2021/08/02で、Google Sheets APIのv3がshutdownとなりました。
便利に使っていたのですが、他の仕事をしているうちにv4にするのをすっかり忘れていたので、今回はv4に対応した記事になります。
変更点などは、こちらのブログ「Google Sheets API v4を適当に叩いて適当にデータをJSONで取得する
が詳しいです。(神!)
この記事では、Claris FileMakerで実装する際の内容になります。
FileMaker対応バージョン
JSON,curlを取り扱いますので、ver.16以降でお試しください。
このページでのサンプル作成は、ver.19で行いました。
Google Sheets APIの設定
v4からは、APIキーが必要になりますので、認証情報を設定してAPIキーを取得します。
今までのGoogle関連のAPIの認証情報とほぼ同じなので、取得方法については、ググるとたくさん出てくると思います。
参考までに簡易的に紹介します。
前提
Google Cloudアカウントを取得している必要があります。
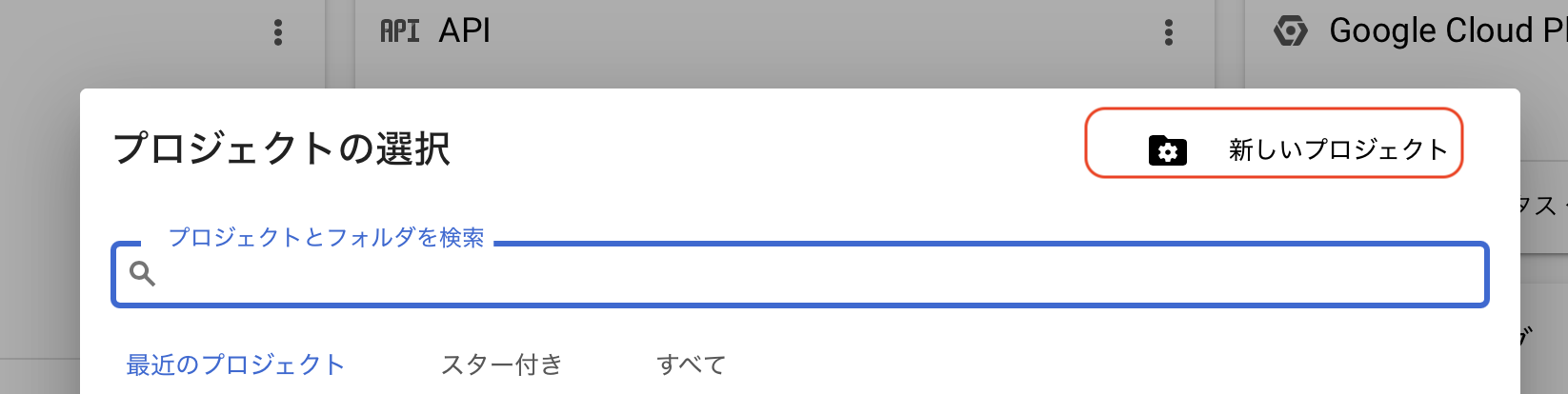
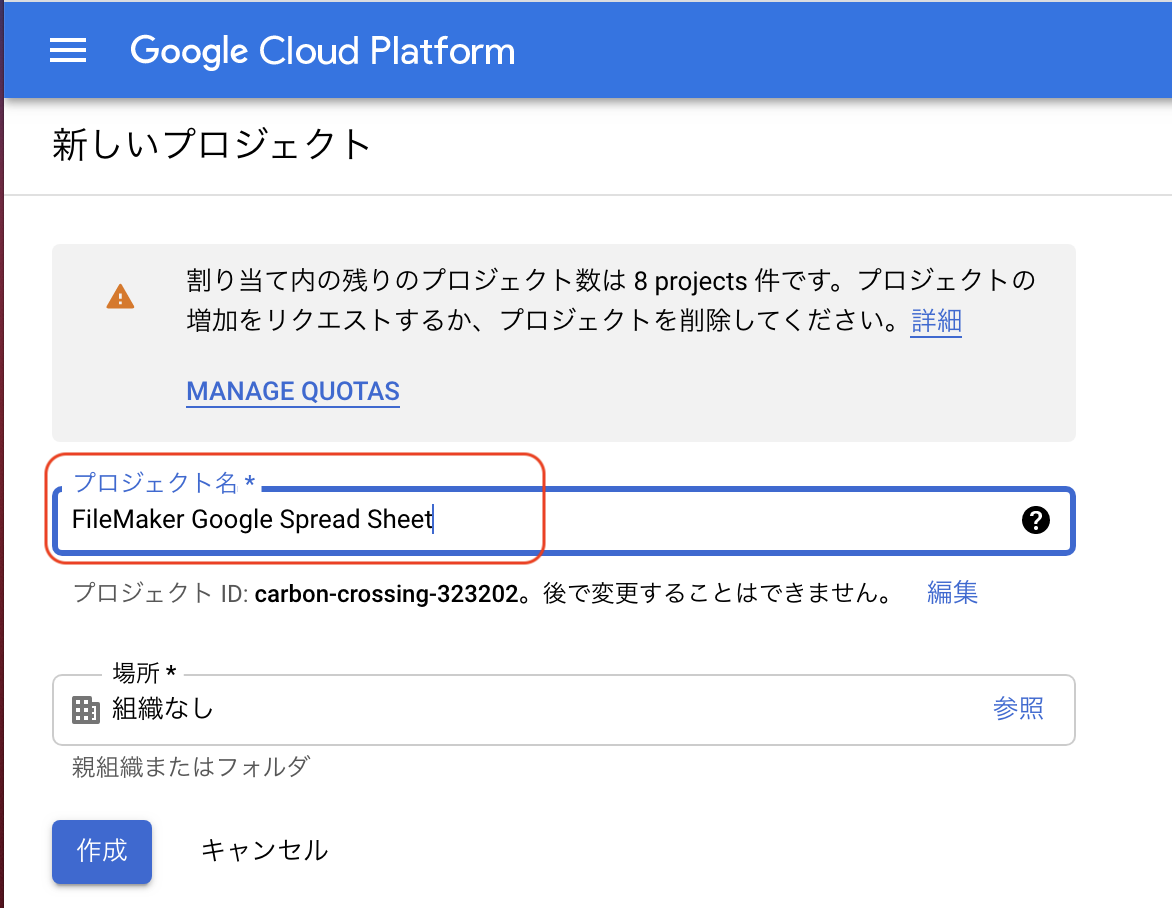
プロジェクトの作成
Google Cloud Platformで適当にプロジェクトを作成します。

名前をつけて、組織は設定しなくても大丈夫ですが、法人アカウントの場合は何かしらの設定が必要かもしれません。

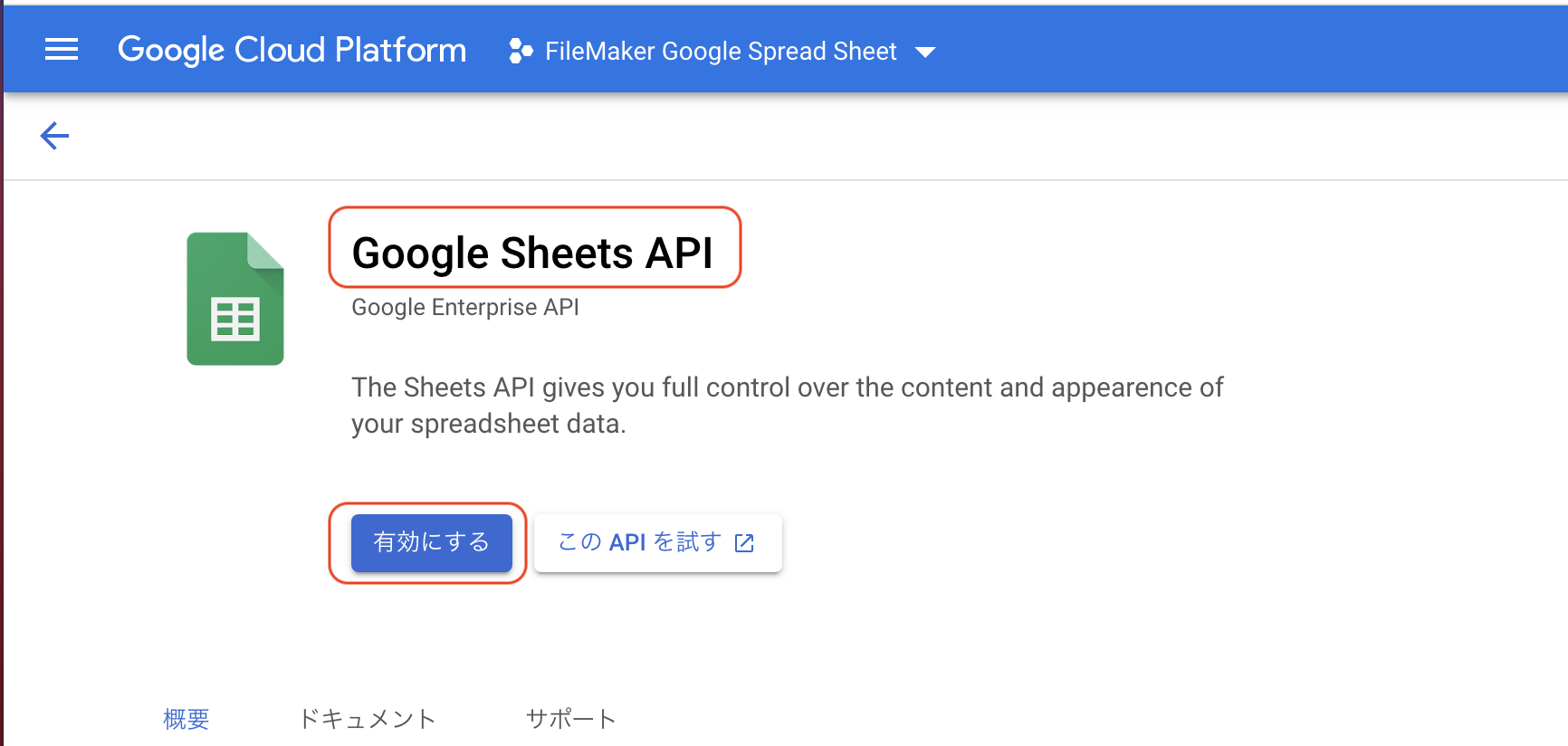
使用するAPIを有効にする
ライブラリから、Google Spread APIを探し、有効にします。

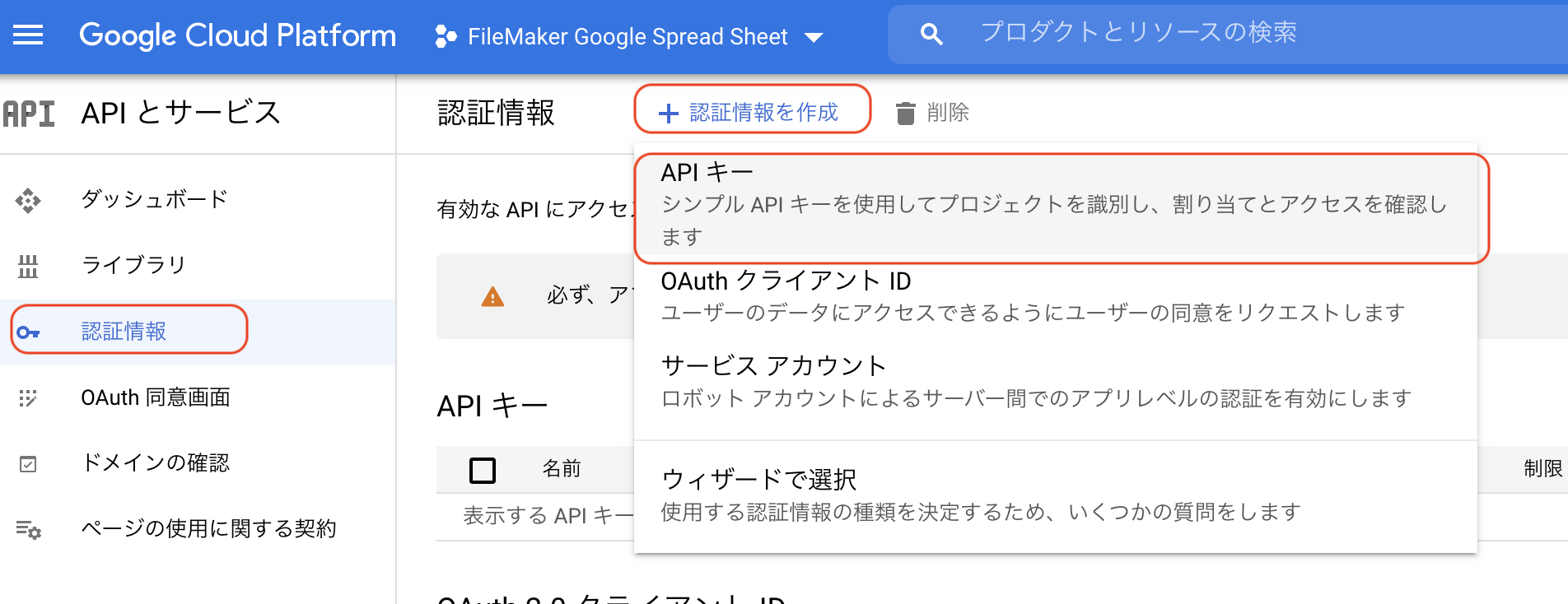
APIキーを生成する
Google CloudのAPIキー使用についての公式も一読してください。
→Google Cloud APIキーの使用(Using API keys)
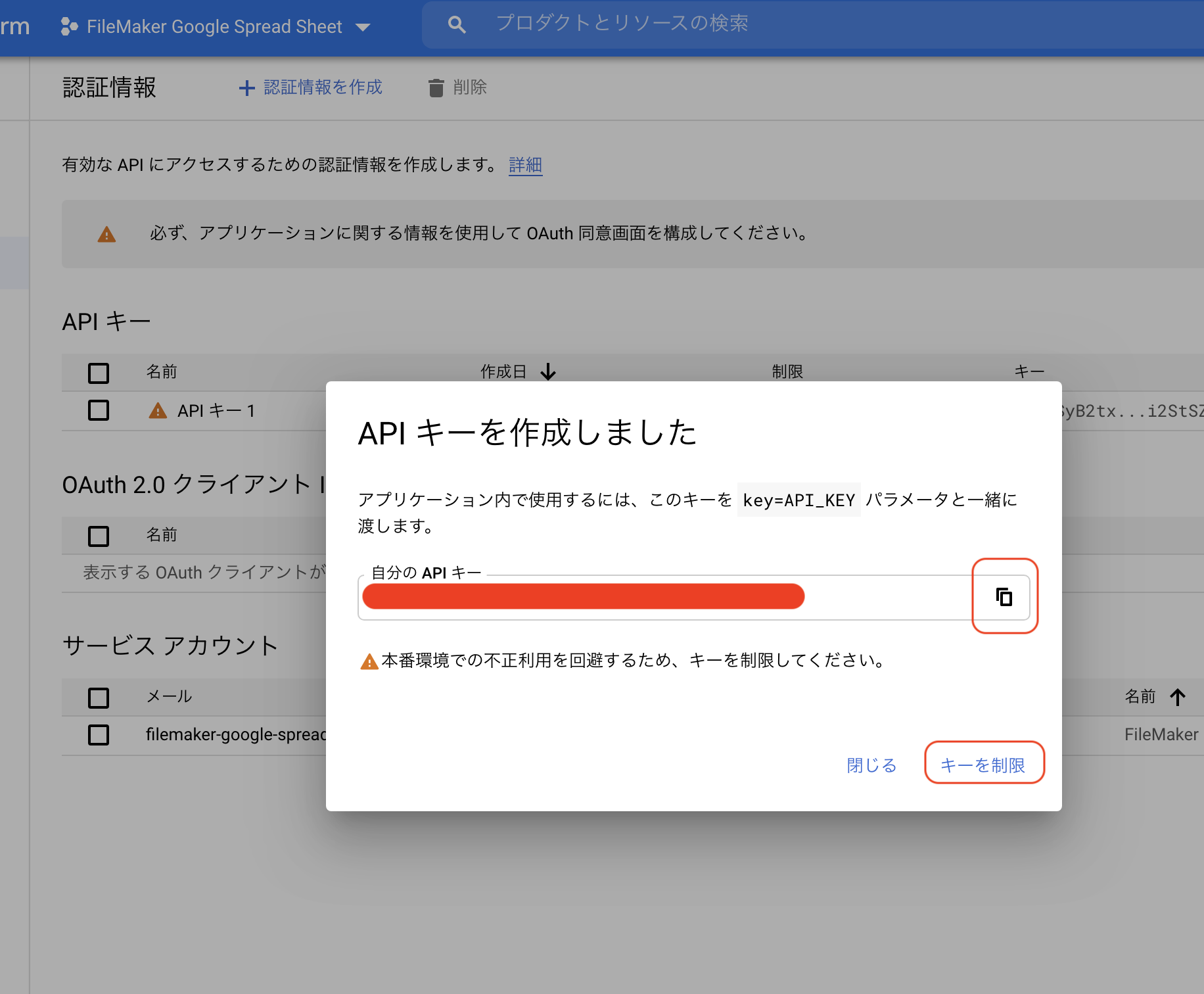
Google Spread SheetにアクセスするAPIキーを生成します。

生成されたAPIキーをコピーボタンでコピーし、どこかにメモっておきます。
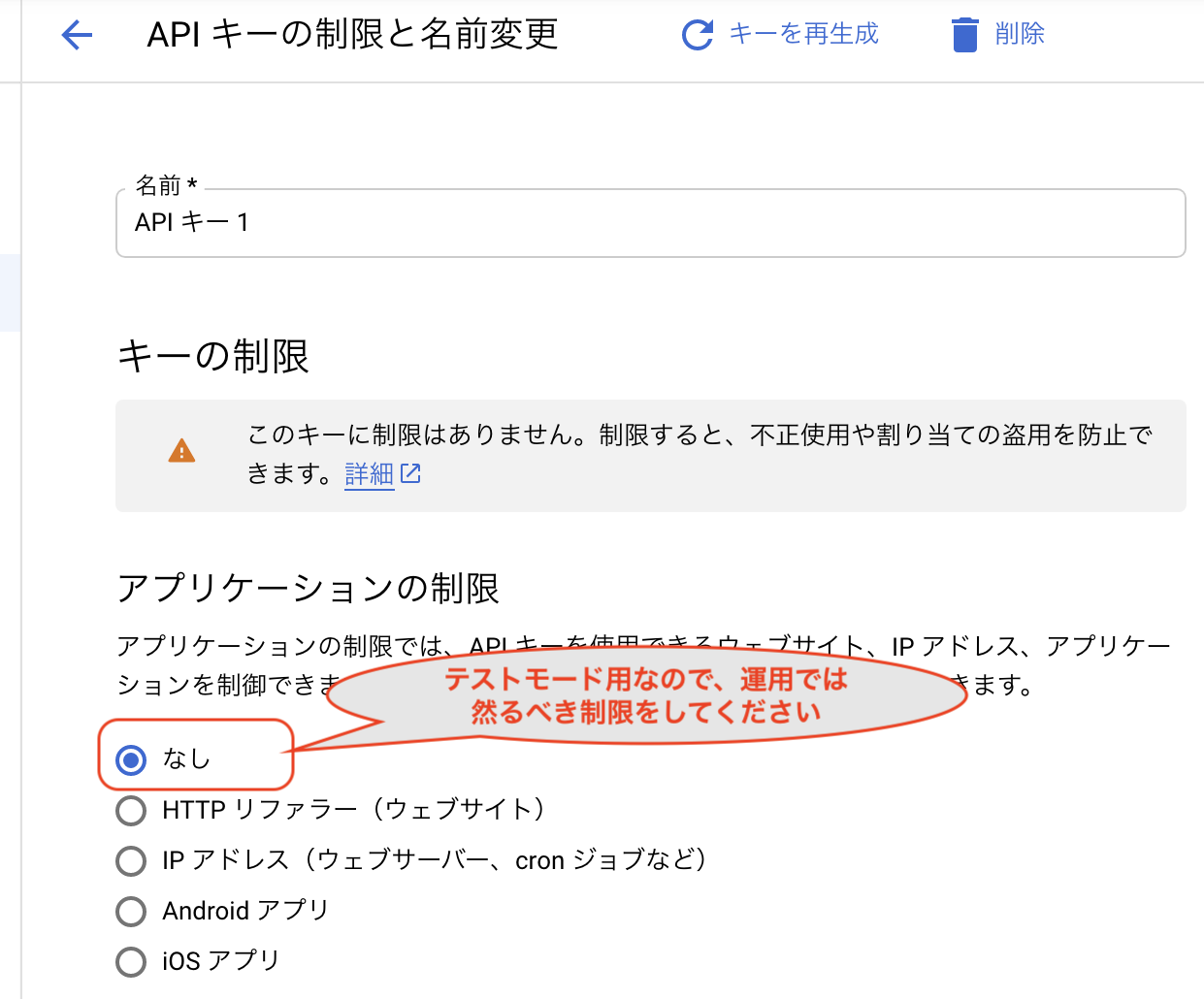
その後、キーの制限をします。

アプリケーション制限は、テストする際は「なし」でOKですが、運用や運用を想定したテストの時には、然るべき制限に設定してください。

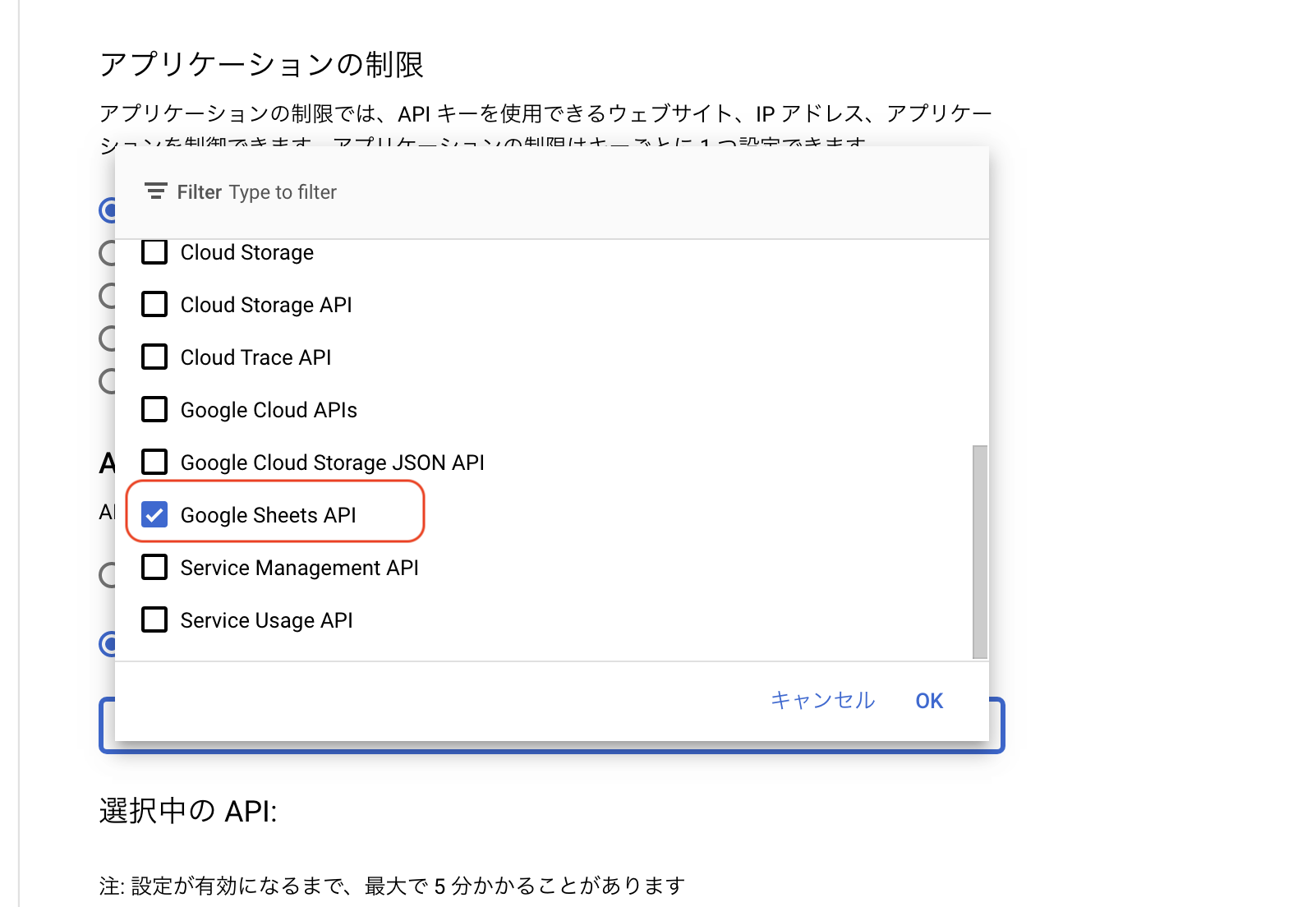
APIの制限として、Google Sheets APIを選択します。

APIキーの準備は、これでOKです。
Google Cloudの認証の概要については、公式を必ず読んでください。
→Google Cloud 認証の概要(Authentication overview)
今回はAPIキーのみで実装可能な範囲しか取り扱っていませんが、各種認証を取り扱う際に、何をどう使ったらいいかの判断に迷わないよう、「認証ストラテジー」(英語ページの場合は、”Authentication strategies”)の部分は押さえておきましょう。
Google Spread Sheetの設定
共有設定
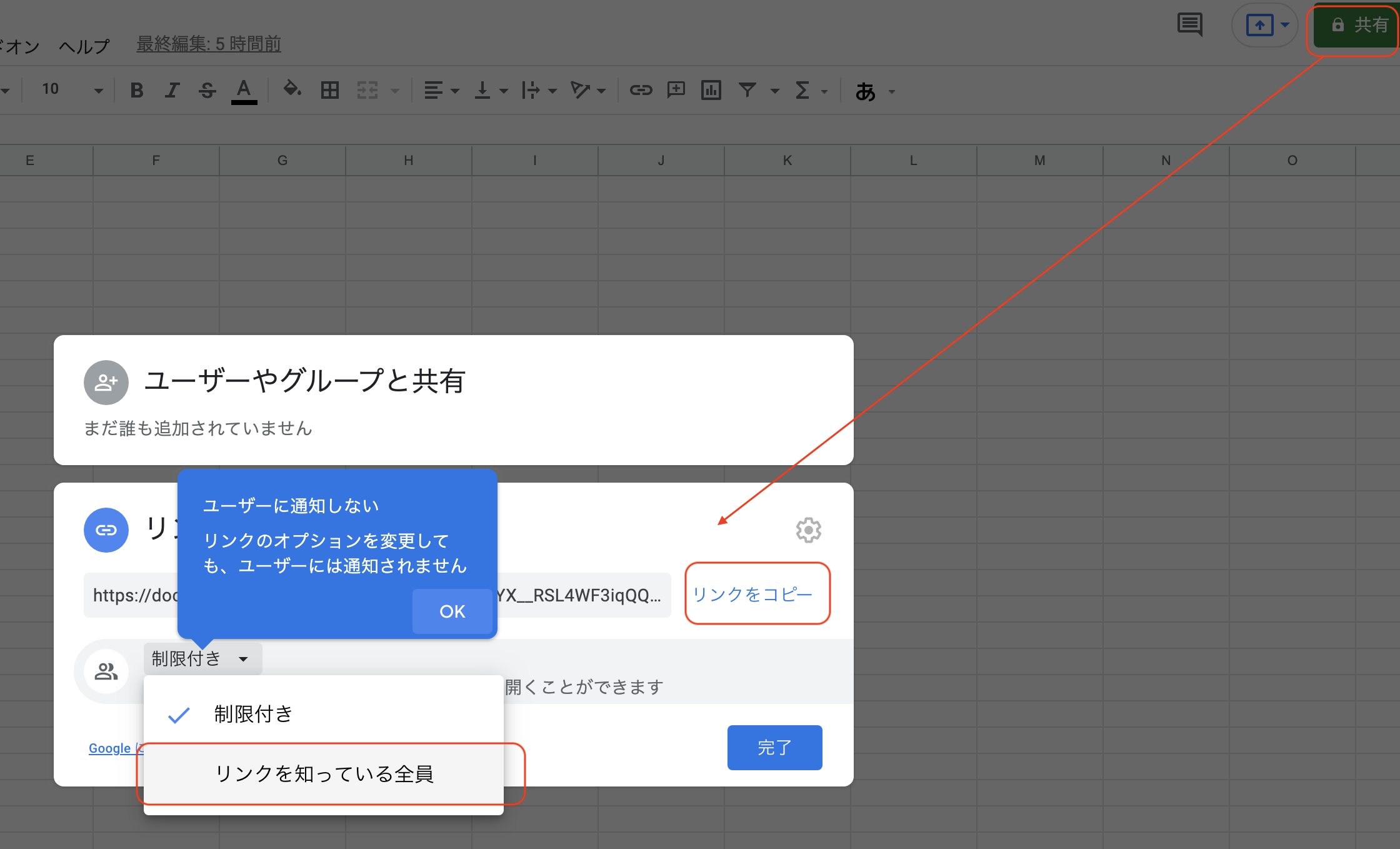
アクセスしたいSpread Sheetの共有設定をします。
v3では、「ウェブに公開」という共有方法でしたが、v4では、共有設定をすることで、アクセスが可能になります。
「リンクを知っている全員」への共有設定にし、表示されているリンクをコピーします。

spreadsheetIdを取得する
URLアドレスバーや共有リンクには、spreadsheetIdがありますので、メモっておきます。
https://docs.google.com/spreadsheets/d/{spreadsheetId}/edit?usp=sharing
Google Sheets APIの読み込み仕様については、以下を参照してください。
→Basic Reading
シート名の取得
アクセスするシート名をメモっておきます。
名前の設定は、なんでもいいです。
ここでは、サンプルとしてよく使われる、”Sheet1″という名前にしています。

ここまでが、Google Spread Sheet側の設定です。
v4に対応したhttps文
v4でのアクセスURLは、次のようになります。
https://sheets.googleapis.com/v4/spreadsheets/{spreadsheetId}/values/{sheetName}?key={APIKey}
これに、先程取得したspreadsheetIdと、シート名(sheetName)をセットし、生成したAPIキーを引数としてくっつけます。
テスト
FileMakerに実装する前にブラウザからもアクセスできるかを確認しておきます。
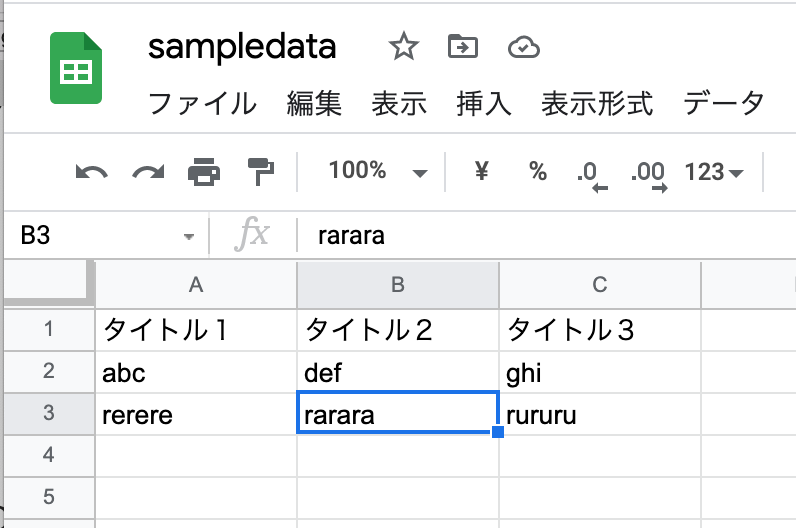
テスト用に用意した、Google Spread Sheetは、以下のような感じです。
先程のシートの設定は、このシート内容になります。

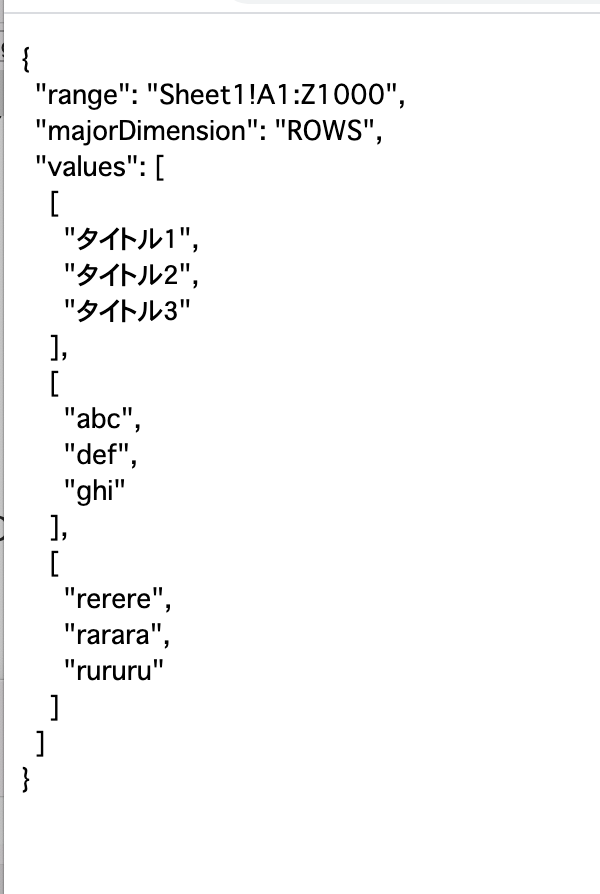
作成した、v4対応のアクセスURL文をブラウザのURIバーに設定し、実行します。
取れましたね。

さ、やっとFileMakerからの操作です。
FileMakerからのアクセス
これを、スクリプトで指定します。
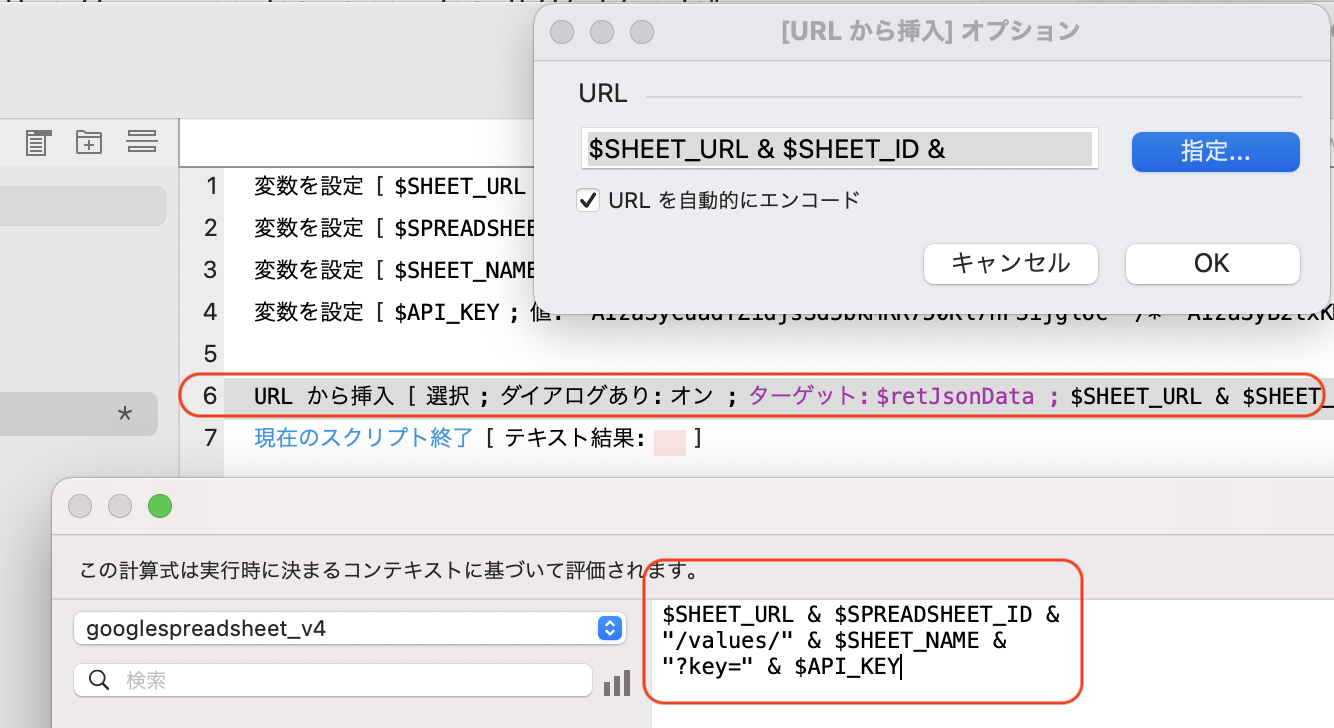
スクリプト
URL から挿入を使います。

APIキーなど、生成した情報はスクリプトに直書きせず、テーブルにフィールドを作って保存するなどをしてください。
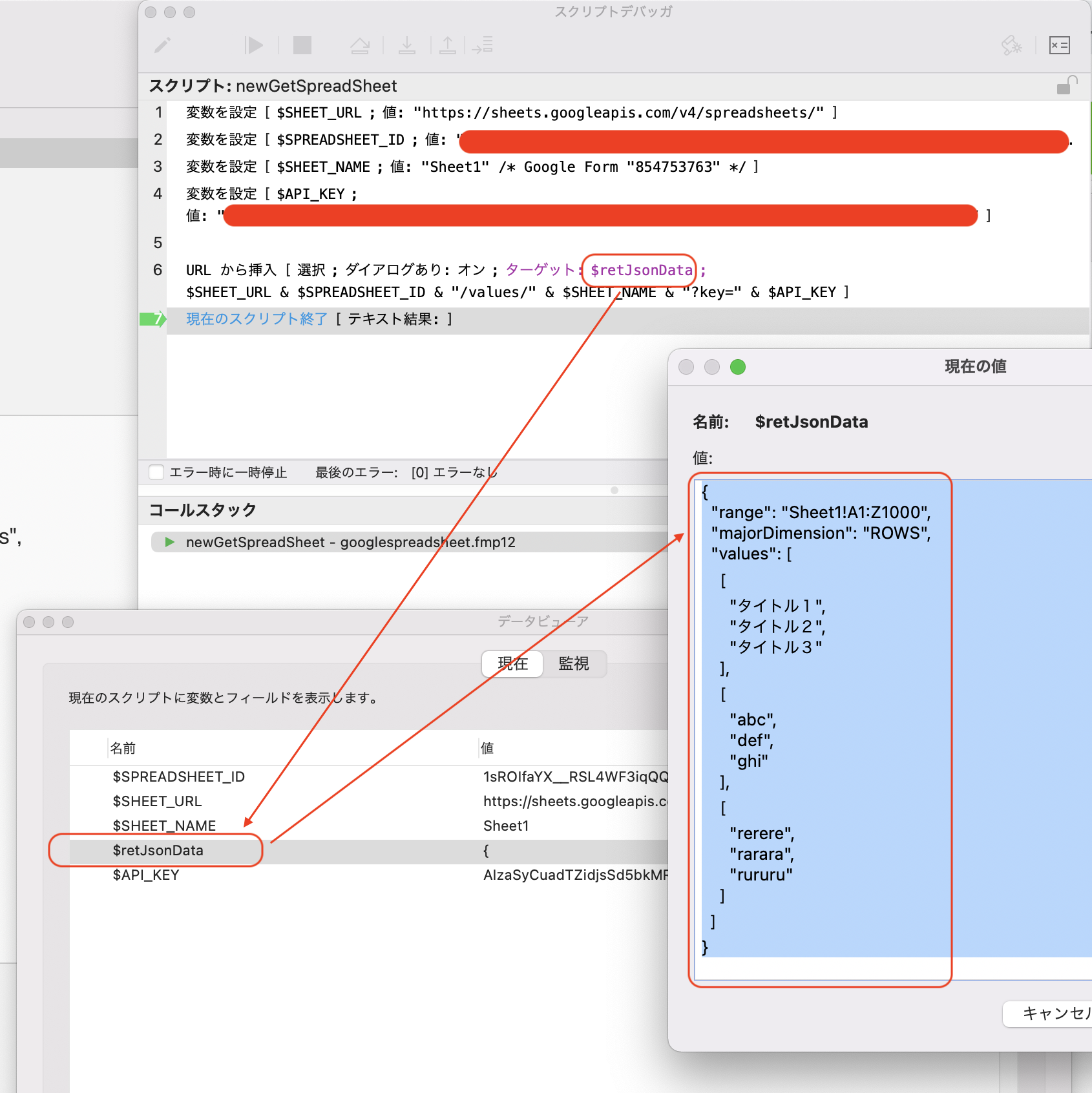
実行
デバッガで実行してみましょう。
ブラウザテストと同様、取得できましたね。

v4は、パラメータに指定しなくても基本JSONで返ってくるので、あとはJSON関数で煮るなり焼くなり好きなだけこねくり回してください。
v3からv4へバージョンアップ必須
すでにv3は使用できないので、早急にv4へバージョンアップしてくださいね。
この方法でのデータ取得は、v3よりちょっと準備が手間ですがOAuth2.0の認証作業はないのでスクリプト自体はさほどv3と変わらず実行できると思います。




