別のスクリプトを実行する、というような実装でもいいかと思います。
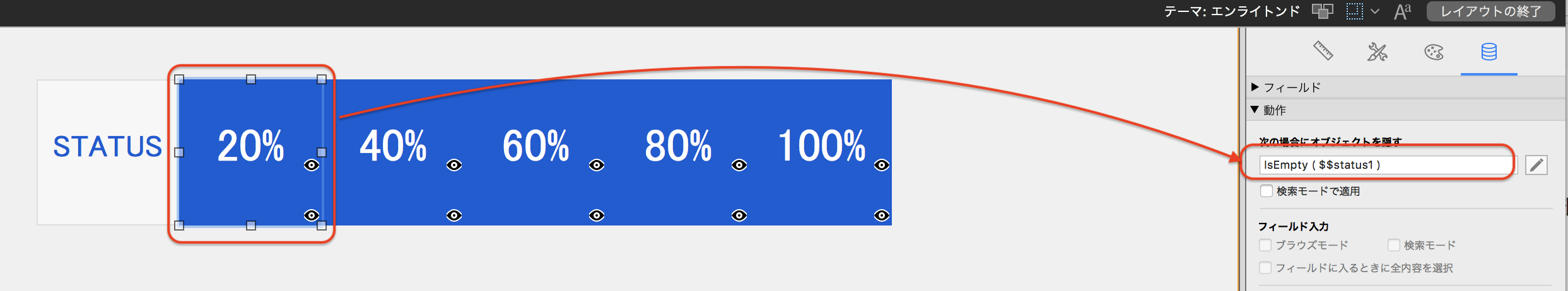
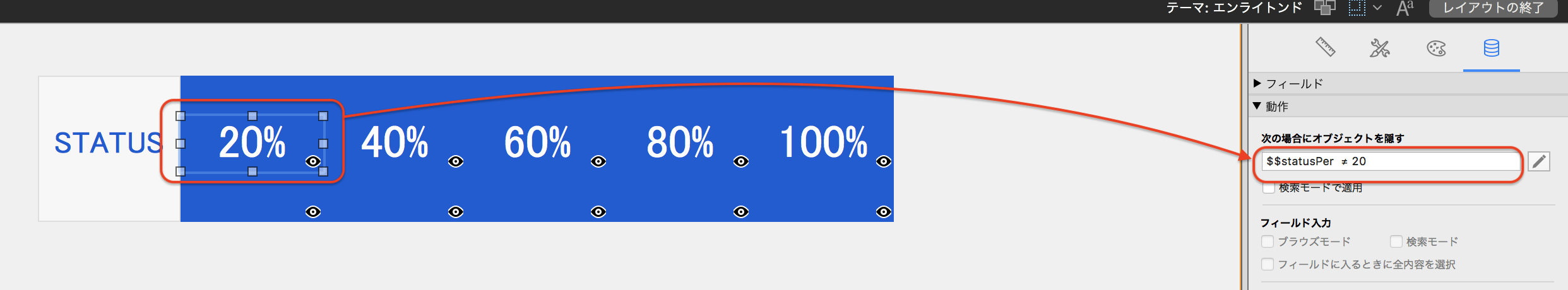
伸びる進捗バー
忍者の表示・非表示の応用です。
青い進捗が出てくる部分については、忍者と同様です。

違うのは、表示する進捗率です。
数字の%の部分は、ベースの$$sttatusほにゃららとは別に、数字用にグローバル変数を実装し、その%の場合のみ、字を表示するようにしました。

なぜ背景と一緒にできないかというと、背景と一緒にすると、すでに先に進んでしまっている進捗率とともに、もう終わってしまった進捗も出され続けるからです。
スクリプトも、忍者の応用です。
追加するスクリプトには、使用する2つのグローバル変数にそれぞれ値を設定しながら表示時間のコントロールをしています。

実は実装はこれくらいで終わりです。
レイアウト設定とスクリプトの連動でちょっと動きのある画面が出来上がります。
注意点
今回忍者たちの表示・非表示で「次の場合にオブジェクトを隠す」を使用していますが、FileMakerのバージョンによってはエラーの動きが違うようですので、ご使用のバージョンに合わせたエラー処理を実装してください。
ファイルダウンロード
Githubで公開してます。
どなたでもダウンロードできますので、どうぞご活用ください。
ファイル名:Sample_ninja_status.fmp12




